UI 设计的发展到今天已经越来越复杂、越来越多元化了,不同公司对 UI 设计师的要求各不相同,包括了icon、界面、交互、视觉、动效、创意等等五花八门的领域。
作为一名UI设计师,你一定经历过用户界面改版,对设计稿进行反复的修改。每当用户界面改版次数增加时,是否会开始怀疑自己?如何减少用户界面改版次数,摆脱这种困境,真正提高效率呢?本篇文章,小编整理了一些大厂设计师多年的用户界面改版实操经验,希望能帮你“跳出”用户界面改版怪圈。
在内容消费趋势之中,用户越发在意浏览内容的体验与获得的价值。
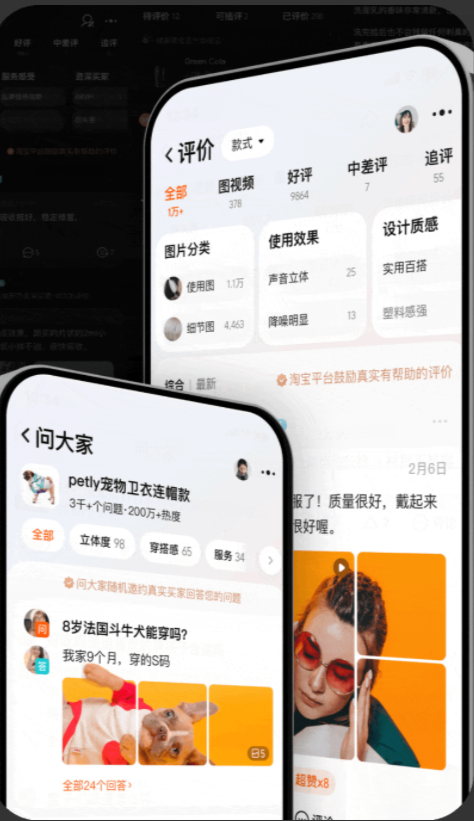
借此萌生了淘宝评价、问大家产品的改版想法。

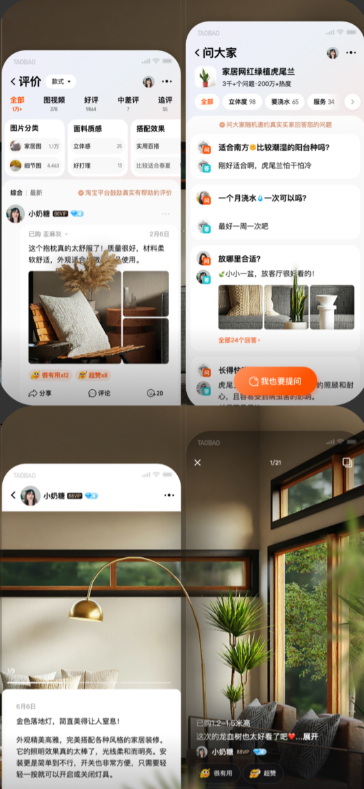
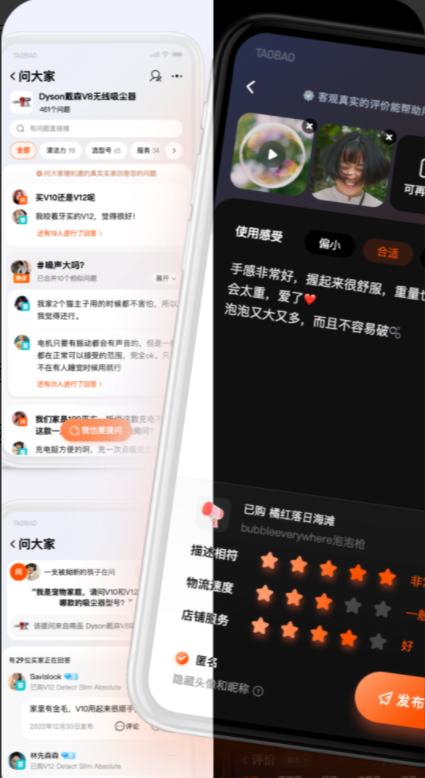
▲ 问大家(左)评价(右)
设计改版怎么做呢?基础UGC(User generated-content,用户生产内容)产品又该如何积极面对年轻化的内容趋势?又兼顾十数年来养成的用户习惯呢?
#01
情绪设定帮助体验改版
01.挑战:老产品改版顾虑多
老产品体验改版的难度在于突破历史束缚,团队需要凝聚共识,找到一个契机来做出改变,单纯的样式优化和图标替换并不能说服团队投入资源。
所以我们希望通过找到大家都有感的「感觉」,不仅是描绘出愿景,更可以作为改版依据,指导结构框架、浏览动线、视觉画面等方面的改进。

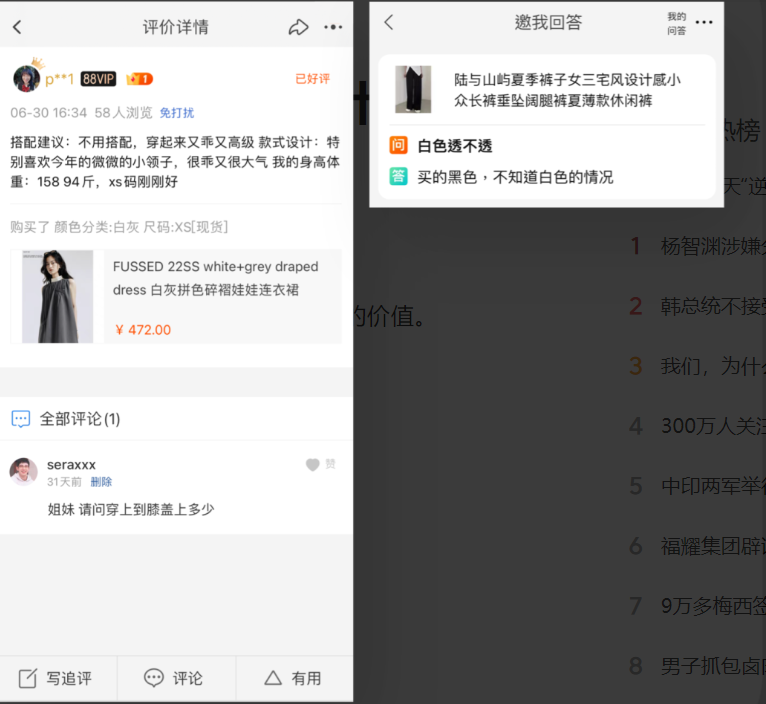
▲ 评价UGC卡片(改版前)

▲ 问大家UGC卡片(改版前)
02.积极的感觉:交流、个性、活力
透过「情绪设定」,团队对评价、问大家这类平台基础UGC产品有了这样的体验发展期待:
消费社区体验是呈现出好多人讨论、真诚地分享自己对商品的感觉,一个大家共同交流的活力UGC社区。
评价产品一直以来承载了消费者购买商品后,包含评分以及对商品及店家的想法,是潜力消费者决定购买的因素之一。
如果用户的困惑在评价产品无法得到答案时,问大家产品让用户可以直接对已购买者发起回答邀约,形成更加宽泛甚至玩梗的氛围。
业务产品发展至今早不只是平台评估店家贩售好坏的工具,更有着「用户帮用户 User helps user」气息,体验改版就是想塑造一套更适合这股积极力量的框架。

▲ 情绪版
因此交流、个性、活力,3个关键词成为了体验衡量标准,作为评价、问大家40多个界面改版的指导原则,影响:
设计主要目标制定
用户浏览动线调整
持续发展的迭代方向
#02
目标结合业务指标
对于基础UGC产品而言,存在两种经典的用户行为即「浏览消费内容」及「生产发布内容」。
01.业务指标是设计改版推动的关键
从基础体验的改善到略大幅度的框架重组,我们努力在业务指标预期提升的前提下,兼顾老用户习惯,尽量缩短改版阵痛期,逐步迭代逐渐达到从「仅消费决策」到「逛内容种草」的心智变化。
UGC用户满意度是综合性的指标,包含了内容可信度、内容参考性、发布便捷性,根据用户行为可以拆分得更细:
浏览体验-点击率、停留时长、互动深度
发布体验-发布成功率、有内容率、优质内容率
02.设计目标要带来直接或间接的指标提升
对应用户行为,除了改善浏览体验跟升级发布体验以外,还加强了互动功能,让写内容的人收获更多正向反馈,看内容的人更容易发现有价值的内容,让「鸡生蛋—蛋生鸡」的内容循环得更快。
「看」改善-优化字号行距、减少样式 ,舍弃图文穿插让阅读体感更简单、舒适

▲ 浏览体验设计目标
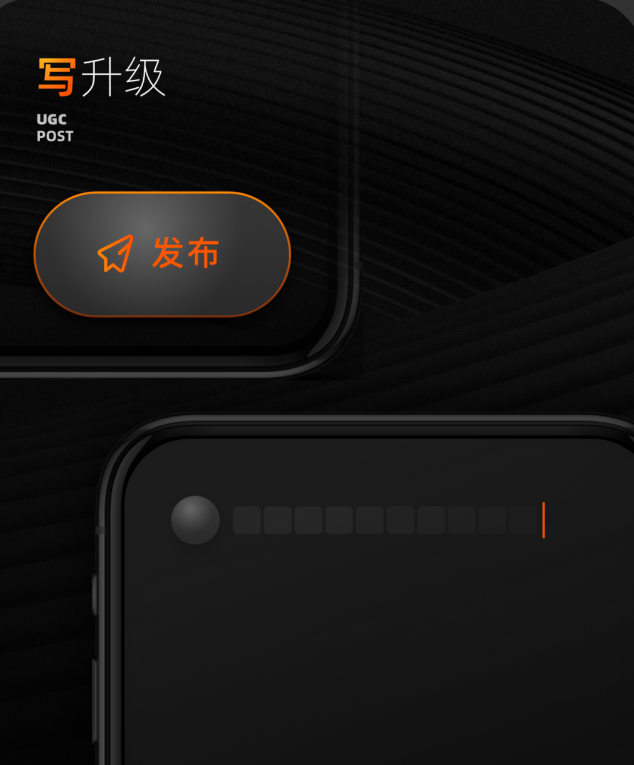
「写」升级-统一评价/问大家发布器,重组简化结构让用户能写得更有品质、写得更多

▲ 发布体验设计目标
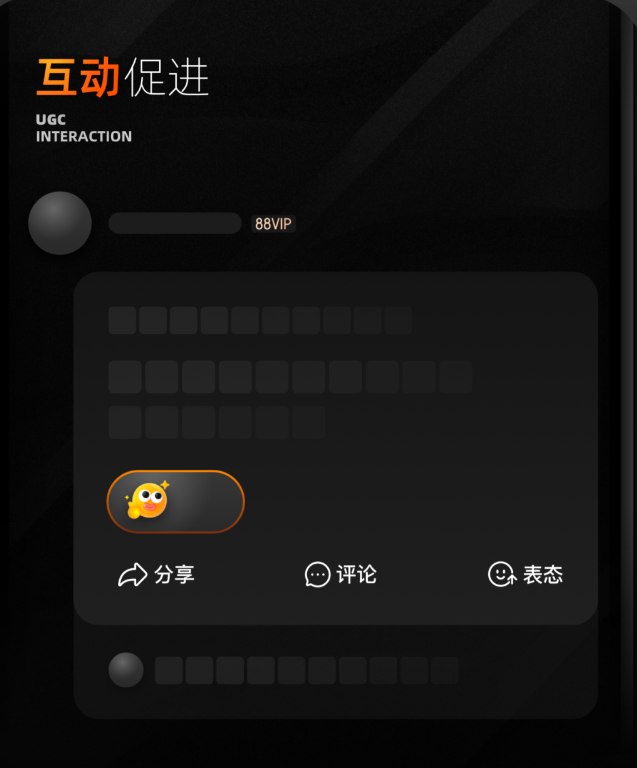
「互动」促进-鼓励评论,將「有用」升级为「表态」,使用户之间更能相互激励

▲ 互动体验设计目标
#03
改版实践
根据目标及「交流、个性、活力」的出发点,在为期近一年几十个版本反复沟通与线上实验,我们不断地调整及权衡效果确保从图标组件到框架链路,逐步实现的体验效果。
01.视觉系统焕新链路感受
简单、去雕饰的直观感受,让用户能够便利且舒适地使用产品各项功能。移除过往复杂的视觉噪声,注重清晰的功能表达、符合内容浏览的易用性,建立一套可以满足各式各样图文、视频展示的视觉样式逻辑。
字级放大、适合长文阅读的1.6行距等优化外,并在符合平台规范的同时,增添渐变等细节,呈现新颖感。

▲ 视觉样式制定
针对内容浏览,我们调研了年轻用户的内容阅读喜好,且结合了业务强调「人」的需求,调整与统一评价、问大家产品框架:
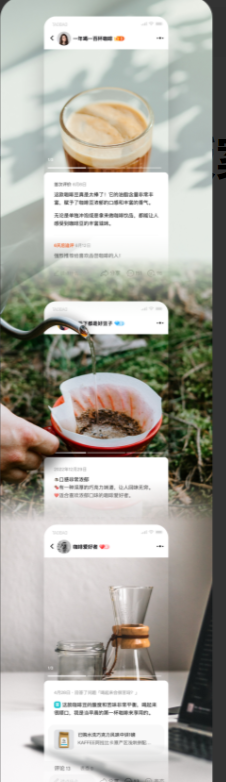
内容列表-强调发言以卡片突出「交流内容」,内容缩进的做法使用户信息更加明显。
内容详情-用户的个性往往在图片中一览无遗,其他人通过图片也能更快的接收到信息,所以相比图文穿插的专业感,先图后文更加适合我们想提供的简单体验。
内容互动-UGC产品自然是鼓励用户评论,除此提供更轻量的表态互动,以活泼的表情设计来激发用户表达情绪。

▲ 内容浏览链路
02.交互重组让内容好看好写
长期内容发展趋势显示图片、视频必然是比文字更能提升阅读者体验,在展示突出图片的背后,我们采取了重组发布器交互框架,来鼓励用户多发布图片、视频等富媒体内容。

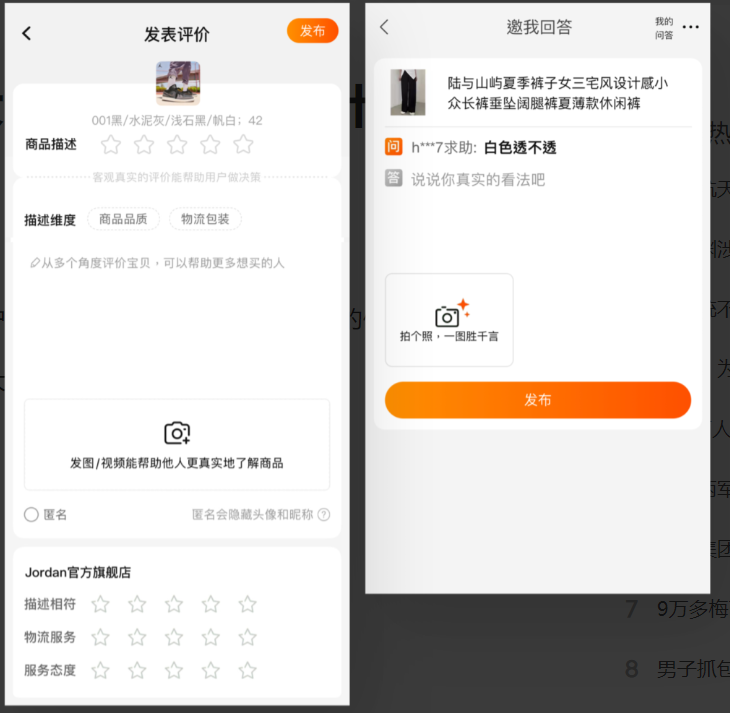
▲ 评价(左)问大家(右)改版前发布器界面

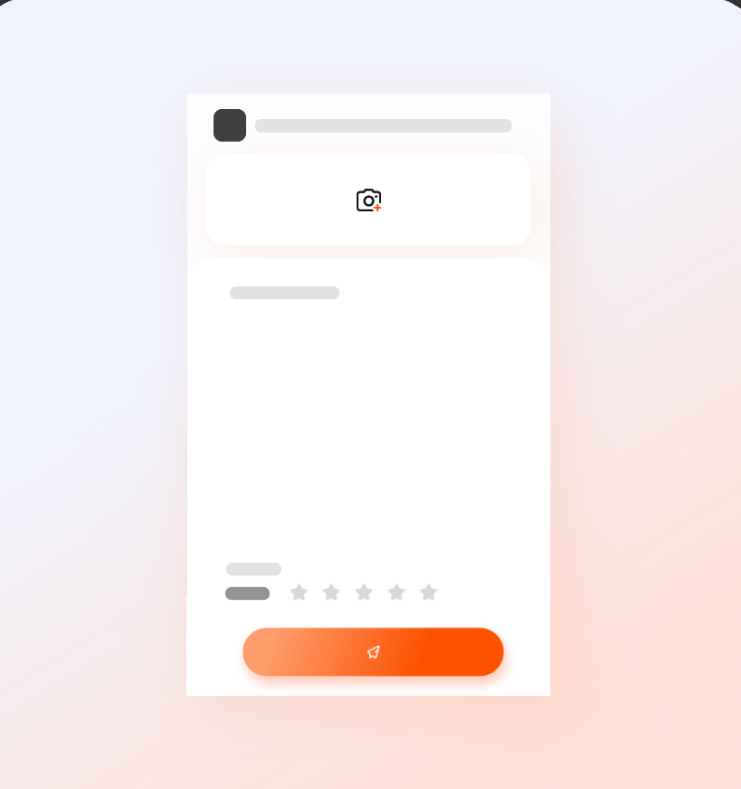
▲ 发布器交互重组
评价、问大家发布器与一般的创作型发布器不同。
其内容发布具有独特的电商特色,是用户之间基于商品的内容交流,如用户发布评价是为了给其他用户选购提供经验分享,购买种草;问大家产品则是用户与用户之间的直接互助。因此,针对不同的内容交流场景,发布器进行了相应的改造升级。
评价发布器在鼓励富媒体内容发布的基础上,尊重不同用户的输入习惯,用户可以自行选择打分与评价描述的输入顺序,并根据用户输入意愿与能力,提供快速打分、沉浸书写、进阶编辑的分层能力,让不同的用户更愿意发布评价,愿意发布有信息价值的评价。

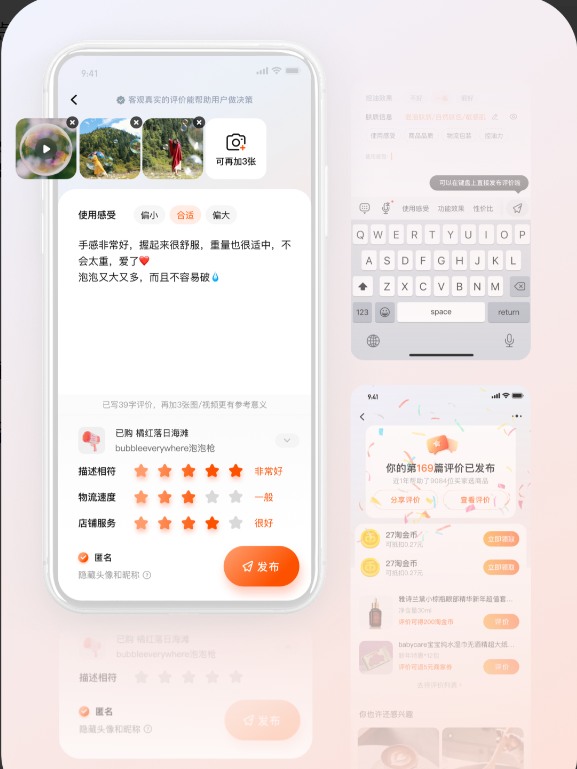
▲ 评价发布器升级界面
问大家产品主要为文本内容交流场景,因此在交互上便利文字输入任务,直接拉起键盘减少用户操作。同时,突出“人”与“对话感”,强化用户之间的情感连结。此外,我们发现在生产引导方面,问更好才能答更好,提问精细化能帮助用户获得更精准的回答。

▲ 问大家发布器升级界面
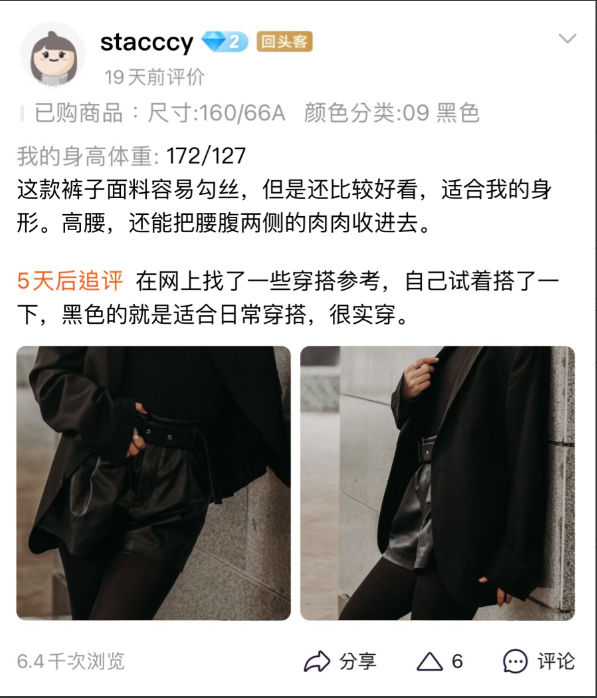
针对不同发布情况生产出的用户内容,在评价内容详情(首次评价、追加评价)、问大家问答详情,设计了强调时序的阅读动线,提高内容可信度。兼容各种状态,尽最大可能保障未来几年内框架适用性,不去反复改版折腾用户。

▲ 评价(左)问大家(右)改版前详情界面

▲ 详情交互重组

▲ 弹性的框架设计
#04
初衷:为每一个人设计
纵使改版起始于「年轻化」,但包容性是我们非常在意的,通过大屏手机适配、暗黑模式适配、无障碍版适配、长辈版大字适配,提供语音输入能力、连续多拍图片等功能。
兼顾多样人群需求,提升每一个人的体验才能做到我们的初衷,真正打造出让大家都能参与的活力UGC社区。

▲ 暗黑模式适配
要营造活力十足的UGC社区感,上线了全新的表态功能,是原有的「有用」功能的升级版。我们希望这个轻量的功能可以激发用户在评论时有更多的互动想法和内容灵感。
探索了每个人不同正负向情绪,以及有电商特色的交流表情。

▲ 全新表态功能
为了持续且稳定地提供良好体验,也为了避免重蹈覆辙过去样式复杂,产生的负面感受。
迭代过程里设计资产管理不仅起到在两个业务产品双轨同步发展中,设计师、产品经理及研发之间的协作顺畅,更能保持住用户体验的理解认知及一致。

▲ 设计资产管理
写在最后
有些设计是隐形的。
平时UGC产品的用户根本不在意界面设计,它应该让用户专注于UGC内容而不是引起注意。
评价、问大家改版仅仅是个起点,开始改变了老化感受来打好年轻化基础,提高愉悦体感。用户满意度及关键数据的提升,激励我们持续打磨阅读及发布体验,挖掘促进交流的互动可能性,甚至是结合电商特色提供创新的功能。
以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的电商圈动态!










