

为了使字体变得更具吸引力,设计师往往会采用置换材质的手段来强化文字的外在形象,以此形成不可思议的视觉效果。

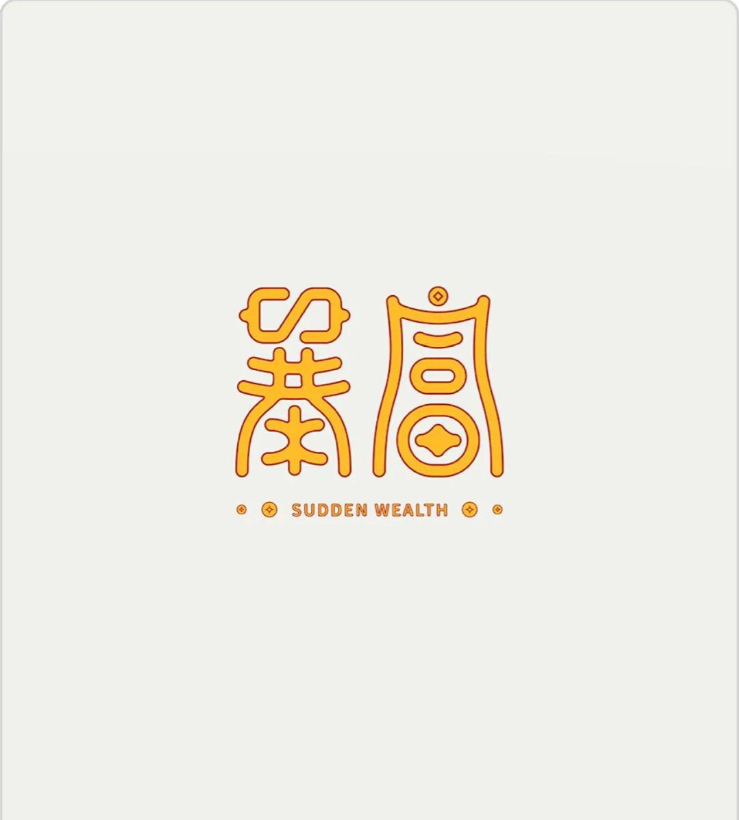
①置换。为了使字体变得更具吸引力,设计师往往会采用置换材质的手段来强化文字的外在形象,以此形成不可思议的视觉效果。置换的方式使文字得到了充分突出,并增强了观者对字体的识别能力,使作品能更好地传达主题信息。

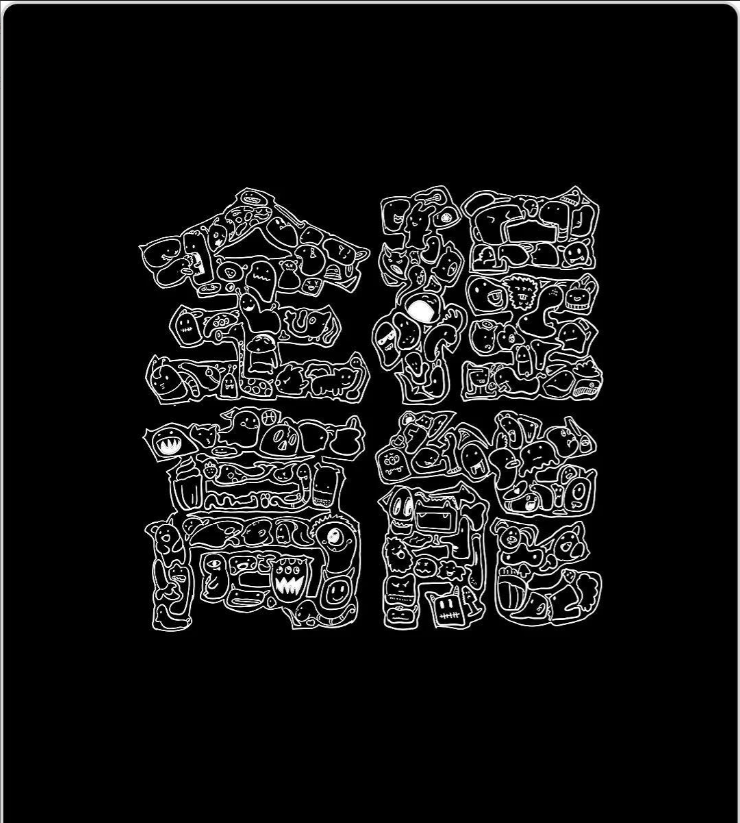
②局部强调。局部强调是指根据设计对象的主题要求,结合适当的艺术手法,突出文字局部的特征,给观者一种前所未有的新奇感,从而促使人们思考设计师的创作意图。


①对齐式的排列结构。对齐式排版是书写文字的标准版式,符合人们的阅读习惯,能有效地保持画面的稳定性与均衡感,使受众在阅读时得到舒适的视觉感受。

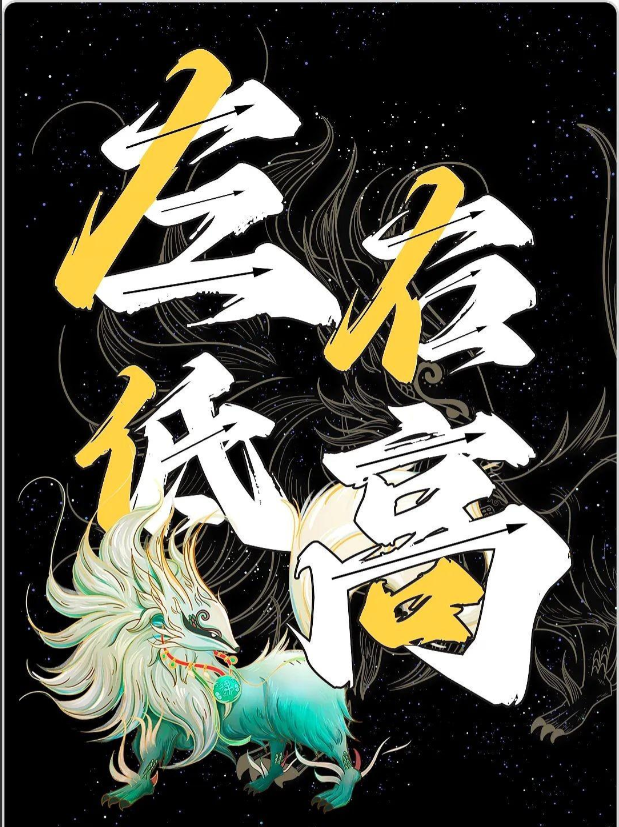
②错位式排版。错位是指文字与文字或文字与图形之间在空间上的相互交错排版,是一种打破常规构图的特殊形式。错综复杂的版式排列能带给人一种耳目一新的感觉,使画面展现出一种随性美,充满个性,给受众留下美好印象。


文字是人类长期的生产、生活过程中创造出来的代表一定意义的识读符号。

不同的文字具有其特定的构字规律和结构特征,由于知觉恒常性的原因,有些文字只要具有外部轮廓,人们便可识读确认。


我们在字体设计制作时必须建立清晰、严格的制作规范,以保证该文字应用在不同场合和复制时的一致性。可采用方格制图法对文字形态进行规范。

其中包括:间距与行距统一、字体方向的统一、字体斜度的统一、字体笔画粗细统一、字体风格的统一、空间的统一。


字体设计的配色原则在于通过色彩的对比效果,突出文字的存在感。设计师通常会选择对比较强的两种色彩进行搭配。还可以对多种色彩进行组合搭配,使画面变得更加丰富,使其具有别样的审美效果。











