今天给大家带来一篇AI实例教程,教大家绘制一个充满立体感的网格小球。
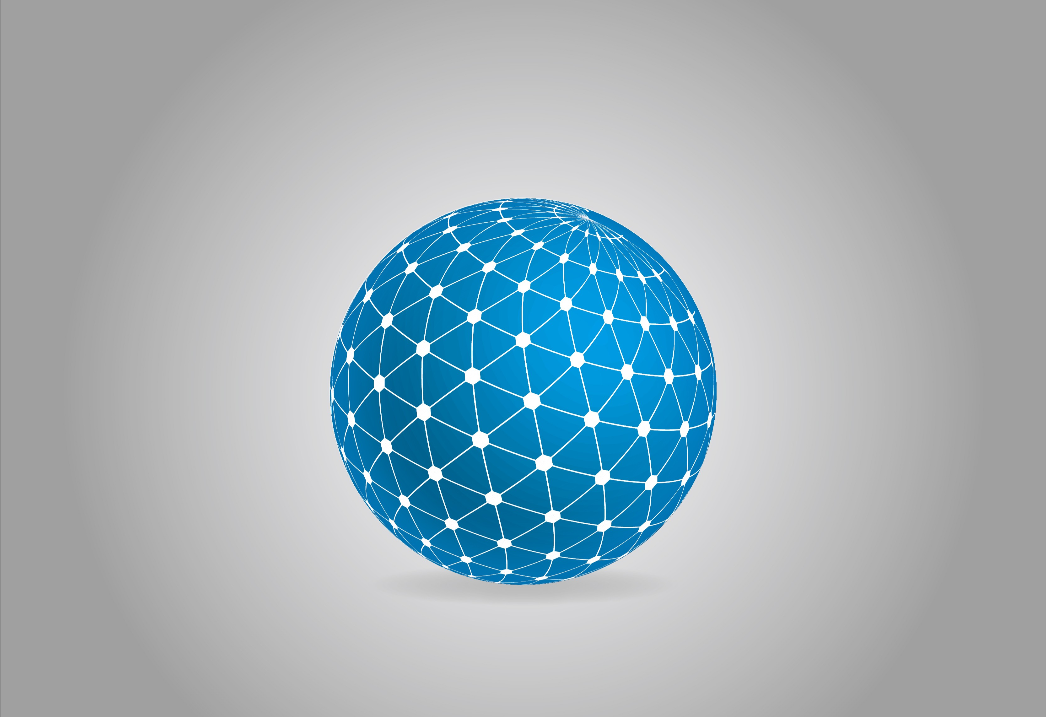
首先,我们来看一下最终的效果:

下面,我们就来看一下到底是怎么绘制的吧!
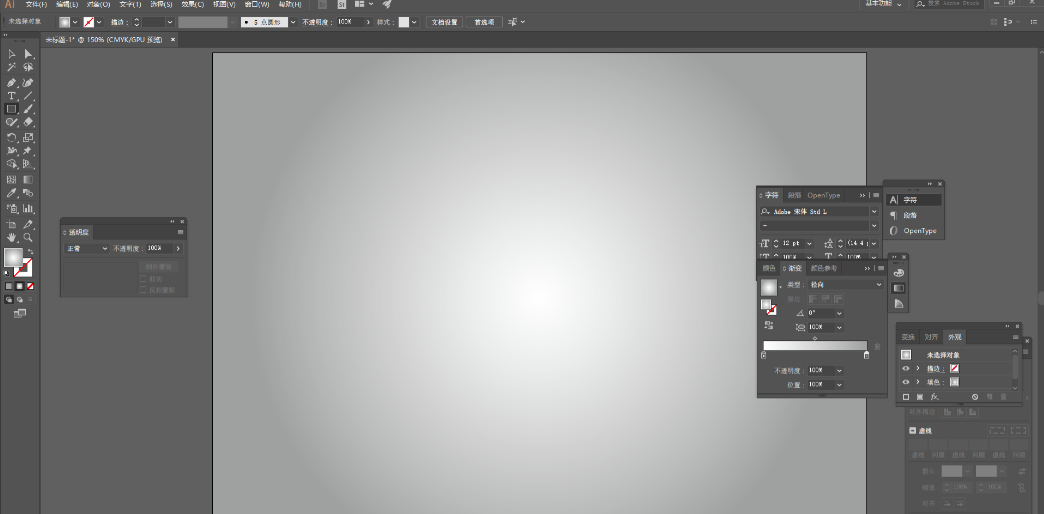
我们先新建一个画板,大小自定。然后绘制一个和画板等大的矩形,填充一个径向渐变,按Ctrl+2将背景锁定,如下图:

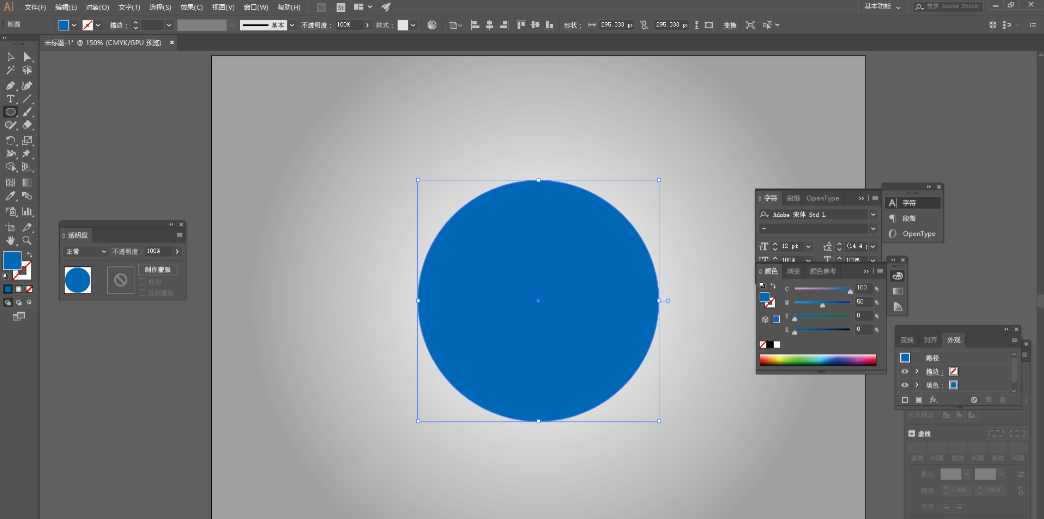
接下来,我们绘制一个圆,和画板居中对齐,填充自己喜欢的颜色。

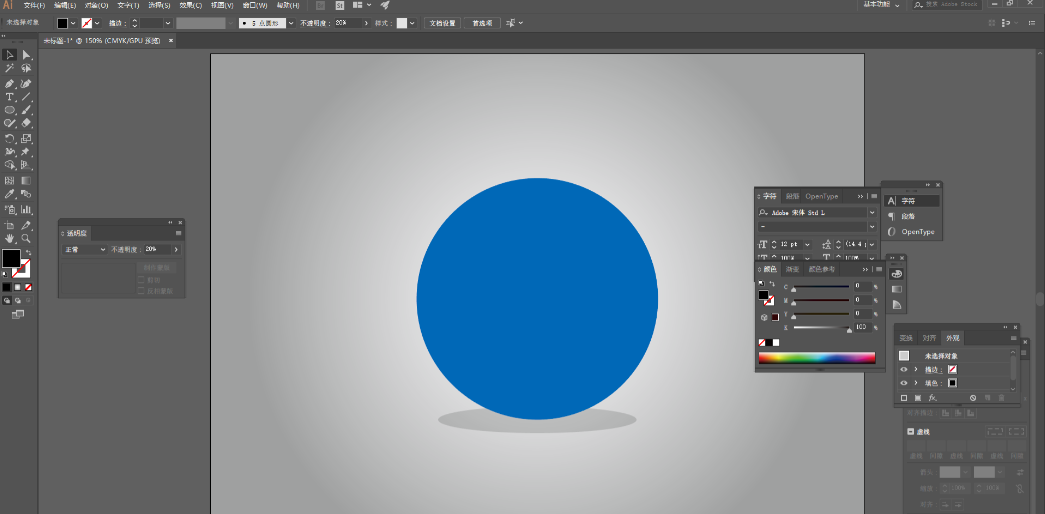
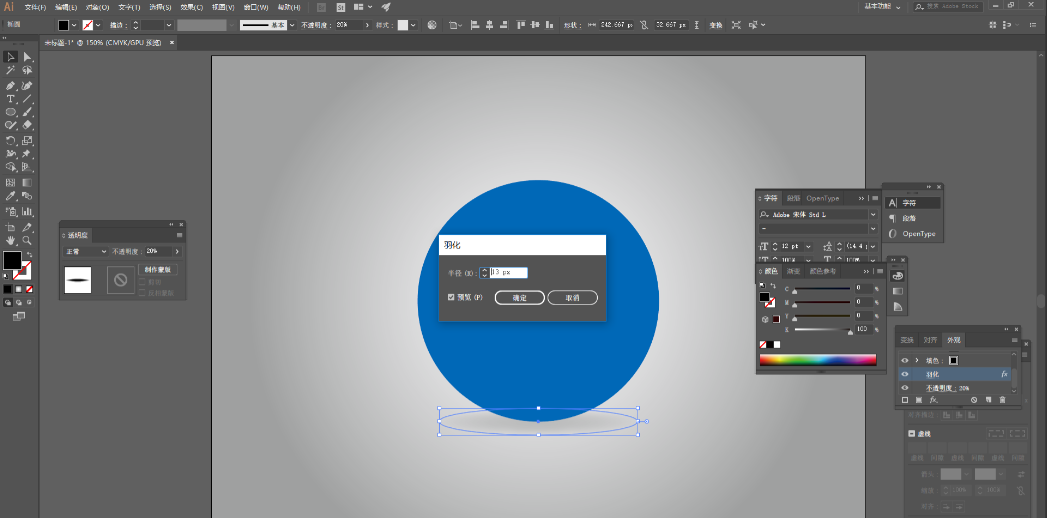
然后,我们为圆的底部添加一个阴影。绘制一个椭圆,填充黑色,设置透明度为20%。

选中椭圆,选择“效果”-“风格化”-“羽化”,设置羽化效果,完成阴影的绘制。

接下来,我们来绘制网格效果。
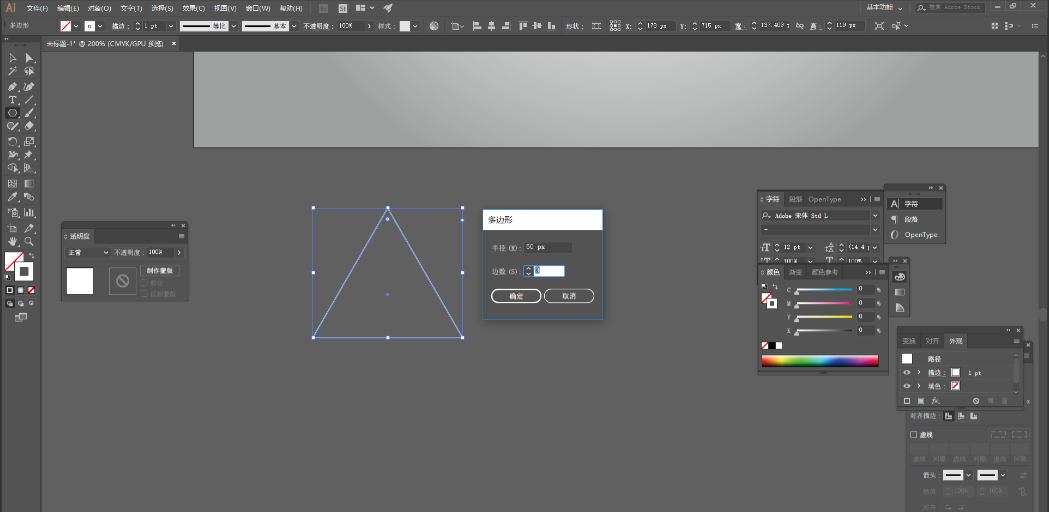
我们先选择多边形工具,按住Alt+Shift绘制一个等边三角形。

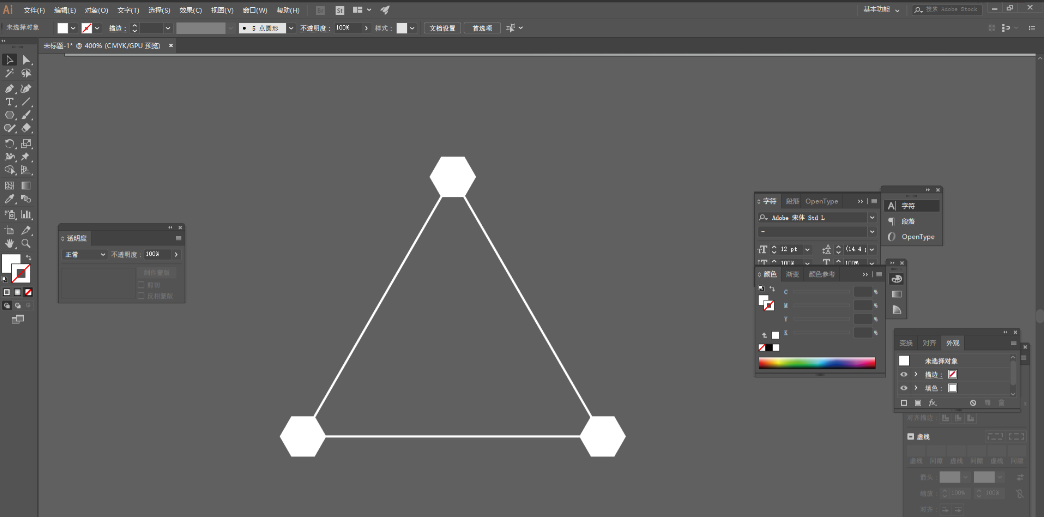
接着,我们以三角形的三个顶点为中心,绘制三个相同的正六边形,如下图:

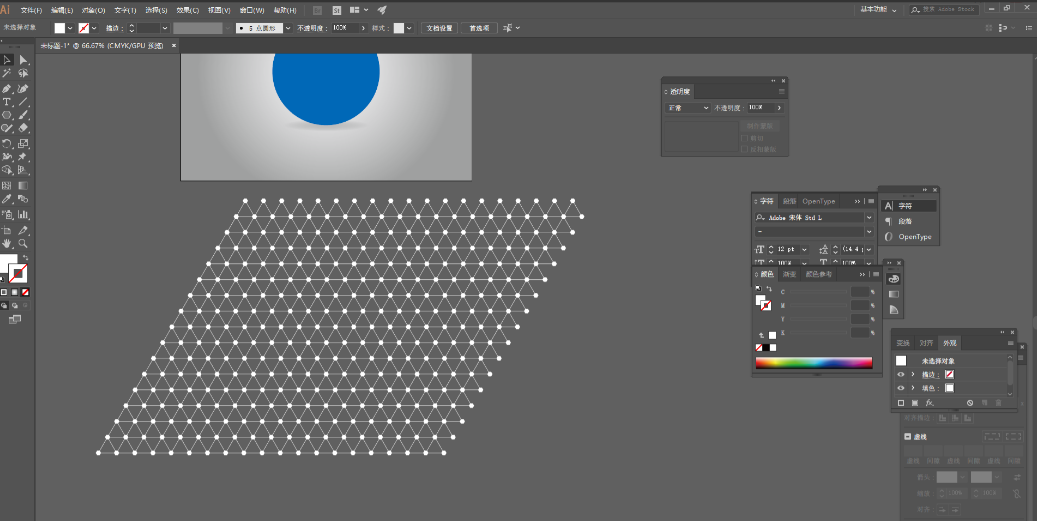
我们以这个为基本形状,通过移动复制得到一个平铺的图案。

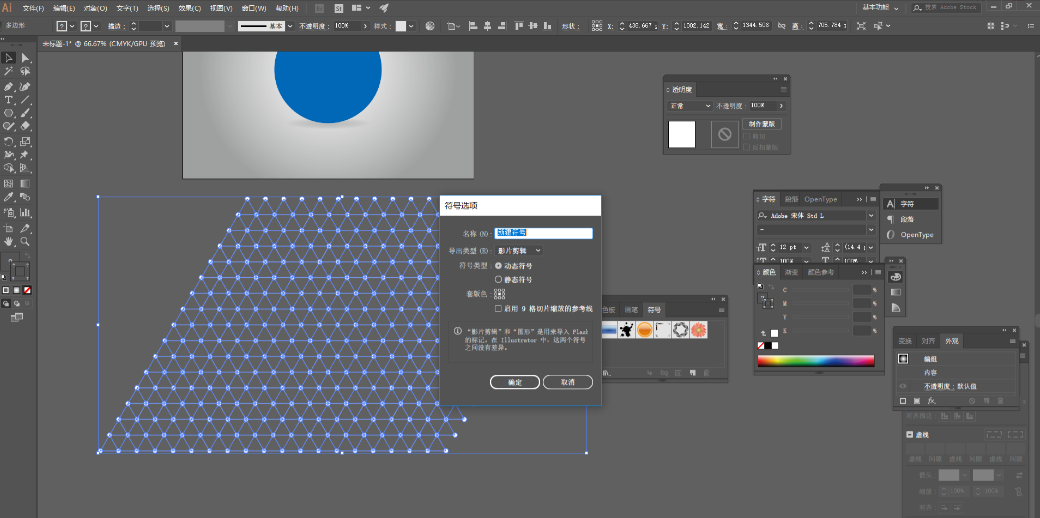
将这个平铺图案编组,选择“窗口”-“符号”,打开“符号”面板,点击“新建”按钮,保持默认设置,将这个平铺图案新建一个符号。

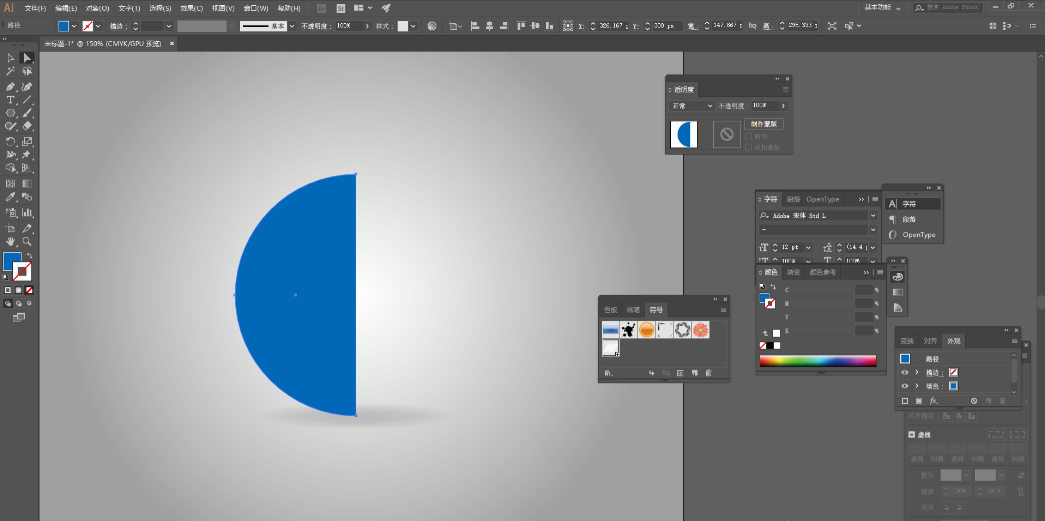
回到画布中的圆。用白箭头(A)选中圆右边的锚点,删除,只留下左边的半圆。

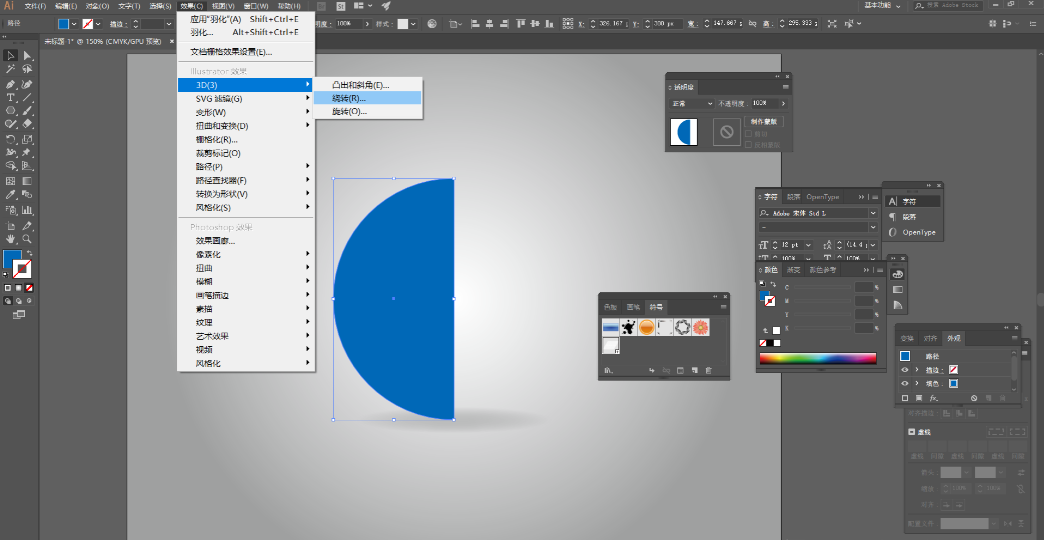
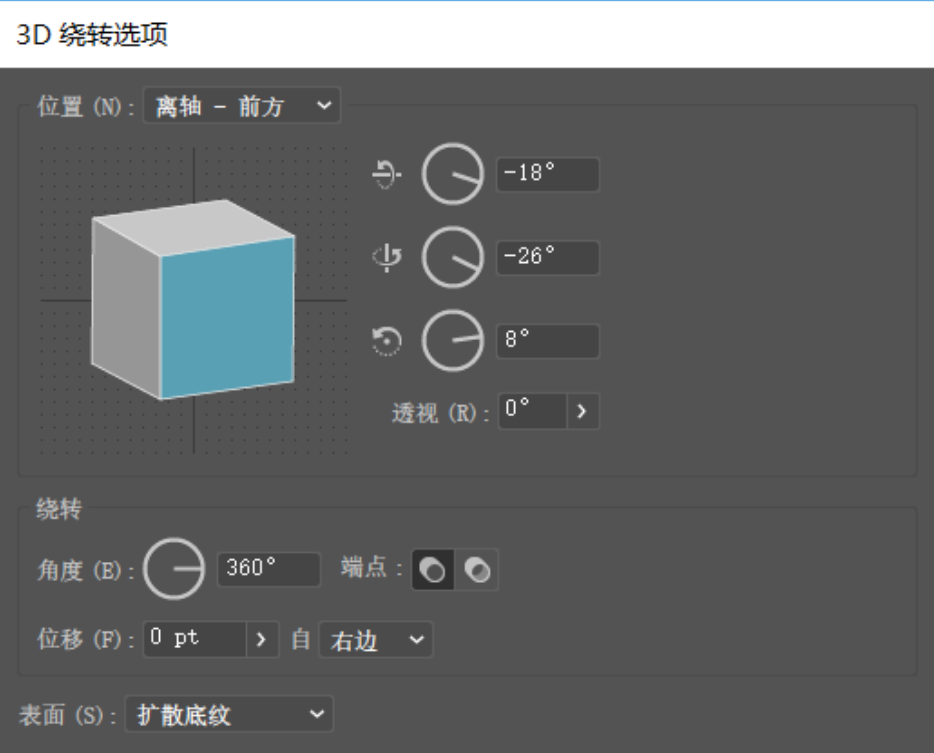
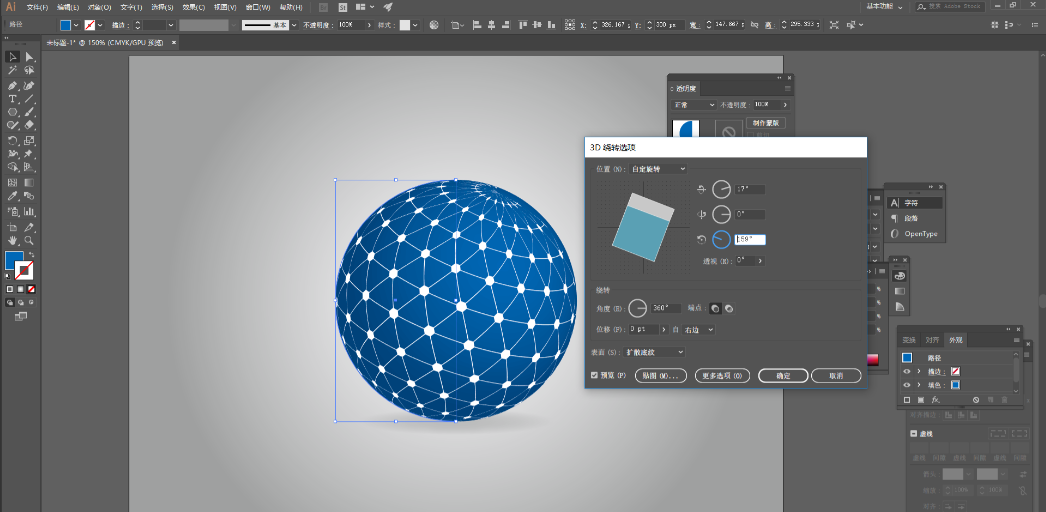
选中这个半圆,选择“效果”-“3D”-“绕转”,设置绕转效果。


选择位移为自“左边”,表面为“扩散底纹”,点击“贴图”,打开“贴图”对话框。“符号”选择前面新建的平铺图案,并调整符号的位置和大小。

最后,我们适当调整一下球体的绕转角度。

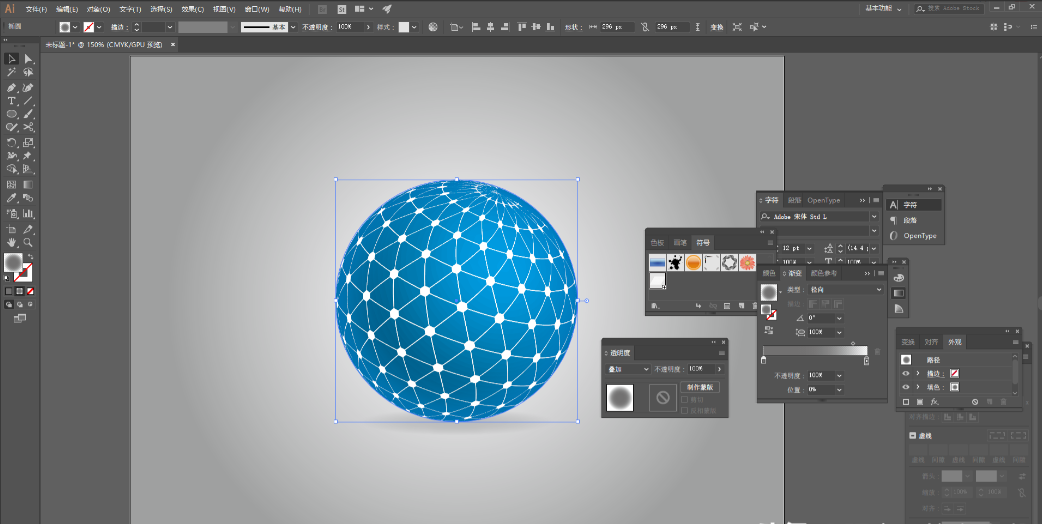
这时,我们已经得到了一个非常不错的球体,最后,我们再绘制一个等大的圆,填充一个由灰色到透明的径向渐变,将混合模式改为“滤色”,叠加在球体上,让立体感和明暗对比更强一些。
这样,我们的小球就完成了!

以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/ai/7072.html





