作为一名专业的设计师,版面设计能力直接影响到该设计师的水平,版面是整个海报的形象和美观体现。
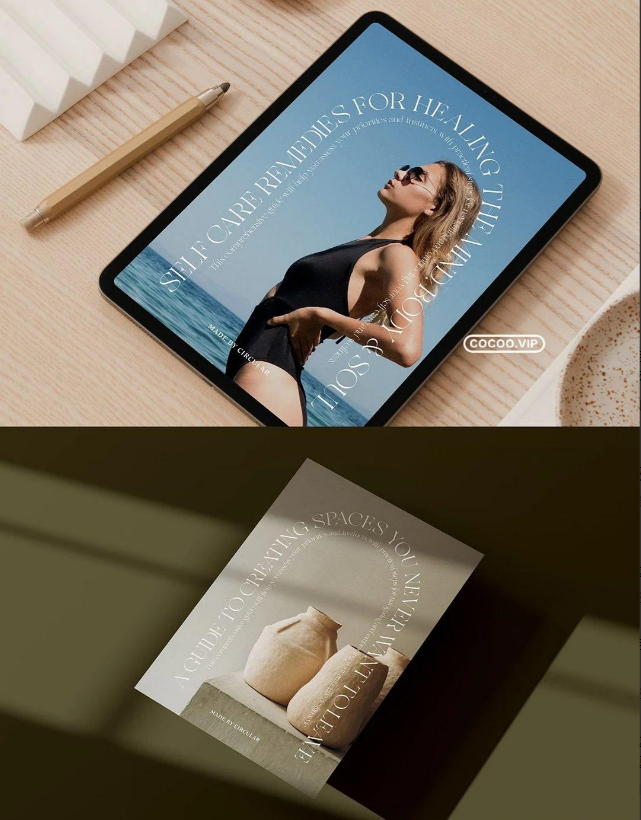
▶满版
用图像或图形充满整个版面,一般多设置为不留白边,两边或者四边设计出血版。这种版式大多有很强的视觉冲击力,多用于商业广告,文字压在图像上方,图文并茂。

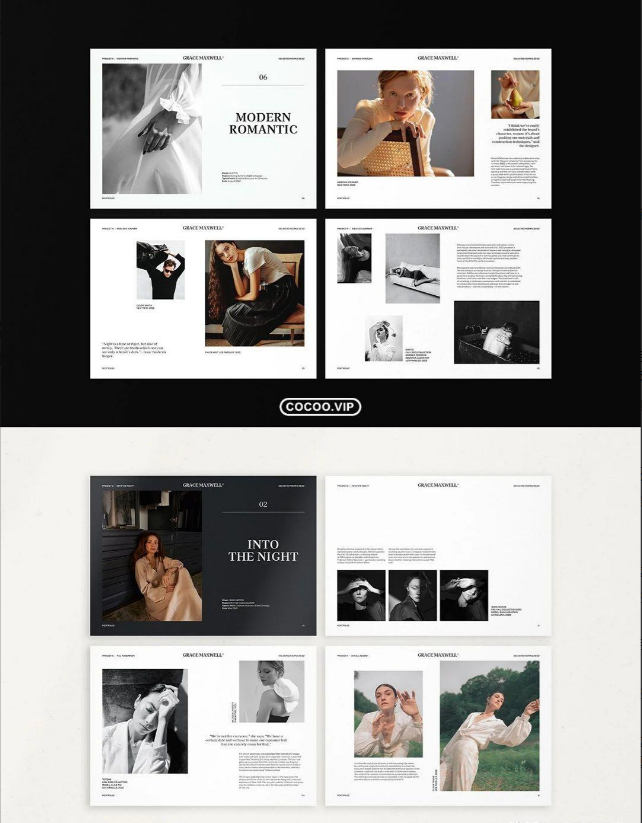
▶分割
把一个整体版面分割成若干区域,然后在这些区域中安排图像、文字,常用的分割方法有三种:等形分割、自由分割、比例与数列等,分割版面时形成区域边界则是网格线的变型,区域边界线本身所起的作用基本上和网格系统一致。

▶倾斜
将版面上的图和文字等视觉对象做倾斜编排,利用画面上的不稳定因素(重心不稳)和动感,产生视觉冲击力引人注意。
▶三角
起源于三角形构图方法,根据人们对于图形的认识,三角形是图形中有最简单稳定性的图形。常用法分为正三角型、侧三角形、倒三角形。

▶曲线
同一版面内的图和文字等视觉元素排列成曲线型,形成一定的节奏和韵律,产生一定的趣味性,能够引导观者的视线。

▶自由
指在版面结构中没有任何规律,随意编排图和文字等视觉元素。
▶轴式
所有设计元素沿着一条轴线或左或右进行编排设计。如果这根轴线在版面上倾斜一定的角度,就变成了上面所说的倾斜型版式。但通常是在一个版面几根轴线同时使用,这几
根轴线当中又有主次之分,轴线、区域边界、网格所起的作用大同小异。

▶放射
所有视觉元素由一个焦点而扩展开来。焦点可以是明显的,也可以是隐藏的。由于放射式体系的文字不是传统的水平方向排列,各条字行延伸角度和方向又各不相同,所以版
式设计的易读性较差。

▶膨胀
所有设计元素由一个中心点以圆圈形式展开,观者的视线会沿着圆弧线移动,或被焦点所吸引。膨胀式体系就是圆的有规律膨胀,常见的形式有切线式膨胀、非同心圆膨胀、
多重式膨胀等。

▶过渡
以移位的条带和层面来设计,各条带和层面之间象一层层“岩石层”,或水平方向随意堆的“木料”,有一定的方向性。
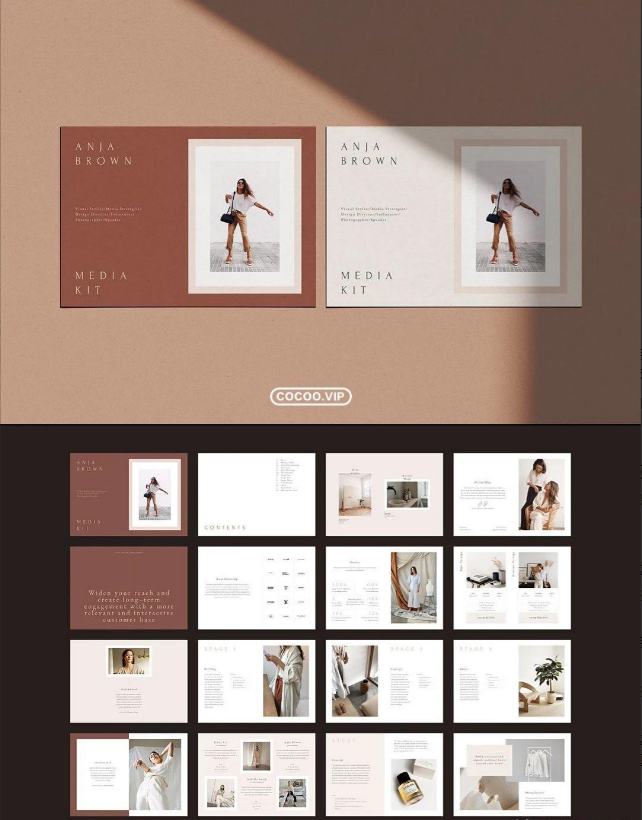
▶模块
所有设计元素分为若干个标准模块来编排版面。模块在外观形态上以是任意形状,用模块作为版面设计的度量单位,在模块内部组织图和文字等信息内容。

▶双边
依据一条轴线的对称式。轴线在版面中的位置不固定,与前面讲到的轴式体系和倾斜型版式类似。
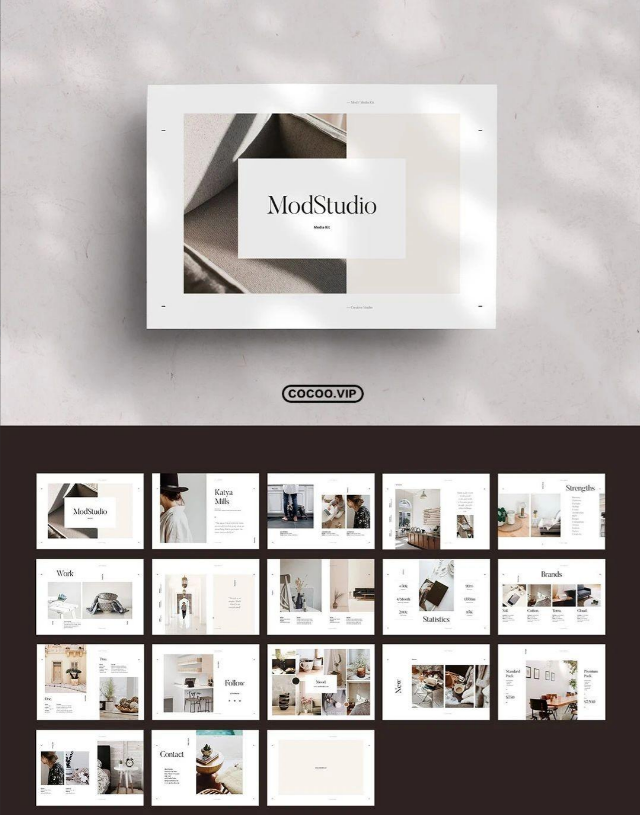
▶栅格
使用垂直和水平分割,用来编排所有设计元素,创造彼此之间的联系。栅格式体系看似简单,但实际上本身形式上有万千变化,其本身既有益于设计师快速学习掌握,又兼有版式设计要求的可读性、有序性、易读性三大优势。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/linggan/9229.html





