AI软件用习惯了还是很顺手的,可以设计的产品只有你想不到的,今天我们来学习用AI制作背包,保姆式的操作教程给你整理出来了,需要的收藏!

第1步
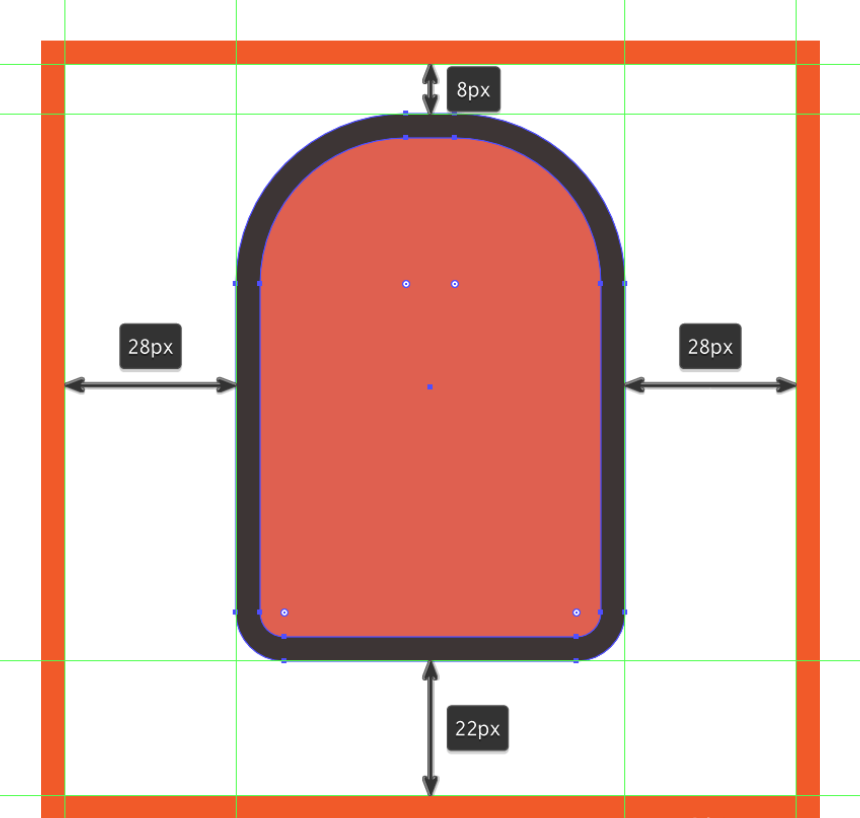
创建背包主体的主要形状,使用56 x 82 px圆角矩形 (#E0604F ) 和4 px 角半径,我们将通过将其顶角的半径设置为24 px 进行调整。给生成的形状一个4 px厚的轮廓 (#3A3232),然后将两个形状居中对齐到底层的活动绘图区域,将它们定位在距底部边缘22 px 的位置。

第2步
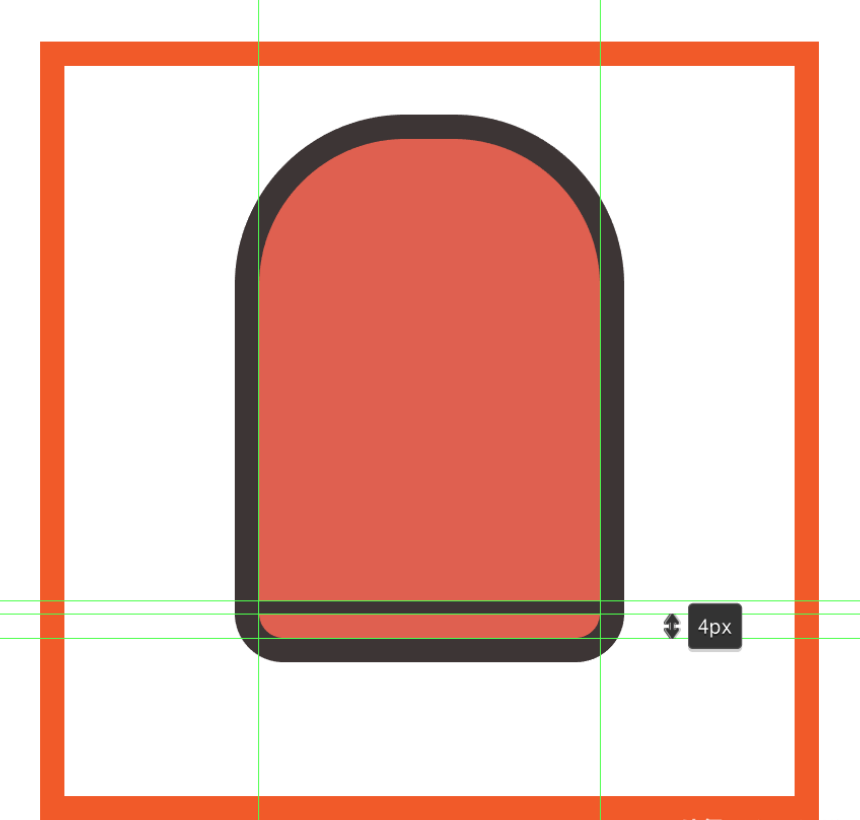
使用矩形工具(M),添加一条56 x 2 px 的水平分隔线,我们将使用它进行着色,然后将其放置在距离红色填充形状底部边缘4 px的位置。#3A3232

第 3 步
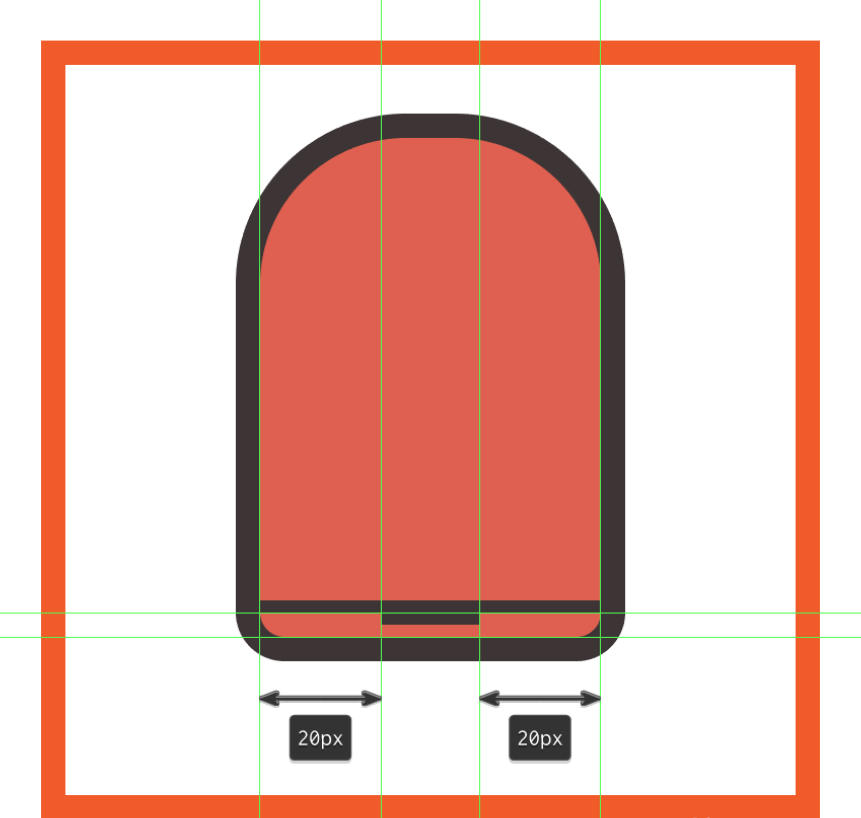
在我们刚刚创建的水平分隔线下方添加另一个较小的16 x 2 像素矩形 ( #3A3232),将两者居中对齐。
然后,完成后,使用Ctrl-G键盘快捷键选择和分组我们目前拥有的所有形状。

第4步
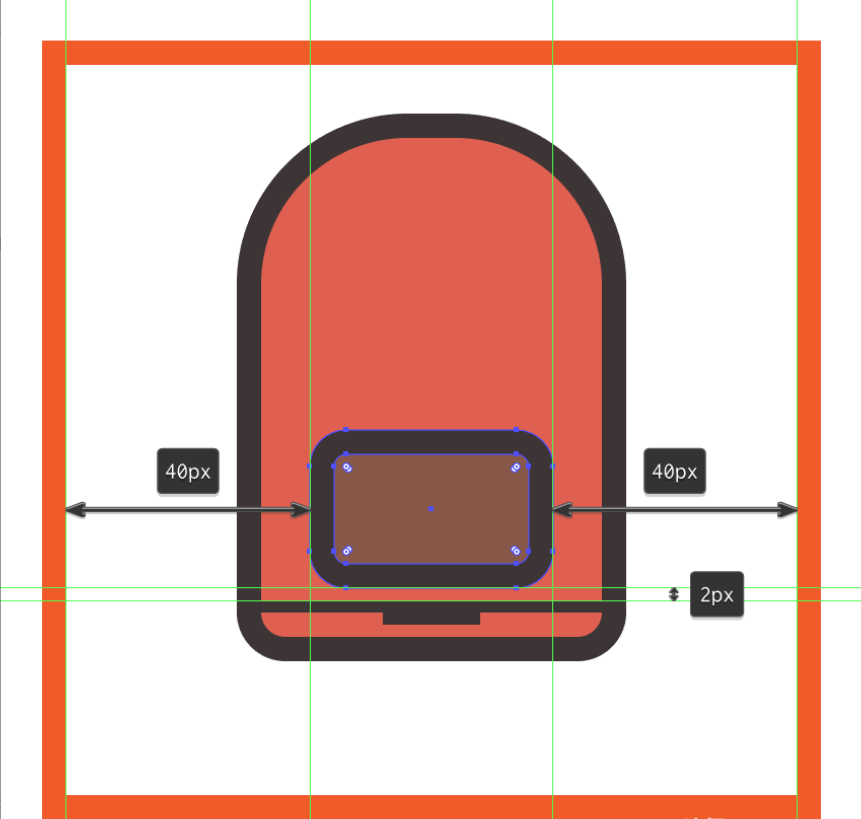
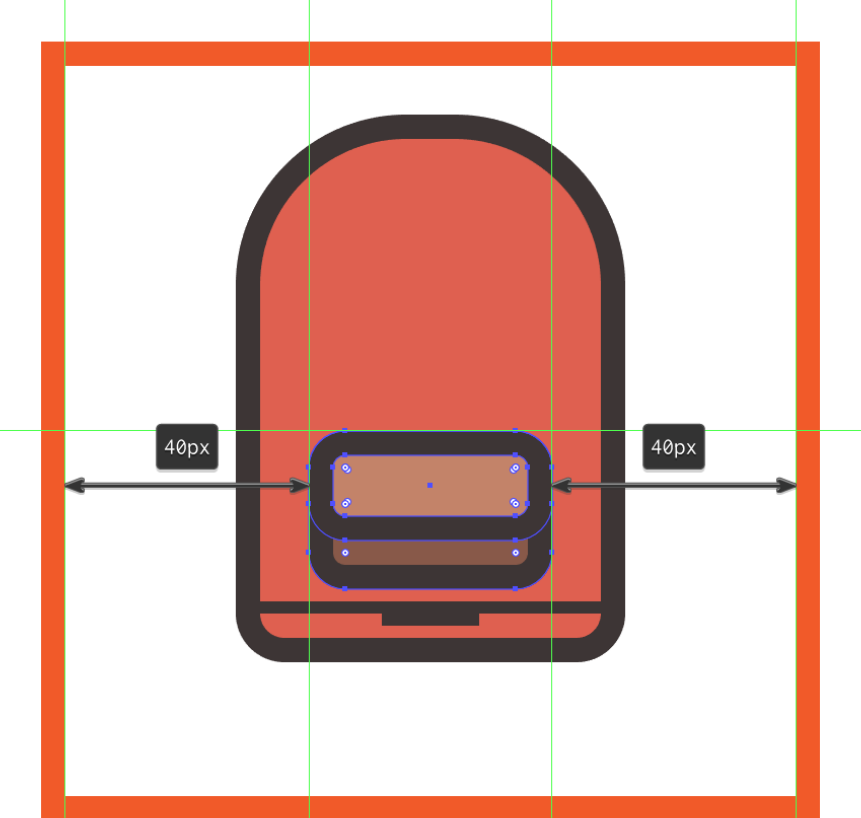
创建背包正面口袋的主要形状,使用32 x 18 px圆角矩形 (#895947 ) 和2 px 角半径和4 px粗轮廓 ( #3A3232),我们将对其进行分组 ( Ctrl-G ),然后对齐到背包的中心,将它们放置在距离水平分隔线2 px 的位置 。

第 5 步
使用较小的32 x 10 px圆角矩形 ( #C48469)、2 px 角半径和4 px粗轮廓 ( #3A3232)添加口袋的折叠部分,我们将中心对齐口袋轮廓的顶部边缘。

第 6 步
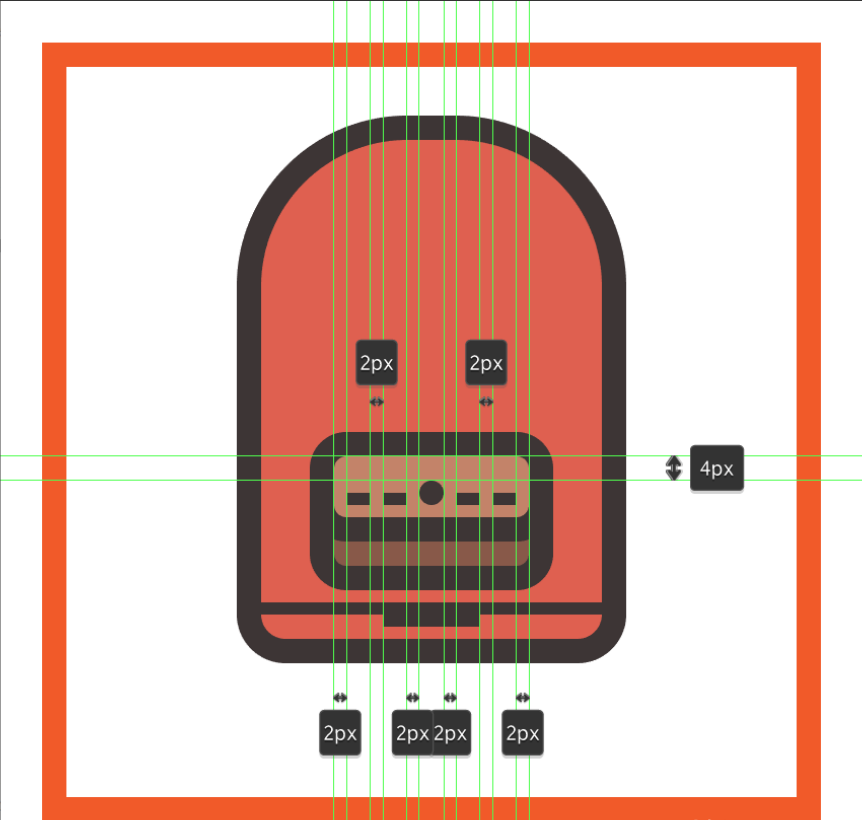
添加一个4 x 4 像素的圆圈 ( #3A3232) 到口袋折叠的下部,一对两个4 x 2 像素的矩形 (#3A3232 ) 彼此相距 2 像素,左右两侧,分组 ( Ctrl-G ) 他们和折叠本身。

第 7 步
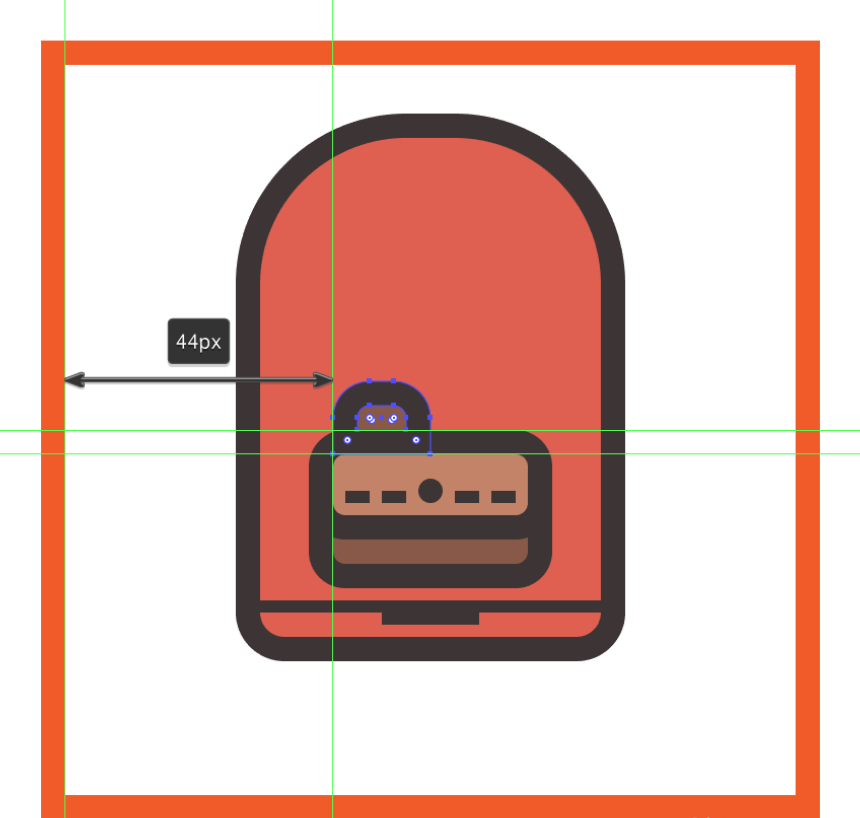
使用矩形工具 (M),创建一个8 x 4 px形状 ( #895947),我们将通过将其顶角的半径设置为2 px 来进行调整。给生成的形状一个4 px 的轮廓 (#3A3232 ),然后组合 ( Ctrl-G ) 并将两者定位在正面口袋上方,确保将它们左对齐到折叠的填充形状。

第 8 步
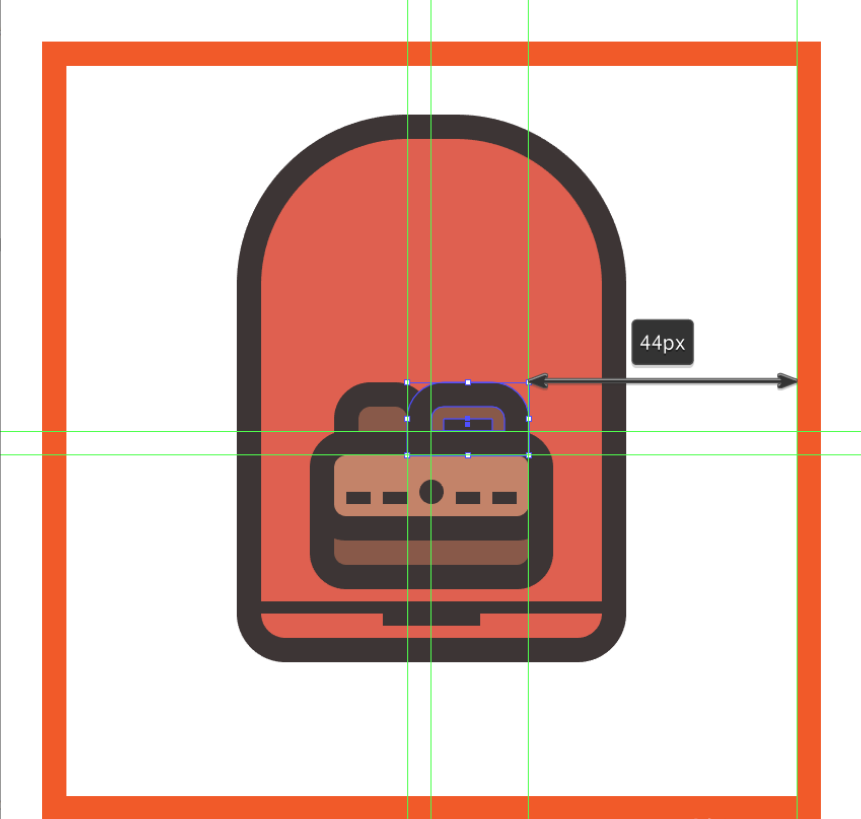
创建另一个稍宽的12 x 4 px矩形 ( #895947),通过将其顶角的半径 设置为2 px来调整它。给生成的形状一个4 px 的轮廓 ( #3A3232),并向其底部添加一个8 x 2 px的小矩形 (#3A3232 ),分组 ( Control-G ),然后将它们放置在我们在上一步中创建的部分旁边。
然后,完成后,选择并分组(Ctrl-G)所有正面口袋的组合形状。

步骤 9
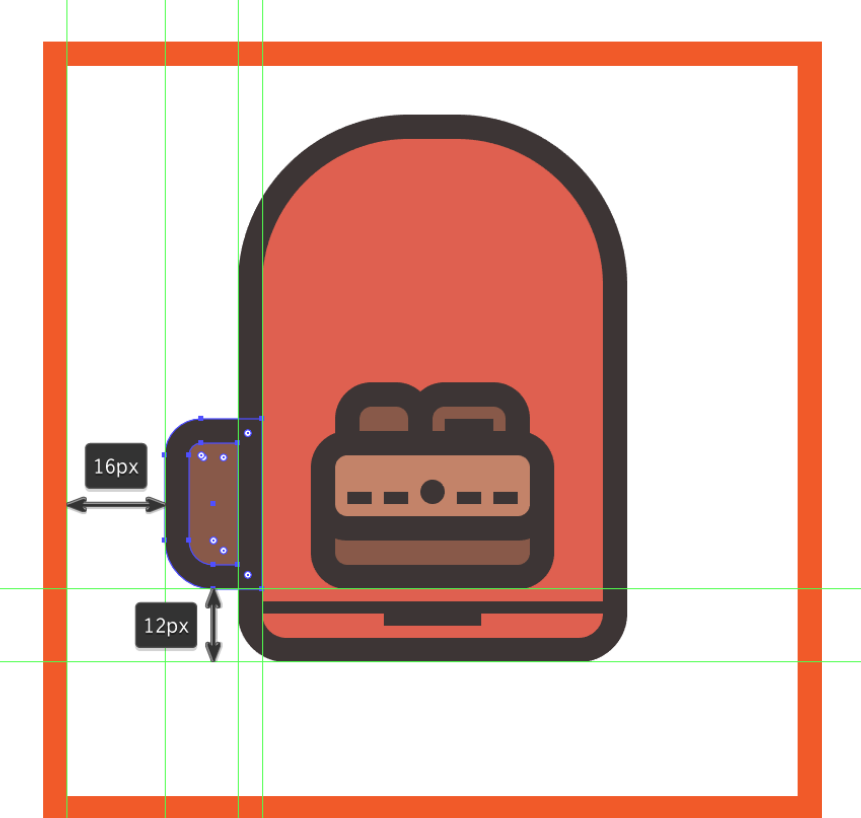
通过创建一个8 x 20 px矩形 (#895947 )开始处理左侧口袋,我们将通过将其左上角的半径设置为2 px 并将底部的半径设置为 4 px 来进行调整。给生成的形状一个4 px厚的轮廓 (#3A3232 ),然后将两者放在背包旁边,距离其轮廓底部边缘12 px。

第 10 步
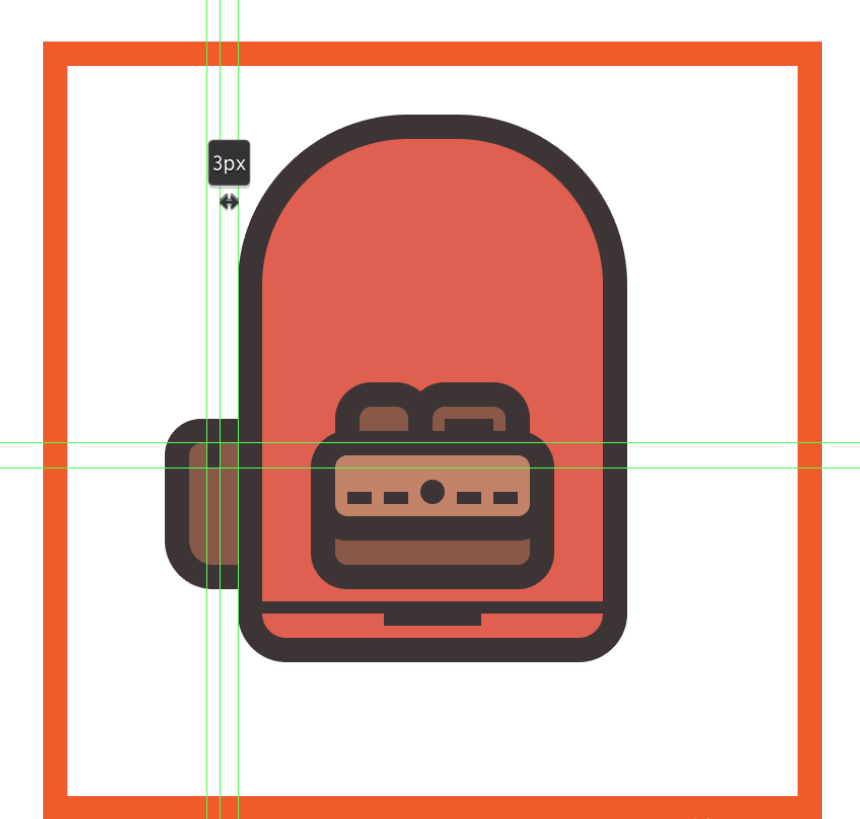
使用矩形工具(M),通过创建一个2 x 4 像素垂直矩形添加拉链线,我们将使用 着色,然后将中心对齐到侧袋填充形状的顶部边缘。#3A3232

第 11 步
通过抓取我们为帐篷创建的滑块的副本添加拉链滑块,并将其放置在拉链线正下方。
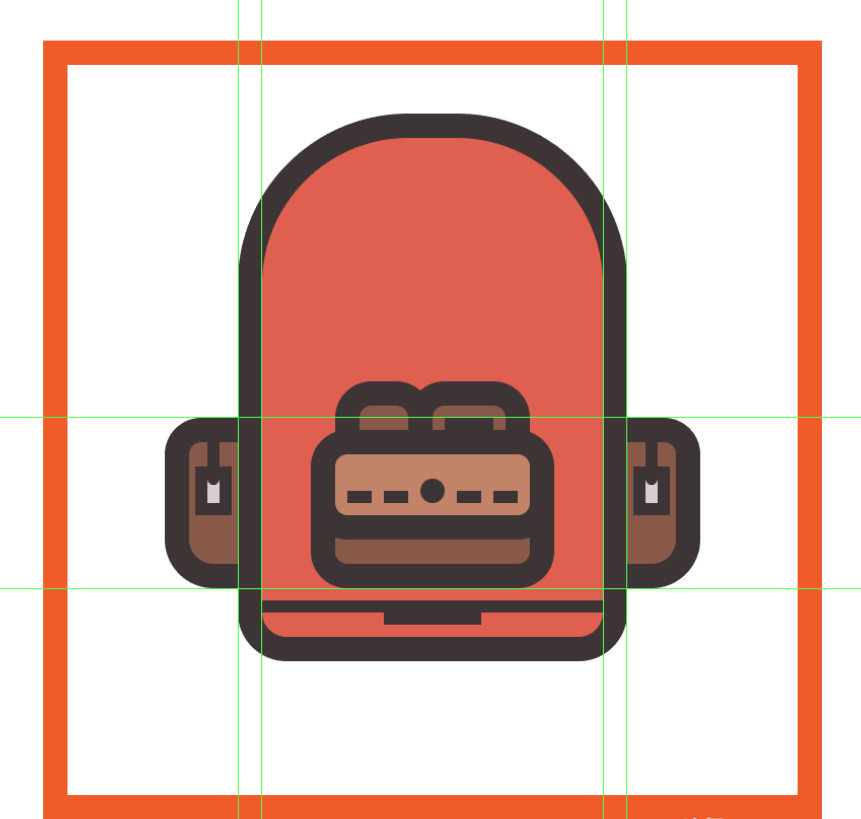
然后,选择口袋的所有组合形状并将它们组合在一起(Ctrl-G),创建一个副本(Ctrl-C > Ctrl-F),我们将垂直翻转(右键单击 > 变换 > 反射 > 垂直)并定位到另一个背包的侧面。

第 12 步
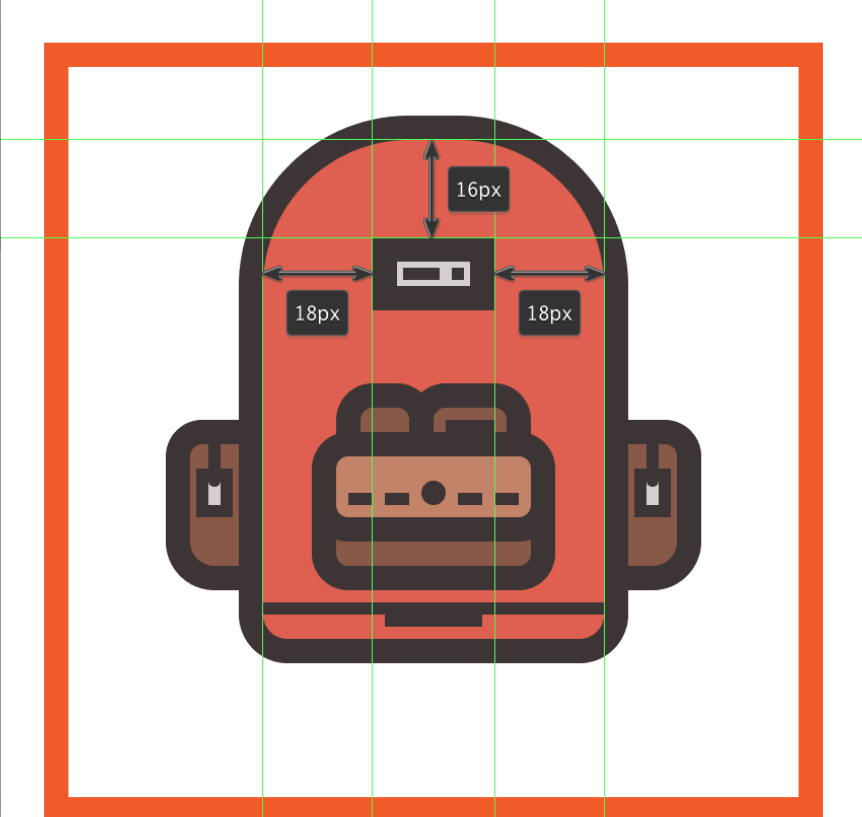
创建使用小标签12×4像素的矩形(#D6D0D0)与4 PX粗轮廓线(#3A3232),在其顶部,我们将增加一个6×2像素的矩形(#3A3232),随后另一个较小的2×2像素一个(#3A3232)距离的2像素从它。将(Ctrl-G)所有四个形状组合在一起,然后将它们与背包居中对齐,将它们放置在距离红色形状顶部边缘16 像素的位置。

第 13 步
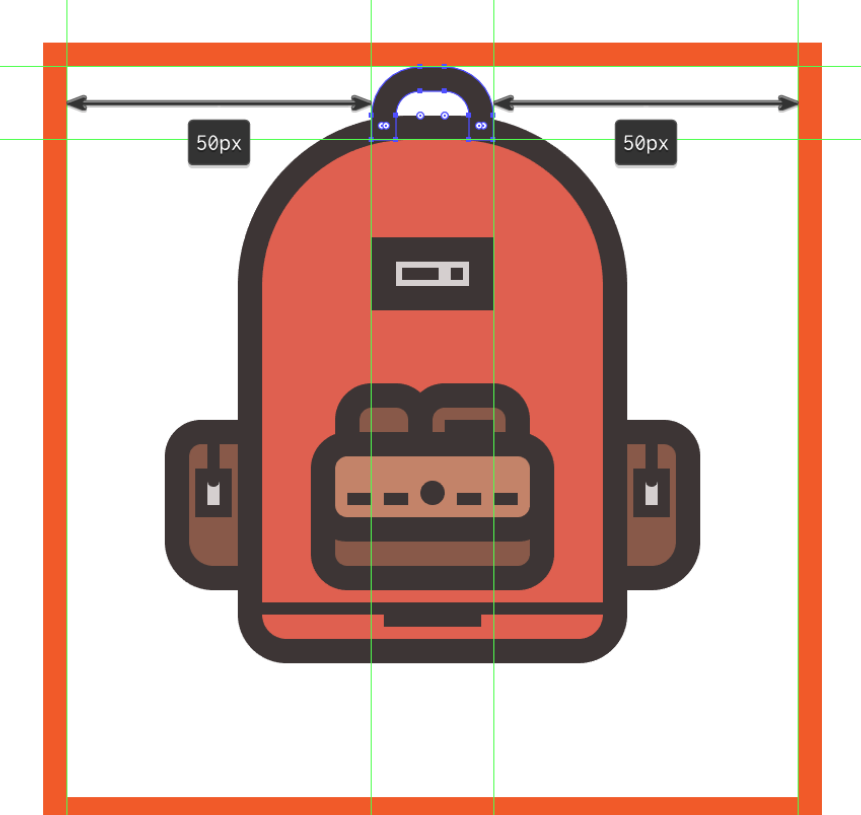
添加顶部手柄,创建一个20 x 24 px圆角矩形 (#3A3232 ) 和8 px 角半径,我们将通过切出较小的12 x 16 px一个 (#3A3232 ) 和4 px 角半径进行调整,然后移除下半部分.
完成后,将生成的形状与底层活动绘图区域的顶部边缘居中对齐,确保将其发送到后面(右键单击 > 排列 > 发送到后面),分组(Ctrl-G)所有之后背包的组成形状。

第 14 步
首先创建一个上折叠的睡袋工作68×18像素圆角矩形(#4C7F4C)4 PX轮廓(#3A3232),我们将组,然后在背包的顶部位置,在距离4像素从活动绘图区域的底部边缘。

第 15 步
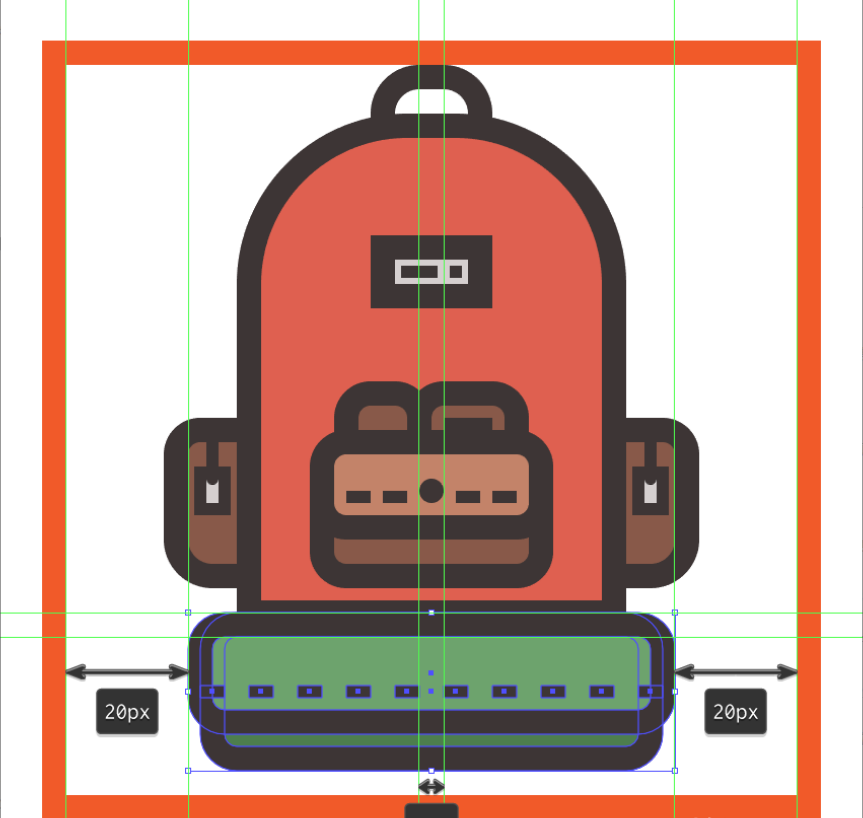
使用72 x 12 px圆角矩形 ( #6DA56D) 和2 px 角半径 和4 px粗轮廓 ( #3A3232)创建睡袋的前部,我们将在其顶部添加十个4 x 2 px 矩形 (#6DA56D ),位于 4相距 px。组合(Control-G)形成缝合线的小矩形,然后对部分的组成形状执行相同的操作,将它们放置在包的主体上方,将它们居中对齐到其轮廓的顶部边缘。

第 16 步
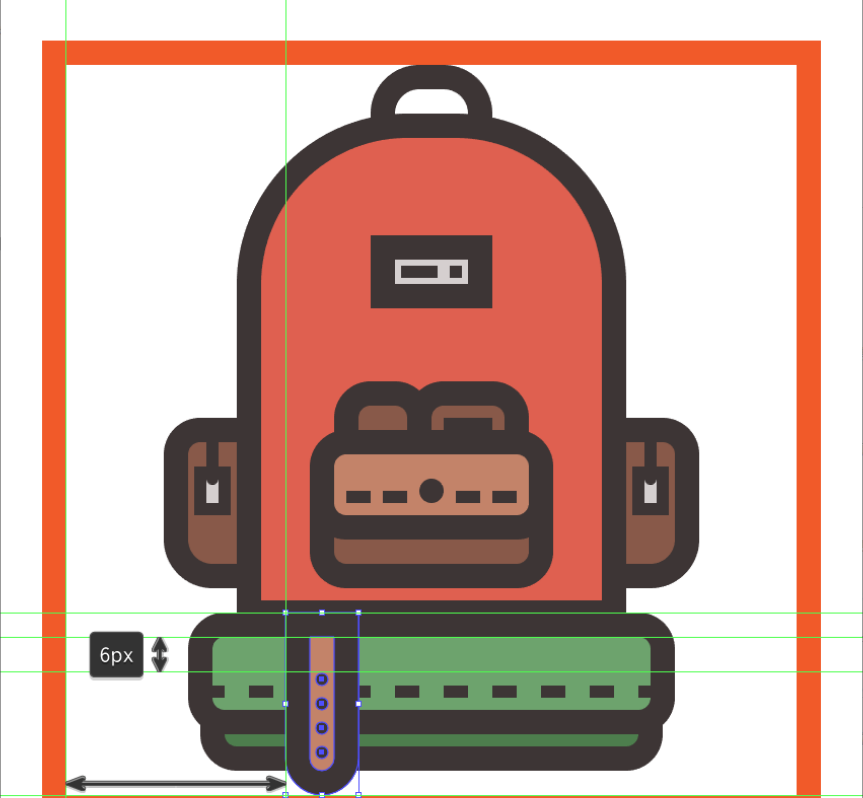
使用4 x 22 px矩形 (#C48469 )创建左肩带,我们将通过将其底角的半径设置为2 px来调整该矩形。给生成的形状一个4 px 的轮廓 (#3A3232 ),四个2 x 2 px圆圈 (#3A3232 ) 垂直堆叠,彼此相距 2 px,然后组合 ( Ctrl-G ) 并将它们放在睡袋的左侧,确保将它们与其轮廓的顶部边缘对齐。

第 17 步
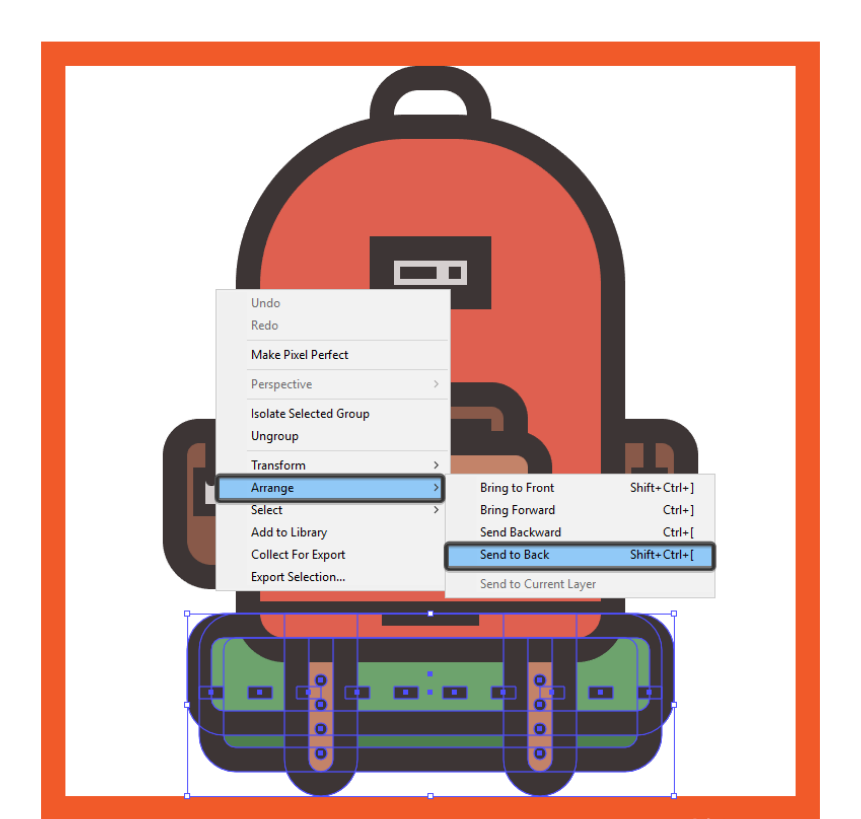
通过使用我们在上一步中创建的副本添加第二条背带来完成背包,分组(Ctrl-G)然后将睡袋和背带发送到背包的背面(右键单击 > 排列 >发送到后面)。
哦,不要忘记选择和组合(Ctrl-G)所有图标的组合形状。


以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/ai/8874.html





