为什么优秀的作品总是那么抓人眼球?细节做足的同时又能做到直击重点,色彩丰富的同时又能引导视线?
视觉引导就是给观者的眼睛“引路”,有意识地将要传达的主要信息根据人眼视线的移动规律,合理地把信息安排在页面的“热点区域”中,然后观者通
过浏览获取信息。也可以说,有效地安排元素和信息是一种主动式的引导方式。
人的视域范围是有限的,在同一时间不能同时感受身边的所有物象,因此必须按照一定的顺序来进行观察,这种视觉感知的先后次序就是视觉流程。我们
做设计时需要根据一定的顺序对各种元素做出合理的编排,然后形成视觉流动。
视觉引导是指读者在限定的界面内阅读时获取信息的先后顺序。版面设计本质上是一种规划,是为了传达一定量的信息而做出的设计行为,功能性是第一
位的,最终是要解决看什么和怎么看的问题。进行版面视觉规划和引导, 设计师首先要明确设计的目的、内容要求,先对文字信息进行提取和归纳,使信
息有明确的层次,然后对图形、图片进行分类和处理,最后根据一定的顺序对元素做出合理的编排,形成视觉流动
那么,设计中该如何做“视觉引导”?合理引导视线?引导视觉流程的方法有很多种,
下面总结了6种视觉引导的小技巧,分别是:
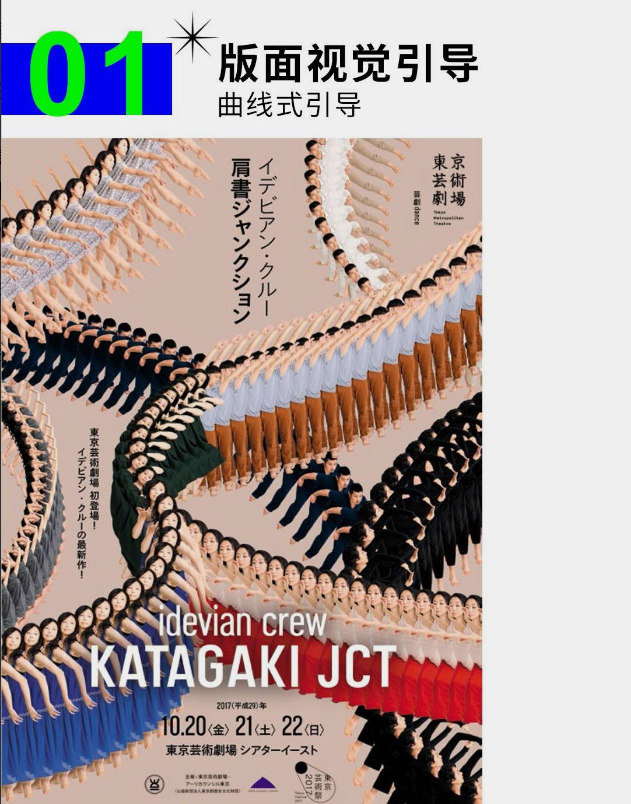
1、①线性视觉流程(包括直线式、曲线式、射线式)
在限定的版面中从上、下、左、右不同的方向以流动的线性方式排版,建立具有顺序感的视觉流程。这种编排方式顺应了人们的日常视觉习惯。



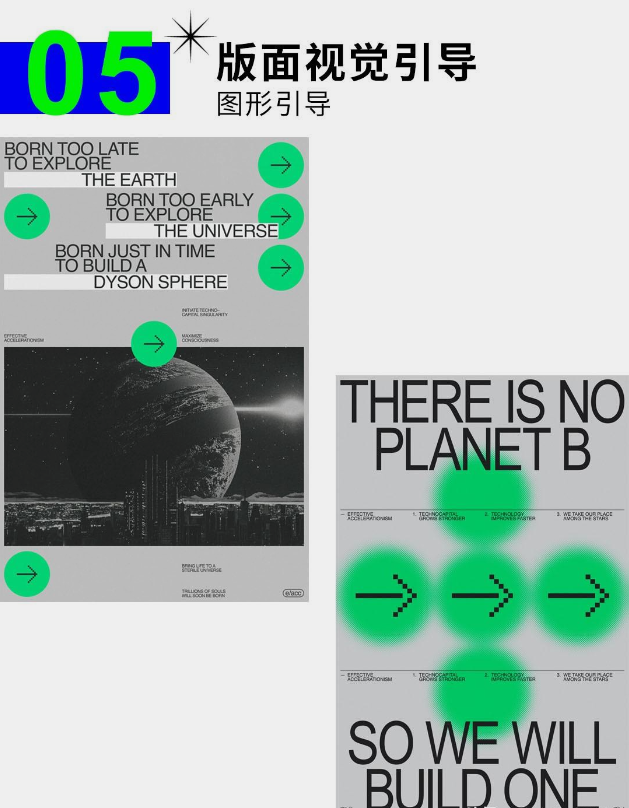
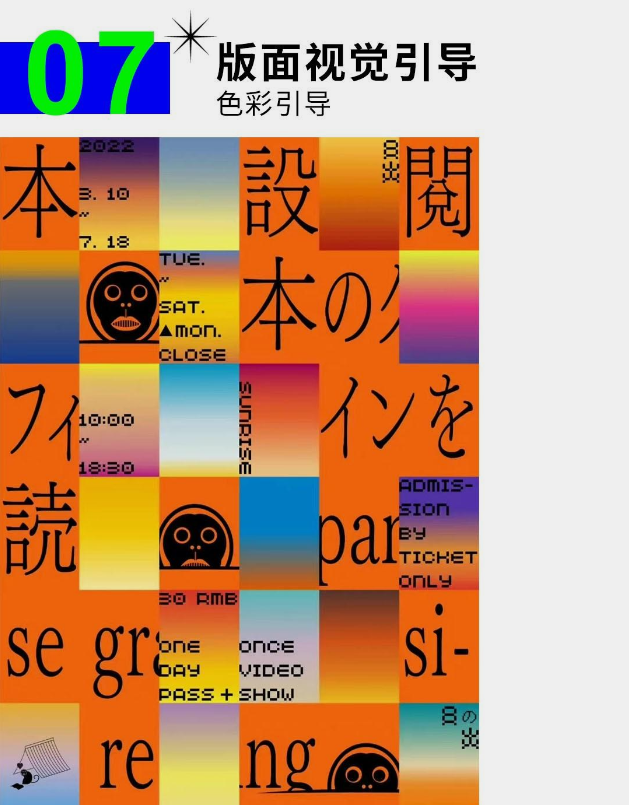
2、②特定符号视觉流程(包括字符、图形、色彩、手势、眼神等)
利用特定符号,进行放大、异化等方法形成视觉焦点,这样的视觉流程可能是跳跃的、曲折的、新颖的。


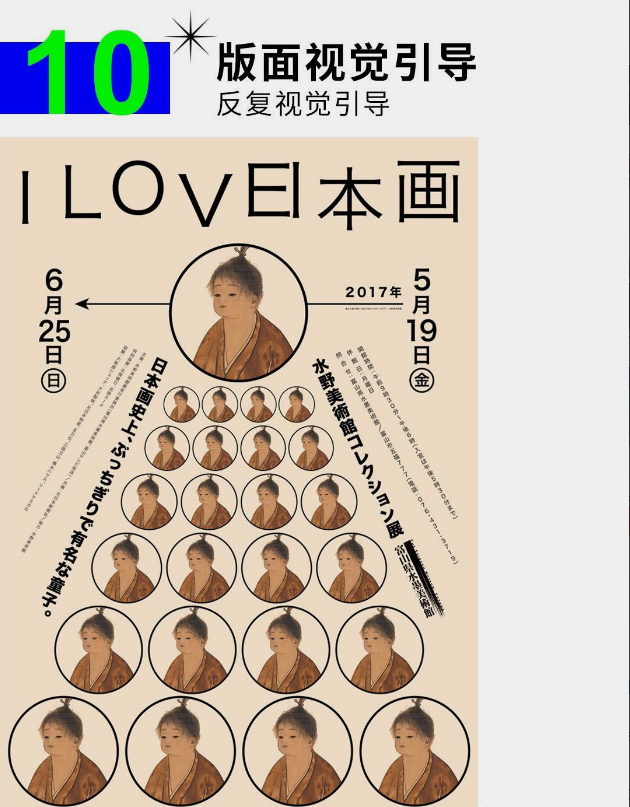
3、③散点式视觉流程(包括有序散点和无序散点)
散点式流程应用于视觉元素多样且需同时展示的设计,将各种版面元素通过整理后,作非规律性散状排列,也能形成视觉流程。散点视觉分为无序散点视觉和有序散点视觉。无序散点在以自由和轻快为设计目的的版面中会经常使用到,有序散点多用于图文信息体量大并强调统一、清晰的版面编排中。


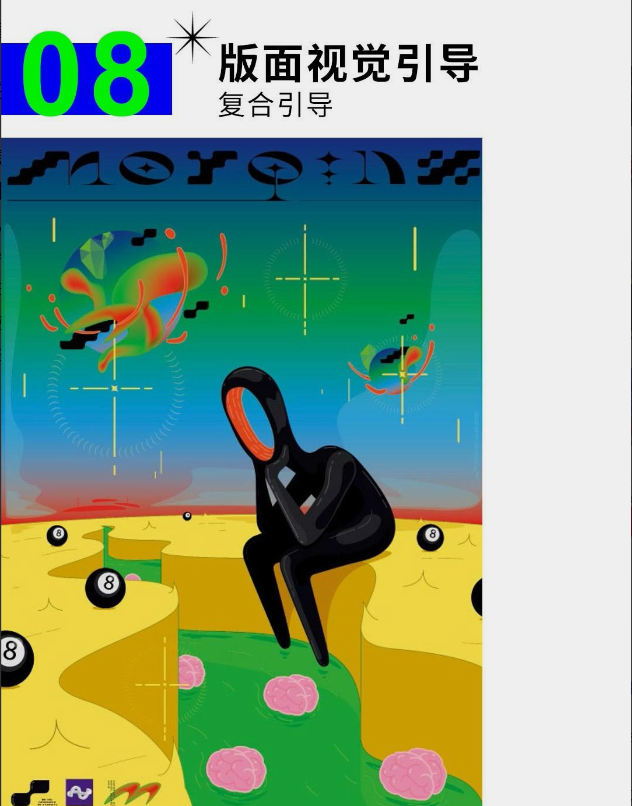
4、④复合视觉流程(包含大小、色彩)

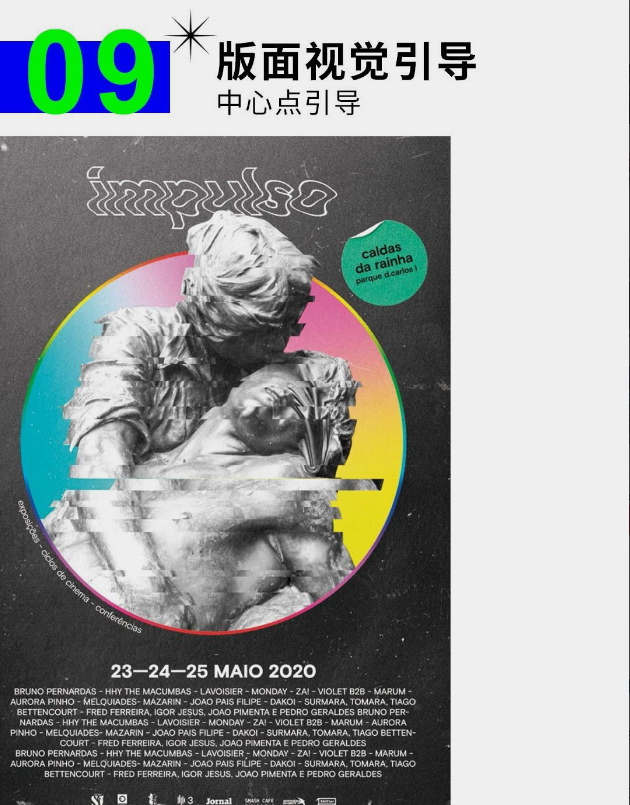
5、⑤中心点视觉流程
人们在观看任何对象的时候都会下意识地寻找聚焦点,而在有限的版面中因为视觉的生理特性,版面中心点的位置是最容易引起观看者关注的点。所以以中心点为视觉流程焦点去展开设计,理论上是最聚焦的。为了能更好地烘托主体,可以采用增大图形的面积、加强图形和周围背景的对比关系等手法。

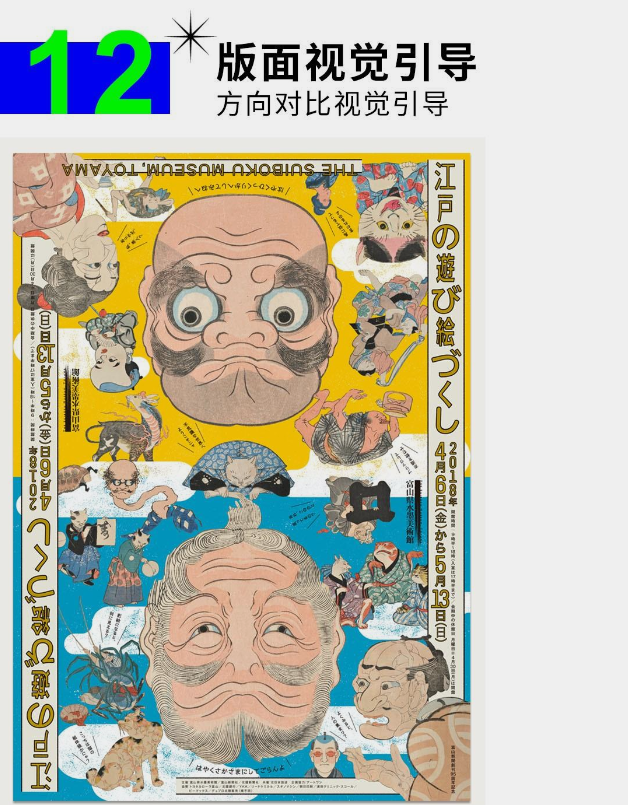
6、⑥对比视觉流程(包含形态、大小、色彩、明暗、位置、疏密等)



视觉流程设计是视觉传达中不可或缺的一部分。一个流畅的视觉流程可以诱导观者遵循设计师的意图,以有效、快捷的感知方式获取最佳的视觉印象。
以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的设计技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/linggan/9751.html





