
前言
这个LOGO设计来自于最普通的几何正圆,由于英文字母的圆滑外形,通过一些修饰,就能用圆形来打造出独特的文字标识效果。
一、绘制草图
一般而言,LOGO设计前,除了先要将其要传达出的信息理解透彻外,还要在草稿纸上,反复尝试各种形式。我将这个过程称之为“找感觉”。我们没有办法凭空就能设计出最优的版本,那么前面试错的过程尤为重要。
二、绘制线性图
草图其实只是一个前期的概念化的过程,细节则放到实际制作过程中去表现。在此,我省略了草图绘制的过程。
打开AI软件,新建一个文档,800px*600px。由于是矢量图形,因此大小可以任意。
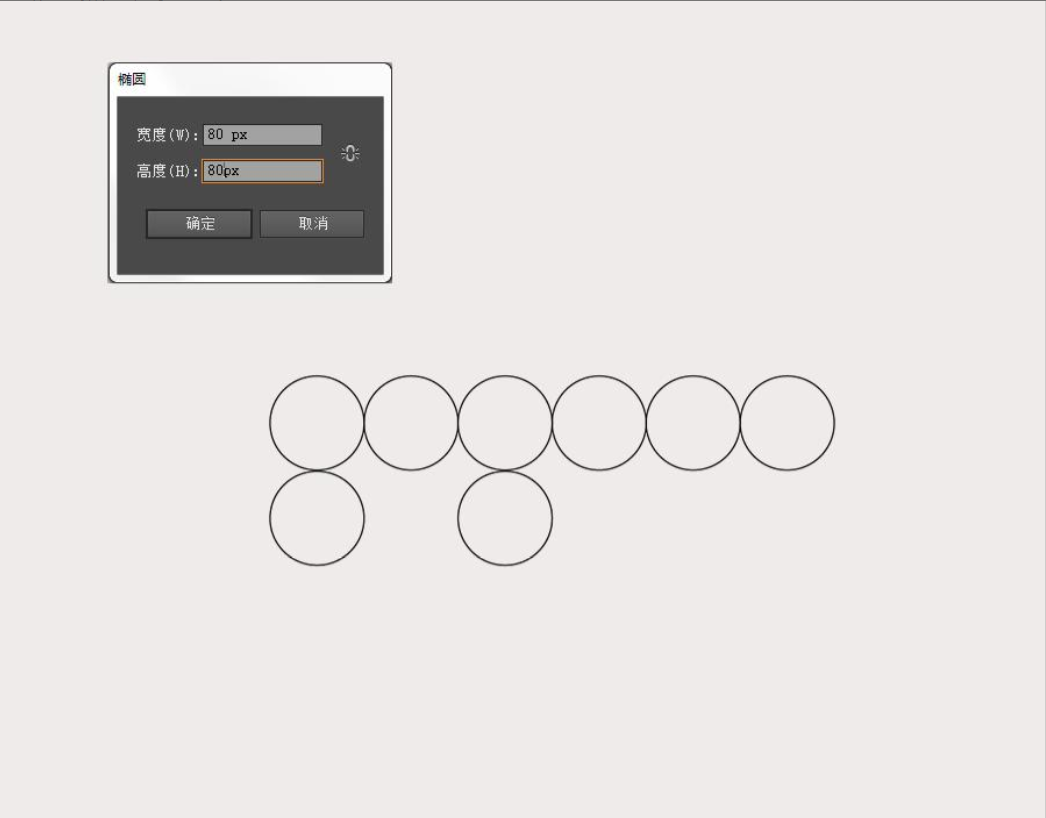
使用椭圆工具,画出一个80px*80px的正圆。这里点选椭圆工具后,在画笔上双击两下就能弹出椭圆工具对话框,高度和宽度设置为相应的数字,点击确定即可。然后将这个圆,按住ALT键,复制7份,排列成下图的形状。

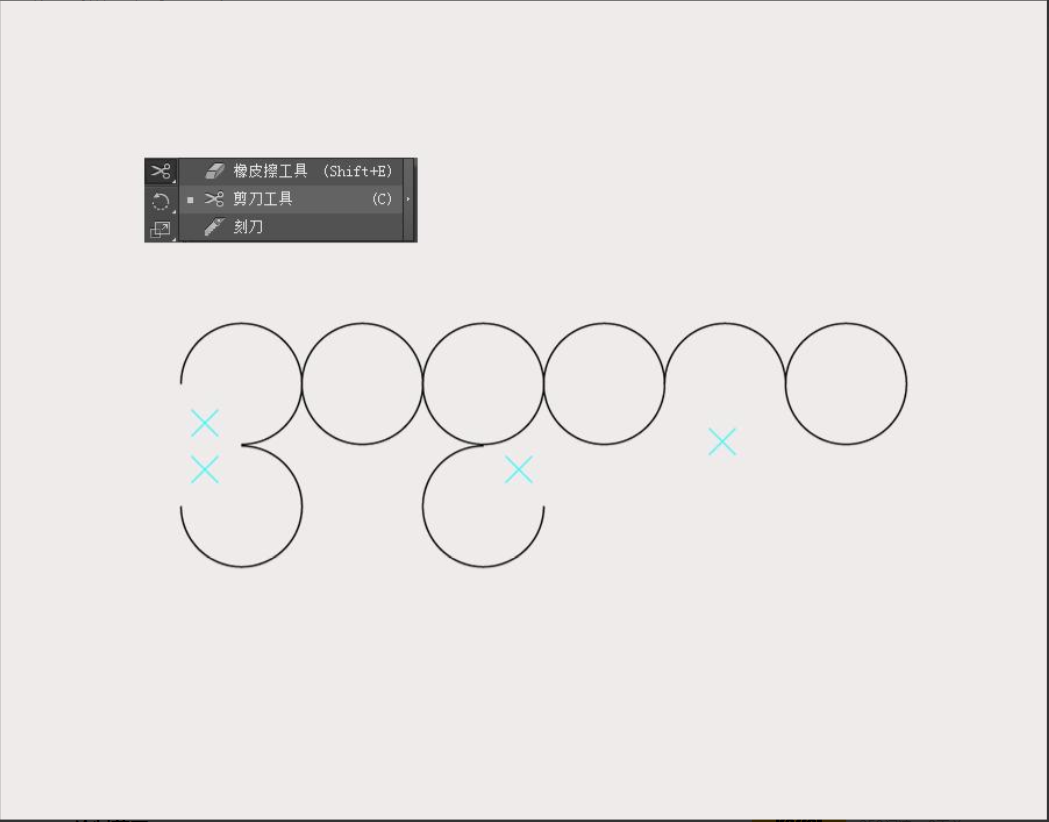
运用剪刀工具,先剪掉圆的部分曲边。剪刀工具的用法十分简单,选中相应的路径,点选要剪掉的曲边部分的两端,然后再选中这个曲边,删除。

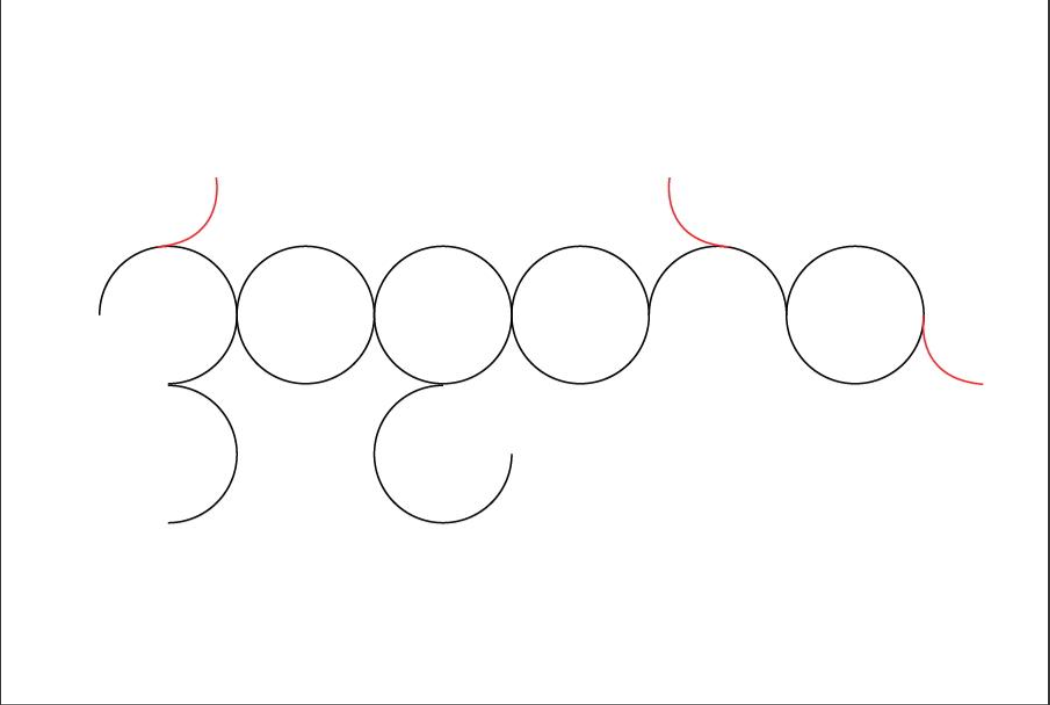
使用钢笔工具,在已有的圆形路径上对其中一些部分添加一些路径,让圆形更倾向于字母的外形。

选中所有的路径,然后将描边扩大到20pt。

三、配色
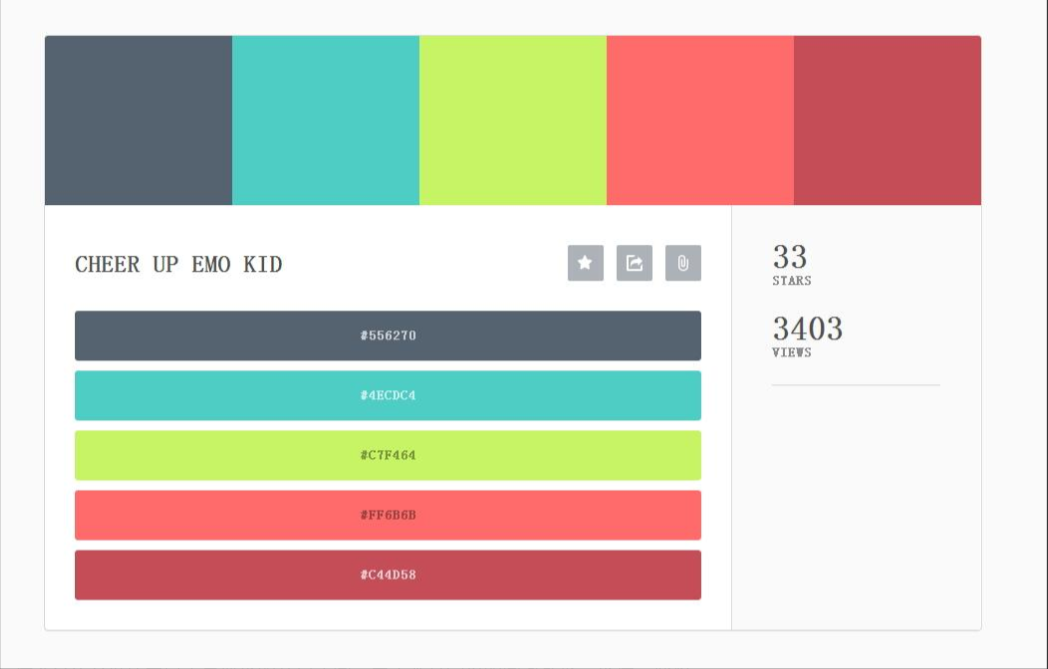
这也是我在之前就没有进行编组的原因,因此此时我要对这个LOGO进行上色。很多人都会在制作前就已经有了配色方案。也可以来我的收藏夹-配色系列看看其他的配色网站是否有你喜欢的配色方式。下图是我在配色网站里所选择的配色。

开始上色的时候,会将现有的曲边再分拆,这时,依然可以选择剪刀工具,只是不要再删除。另外需要相应调整字母与字母的叠放顺序,比较快捷的方式是按住ctrl+[]来进行叠放。经过上色修饰后的效果如下。

四、精修
或许这样的排列显得不够特别,那么,让我们试图将这些字母靠紧一点,让它们有种拥挤的感觉。甚至有些可以穿过对方,营造一种交织的状态。选中相应的字母,然后用键盘的左右键就能控制其左右移动,这个过程当中,可能会遇到字母的部分之间的叠放顺序也会不一致,这没有关系。遇到叠加部分,我会用剪刀工具修剪掉多余的部分,你也可以参考我的做法。

当已经确定好位置后,我们就选中整个图形,进入【对象>扩展】,将我们的描边变为了填充。
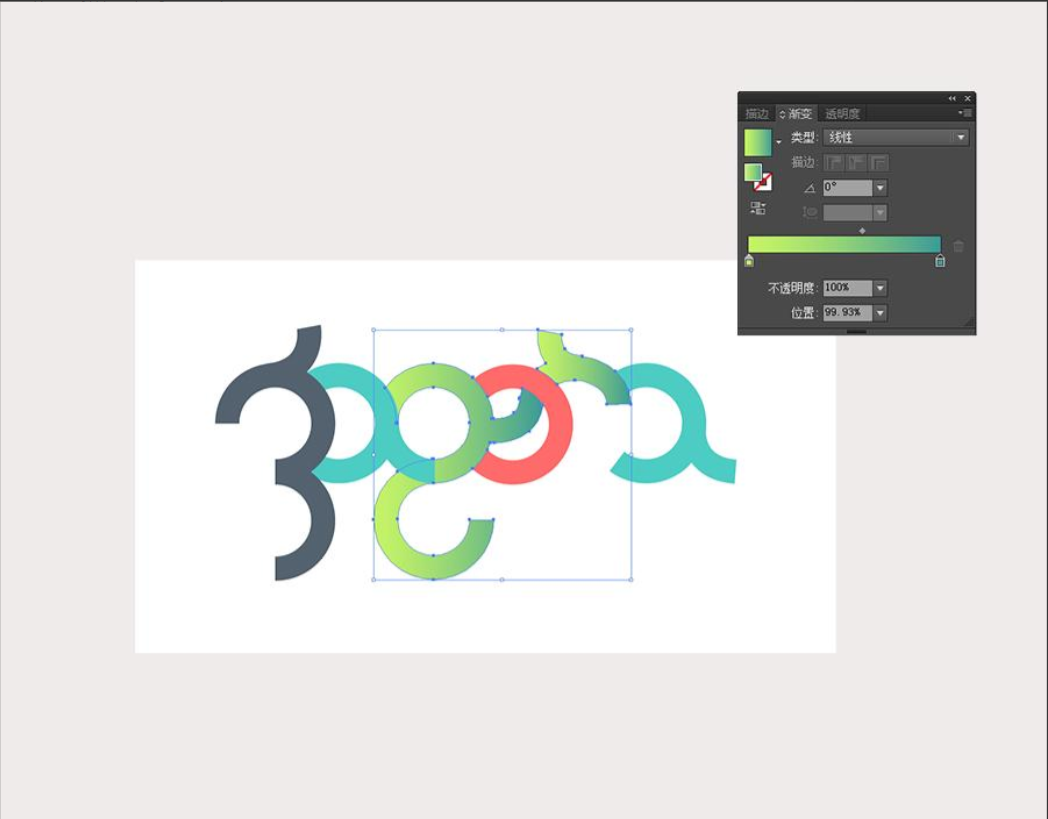
这时,我想要为上图中的两个字母(黄绿色)改为渐变填色。这时,大家会发现由于这个部分已经拆为好多小的部分,叠加的次序也不尽相同,如果直接给它们编组,叠放次序就变得一致,而叠放次序的改变就会让我们的图形发生改变。但如果不编组,图形要添加一个渐变填色也是非常困难的事。
这里,我献上我的解决办法,当然,你的办法或者更巧妙。我将整个图形选中后,用ctrl+shift+F9调出路径查找器,点击“分割”,也就是左下的那个小图标。这样,我就将这个图形四分五裂了,在我们要添加渐变的这个部分里,将叠放到底部被遮挡的部分抛弃,将看得见的部分选择之后,再编组,编组后的图形,点选路径查找器中的合并(即下排左边开始第三个小图标)。这样,添加渐变填色就不在话下了。

添加渐变填色,我们进入到外观面板。面板中增加一个新填色,选择渐变色板。

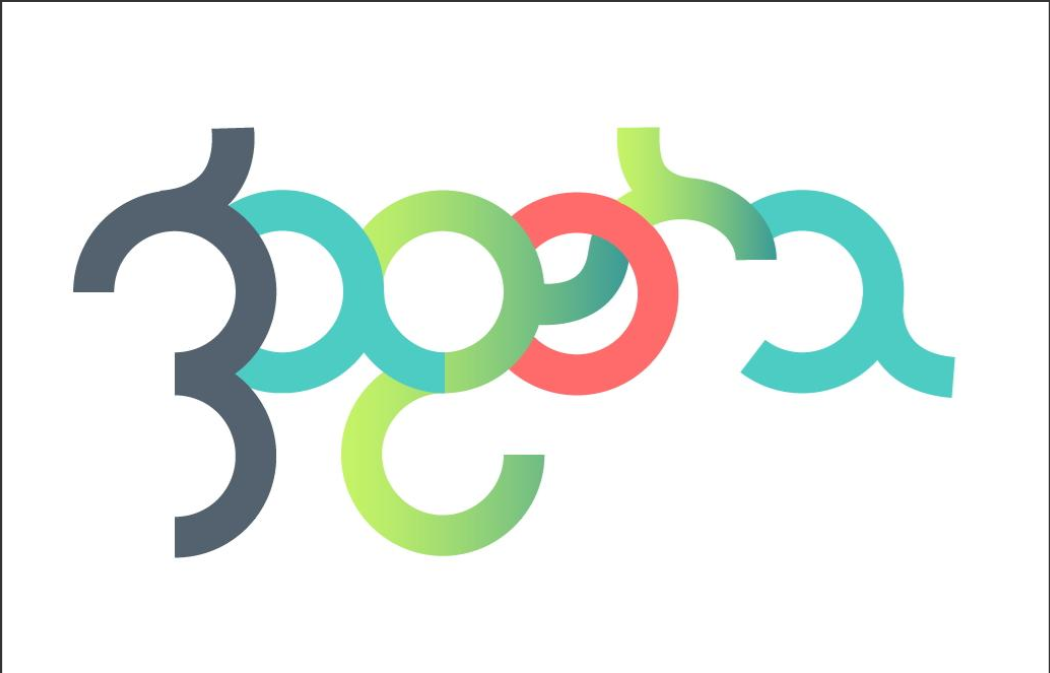
对图形边缘的瑕疵进行修饰,我们用直接选择工具。这时可以利用路径查找器将整个图形修边后,再进行合并,图形的轮廓会变得平滑。

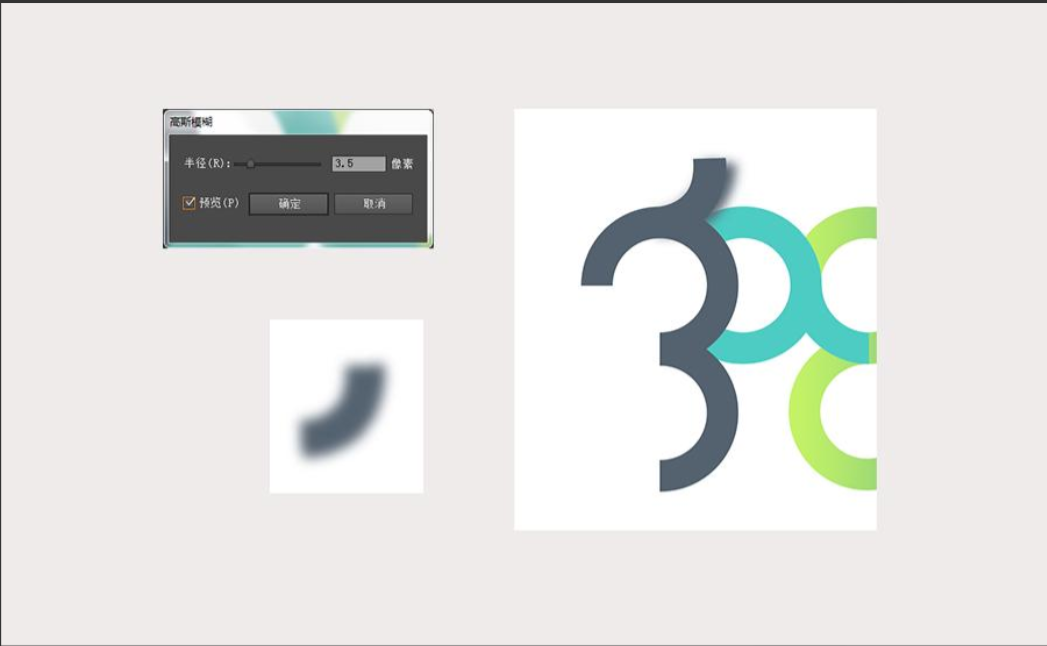
再对图形的部分做出点阴影的修饰。选中需要添加阴影的部分形状,然后复制一份。进入【效果>模糊>高斯模糊】,模糊参数在此我设置的是3.5,根据图形的大小数值会有所不同。模糊后,将阴影放置于这个形状的下方。

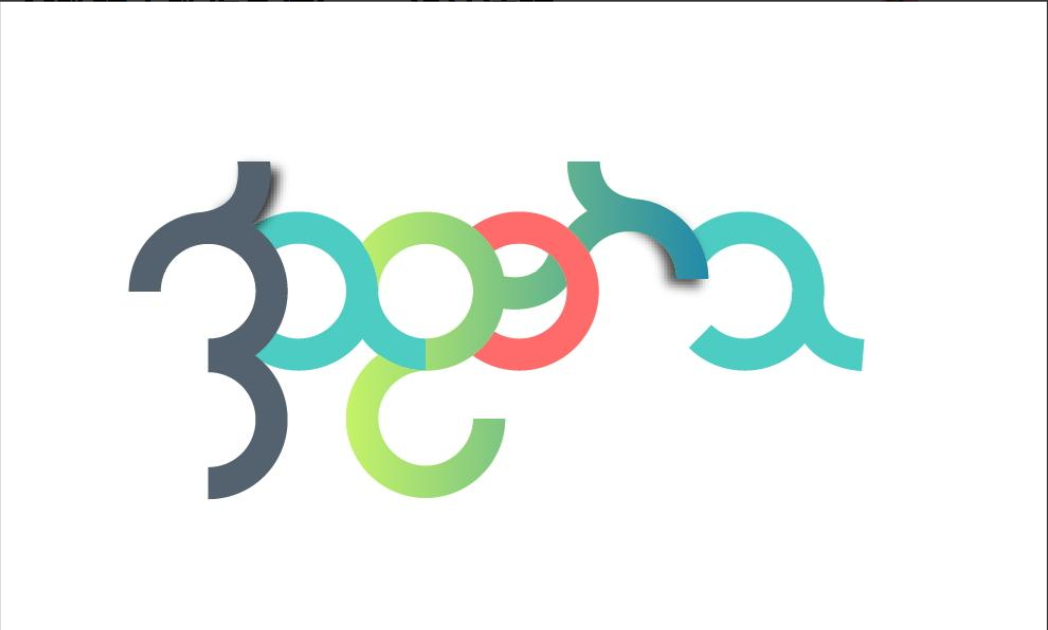
另外一个部分我也这样做,不过由于刚刚我已将这个图形合并过,所以这里我可以复制一份后,用一个矩形去裁切这个原有的形状。让它只保留住阴影的部分。阴影做好后,还可以适当改变下透明度或者形状,略微旋转等。

最后,效果图完成,放上其他可以继续添加的元素。

后记
尽量放大图形进行精修,矢量图的平滑的美感就能得到完美展现。这个用几何图形来拼凑的图案就把它放进你的灵感库吧。










