设计的灵感来源于自身的思维方式、固有的知识,或被周边的感受及环境的刺激。
设计的好坏决定了点击率的多少,直接影响广告投入的收益比例甚至盈亏。

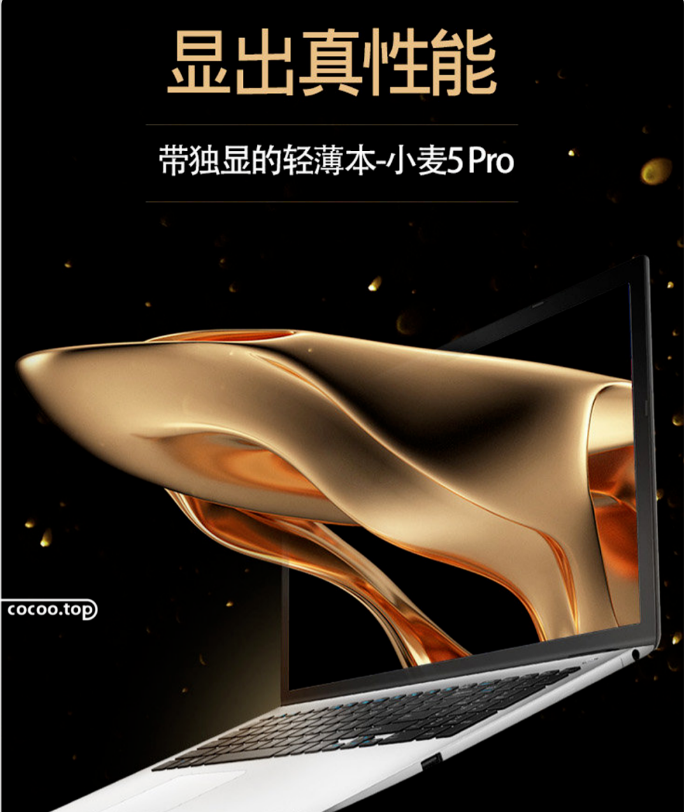
主题突出
①第一主题。促销广告必须有一个主题,其余元素全部围绕这个主题展开。促销内容往往是价格、折扣和其他促销信息,这个信息是要作为焦点放在视觉中心上,被放大和突出,以达到吸引消费者的目的。

②分层次传达信息。信息的传达是分层次展开的,和语言逻辑一样,设计的逻辑也是分层次传达。明星及其代言产品往往是吸引眼球的手段;突出活动,作为第一层是层级信息被强化;产品信息是第二层级。

信息传达的层次性可以根据被传达产品的内容展开,第一层、第二层需要被阅读,属于逻辑思维,第三层以后属于视觉思维,多数起到美化暗示作用,不作为产品信息但也能被记忆。

③通过形式强化内容。通过形式强化内容,但是形式不可大于内容。形式大于内容会干扰从而弱化内容,使主要信息不被重视。可以使用颜色、字号、位置来突出促销信息。

形式美观
①色彩。色彩基调产生色彩情感,而色彩对比增加画面空间感、饱和度对比、冷暖对比、明度对比。

简单的控制颜色的方法是用色不超过三种,并按照6:3:1的比例配置。就是说3种颜色的面积对比是6:3:1。比如红色为主色调,那么其面积应达到60%;辅助色的颜色要选择主色的色相环15°半径内的色彩,比如橙色或紫色,它的面积占到30%;对比色的色彩选择色相环对角线上的色彩,即角度在180°左右的,它的面积在10%左右,这个对比色虽面积很小,但缺失的话,画面就会缺乏层次。

②字体。字体纷繁复杂,中文有数千个,英文有数十万个,怎样选择合适的字体呢?把字体按照不同目标类型、风格,分成若干种常用的字体,建立常用字体库,养成好习惯,做好常用模板。

③标签。在广告设计中我们经常要用到一些标签,比如价格标签、促销内容标签,这些标签设计也要符合产品特点。

④引导。明确的按钮和箭头都会对买家产生不可低估的心理暗示。为什么我们在网页上显示的按钮和家里遥控器上的一样,看起来有立体感,因为这些触觉暗示是在提醒我们去点击。

●平衡,画面的平衡感取决于各元素的“视觉重量”。视觉心理学告诉我们,人在读取图片的时候会把横向边框看成水平线,竖向边框看成是垂直线。画面中心看成重量中心,所以在构图上,“画面重量”的把握就是很关键的因素了。

●势能,是对平衡有意识地破坏,以增加注意力。
●集群,人们总是把位置靠得近的看成一体。相关信息放在一起会被一次性阅读,而分散的信息会暗示读者,它们是不同内容的信息。

●空白空间,是画面语言的标点符号,广告敢于留有大量空白,并且段间距、行间距和标题的距离都很有讲究,体现质感和品位。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/linggan/9007.html





