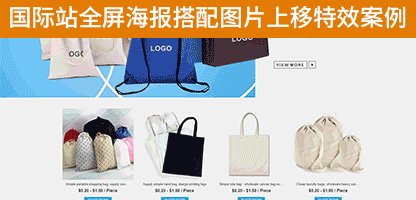
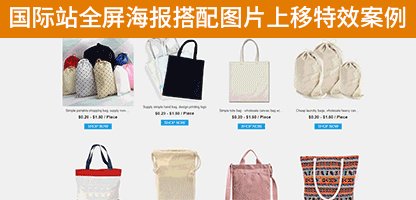
阿里国际站自定义制作全屏海报搭配鼠标经过图片上移CSS3特效代码模板案例实操,疯狂的美工阿里国际站自由布局全屏海报+图片上移案例演示教程,实现鼠标经过上移特效,想要alibaba国际站店铺装修一些互动特效样式的可以进来学习。完全自由布局你的样式,图片自由设计再到工具中操作即可,在线一键生成,疯狂的美工小编给大家带来视频教程,同时预设了本教程的案例样式大家套用。
课程大纲:通过学习这个课程您将会用自由布局工具装修全屏海报搭配图片上移组件的页面效果,自由布局灵活性强可多个组件搭配使用,演变各种各样的效果模块。
准备工作:准备全屏海报图 鼠标经过上移的图(可设计产品图样式的也可以做按钮形式的)
教程会演示工具基本操作 再生成代码安装进店铺,具体跟着教程学习
温馨提示:粘贴代码要源代码模式粘贴,粘贴完直接点确认再点保存,代码安装进店铺后要预览或发布看就正常了,在装修后台编辑页面看是显示不正常的哦。