版式设计版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段。
排版不够精彩?布局不够稳重?视觉不够活泼?想必你在排版设计的时候,经常会碰到这样的问题。那么怎么解决问题——或者说怎么让排版更精彩、更漂亮、更协调、更带
感?这期速读可能就是你要的答案。

重复、对比、对齐以及亲密性是版式设计中的四大原则,各种排版形式与规则都是基于这四大原则衍生而来,而掌握这些具有指导性的设计原则,能够帮助我们在短时间内,更快更好地达成设计目标。而这篇文章,是针对平面版式四大原则中对齐原则的讲解:

作品「普通」一般情况下并不是因为自己的基础设计专业知识不够,而是被基础、常规形式所局限,对于一些打破常规的设计手法不了解。找到原因,才能找到解决问题的方向。而今天的这篇文章,就帮你总结了作品过于平淡没有亮点的原因有哪些,并且提供了两个走出平庸、让作品出彩的有效技巧:

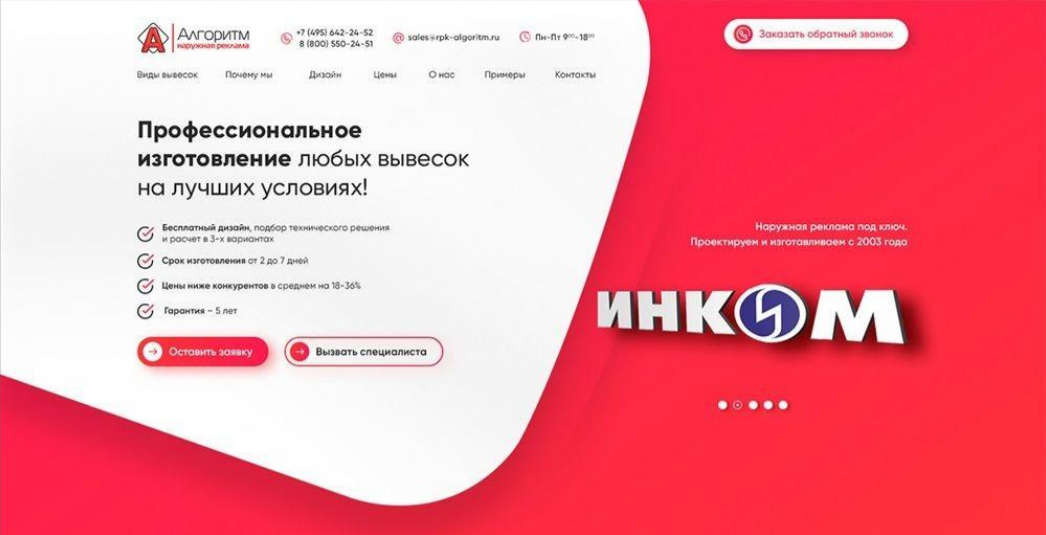
随着电商行业逐渐成熟发展,从几年前设计盛行的淘宝风到现在的要求高端、品牌化、上档次,大众人群的审美也在不断提升,电商行业进步的同时也带动着设计行业一同走向成熟。所以在日常的设计工作中,我们也常常会听到需求方要求:要够上档次、高端、有格调。这些比较抽象的要求如何体现在设计中往往是困扰我们的一个棘手的问题:如何让设计作品上档次:

版式是画面的骨架,是视觉传达的重要组成部分。活跃的版式布局能够带来改变画面基调的作用,这也是为什么很多作品看起来很「简单」,但是设计感却非常强的原因。这次的文章,将会教会你3种设计高手常用的提升版式的方法,帮你差异化、提升设计感、增强活乐感:

在电商设计工作中,详情页的设计是我们不得不面对的一大难题,和普通专题页不一样,详情页设计更多的是对文案、卖点进行视觉提炼、视觉表达的过程。如何把一个产品的卖点、特色通过视觉流畅地表达给用户,减少用户阅读的时间成本、提升视觉带给用户的整体感受。
详情页中的头图则是其中的关键。一张优秀的头图设计可以吸引用户继续阅读、提升用户的停留时长、间接的促进订单买成。那么怎么才能做好头图的设计呢?这篇文章通过3个方法和实战案例,带你搞明白这件事情:

很多人抱怨自己的作品不够优秀,但是真正让自己找问题时又不知从哪下手,从何找起。听到最多的话就是:总感觉自己作品哪里不舒服,很奇怪?这就等于考试时做完试卷明知有错误,却不会检查。检查作品本身有一套系统方法:通过设计中一些规范常识问题,重新审视自己的作品,从中发现作品的问题是否规范,借此提升质量。那么这套方法是什么样的呢?看这里:

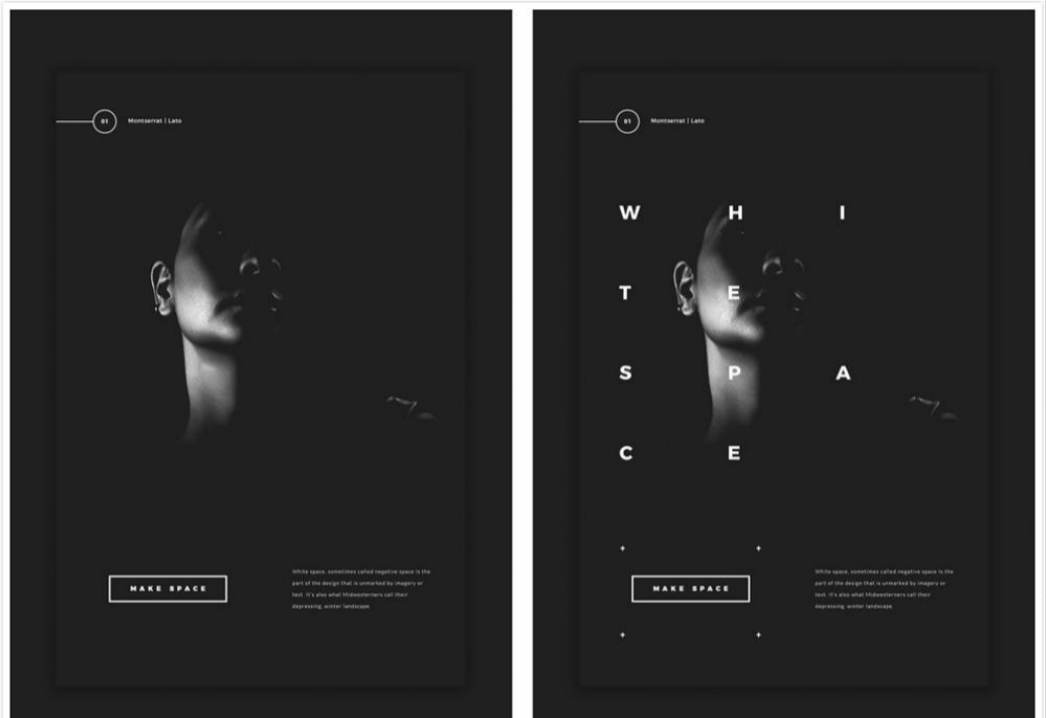
在很多优秀的设计作品中,我们常常会看到一些英文的出现,形态上也各不相同。小到不仔细看就看不到、大到比产品还大。这也会导致很多运营、需求方会不理解,也许会时常听到这样的质疑:「你放这么大的英文不是在抢我们的产品主体吗?」又或者:「这么小的英文给谁看的,都看不见,还不如不加。」
那么作为设计师,你知道设计作品中常用一些英文的目的是什么吗?为什么要用到一些看似无关紧要的英文?又该如何给客户解释呢?本期就和大家共同分析、总结一些设计中英文的具体用途:

平稳的构图更符合大众的视觉感觉以及信息传递,反而重心不稳的作品会给人一种摇摇欲坠、站不稳的视觉感受。到底什么样的设计才是问题的设计?在设计中,影响画面结构稳定的因素有很多,如何才能让设计作品构图更加稳重?如何提升自己的构图能力?美工美邦的这篇文章,梳理了高手的 6 大构图方法,希望给你帮助:

在日常的设计工作中,我们时常会碰到作品不够精致的情况,会给人一种比较毛糙、缺少细节甚至粗糙的感受。一幅精致的作品往往不是说要多么炫酷、技法多么复杂,而是将画面中每一个简单的视觉元素尽可能地做到细致、有设计感。那么我们应该从哪些方面提升作品的精致度呢?看这里:

下面是2月的第二波设计圈干货大合集!这些新的设计工具有着更好的功能,更直观的界面,更快出效果,其中的很多工具总能更大限度地发挥你的设计技能。下面具体看看吧:

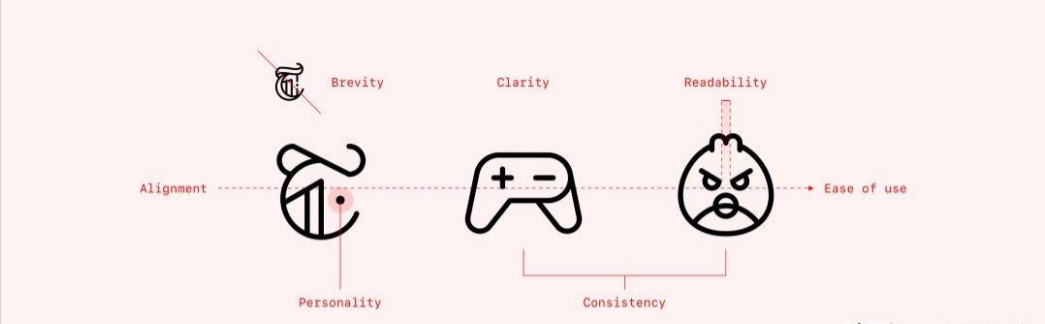
设计原则总是看起来简单抽象不言自明的,但是在细分的设计领域,这些原则其实有着各自不同适用情况,有着「特定的条件」。图标设计,就是如此。这篇文章,来自专业的图标设计师 Helena Zhang,她结合自己制作 Phosphor 系列图标的经验,来分享她对于图标设计原则的理解。这些设计原则就像一份清晰的设计框架,或者设计自查表单一样,帮你规避设计陷阱,让你的设计成果更加出色:

(点击图片查看文章详情>>>)

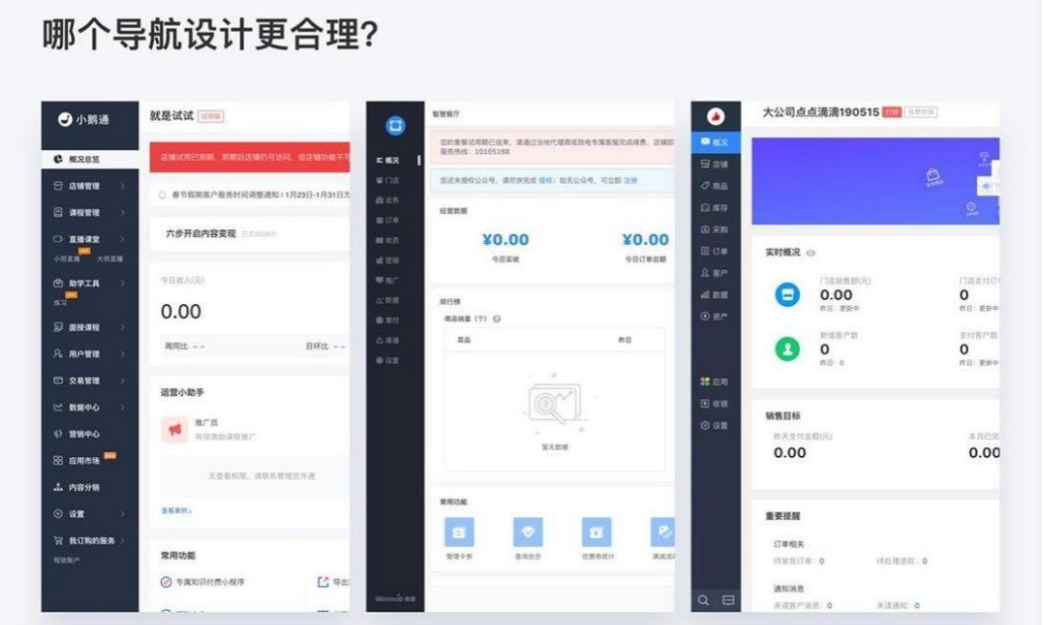
在任意一个 B 端后台系统中,导航菜单都是不可或缺的一部分,每个导航菜单都有其固定位置,通常这个位置是不可撼动的。所以说:导航菜单是 B 端产品层级重要的交互控件。对于 B 端产品的用户而言,他们使用导航菜单的目的性很强,而这篇 6000 字的文章,为你总结了导航菜单设计的 5 步法:

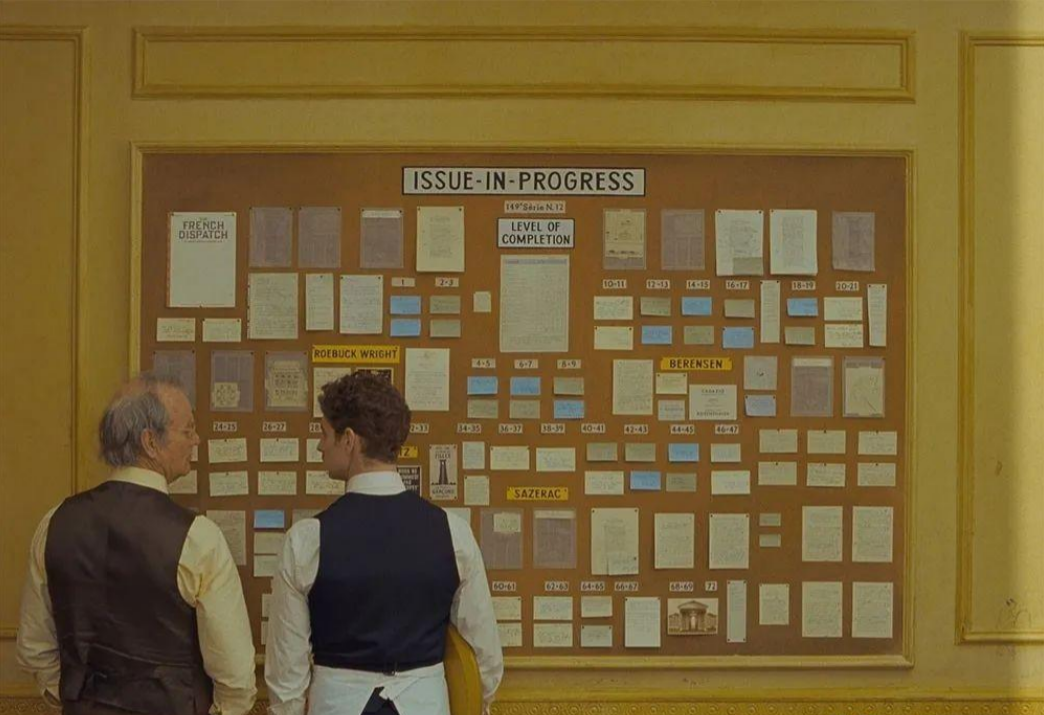
历时2年,韦斯·安德森带着《法兰西特派》这部电影回归。关于他的电影,从来都不存在「拿不拿奥斯卡奖」的问题,主要问题在于「拿多少」。独特的韦氏对称美学背后,到底有哪些关于设计的秘密?这部《法兰西特派》又凭什么可以提前一年「预订」奥斯卡奖?戳这里:

(点击图片查看文章详情>>>)

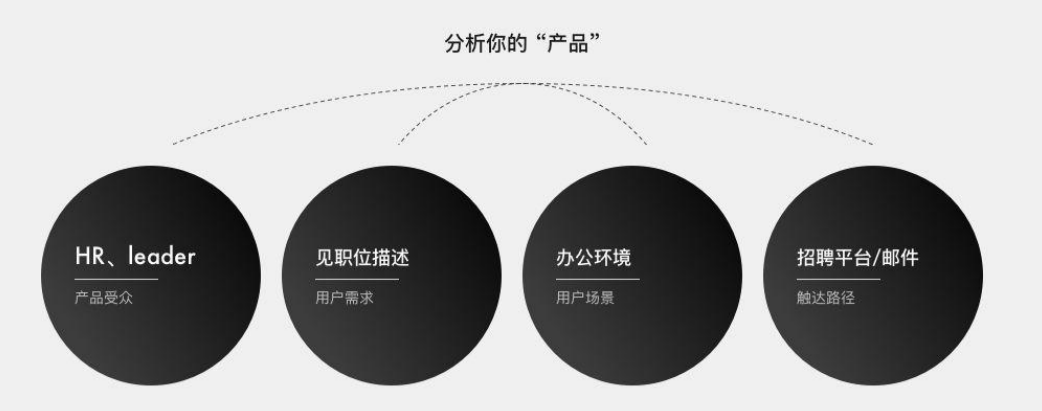
很多跳槽的设计师,每天投递的公司有近 100 家,但简历大多数被 HR 标记为不匹配。针对这个问题,这篇文章将从 HR 的角度结合产品思维,给你提供一个全新的优化方案,提高你面试的邀约率,帮助你快速找到好工作
以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计操作技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/linggan/9822.html





