AI有什么操作技巧?AI要运用得好,那必须熟悉各种操作手法,那些很火的技巧,究竟是怎样玩出来的?今天就给大家分享简单又实用的AI小技巧,希望可以帮助到大家!
快速完成
“剪贴风”标题字
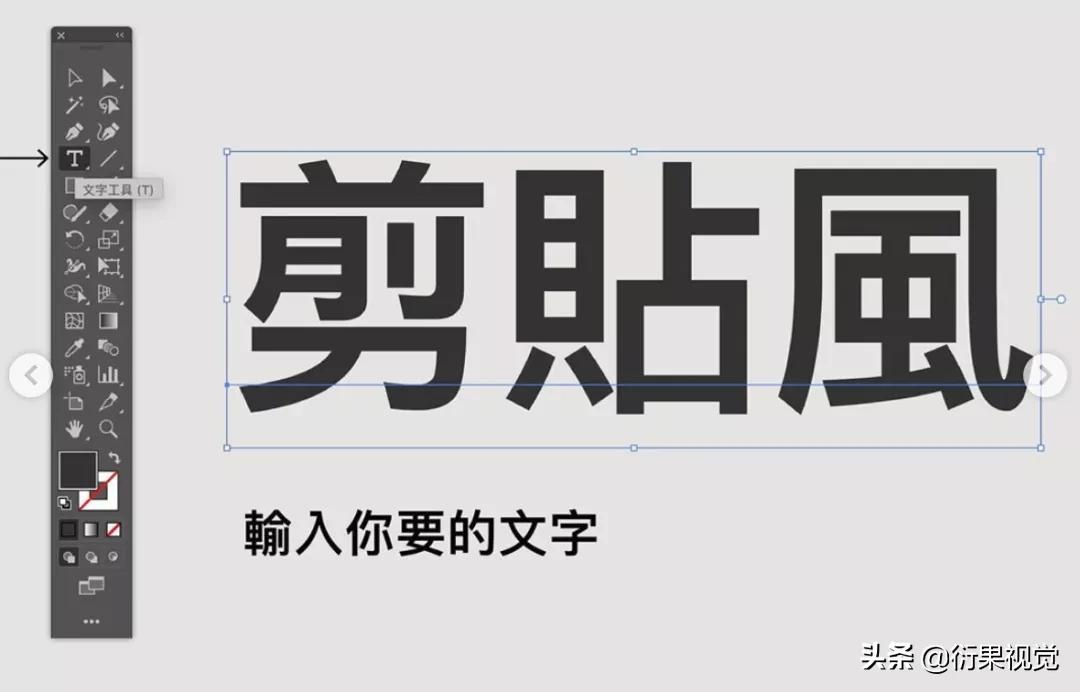
1)输入你要的文字;
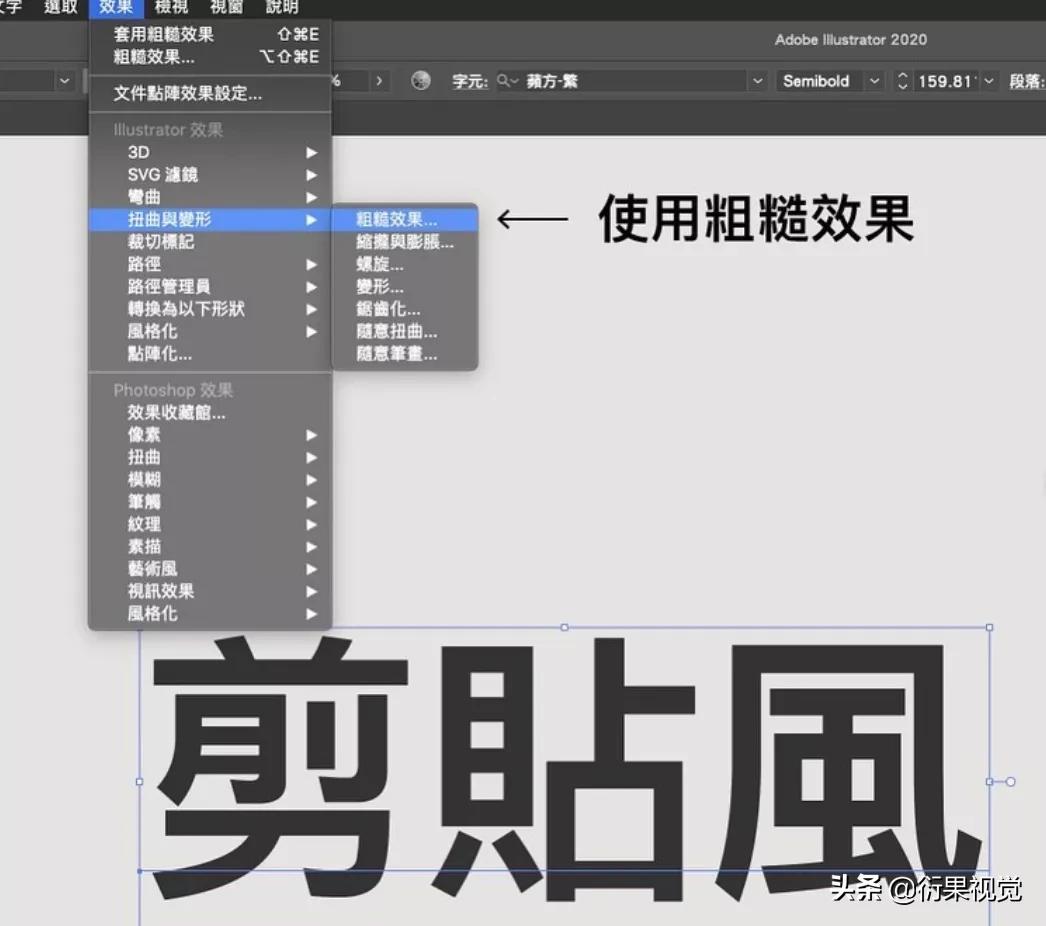
2)使用效果→扭曲与变形→粗糙效果;
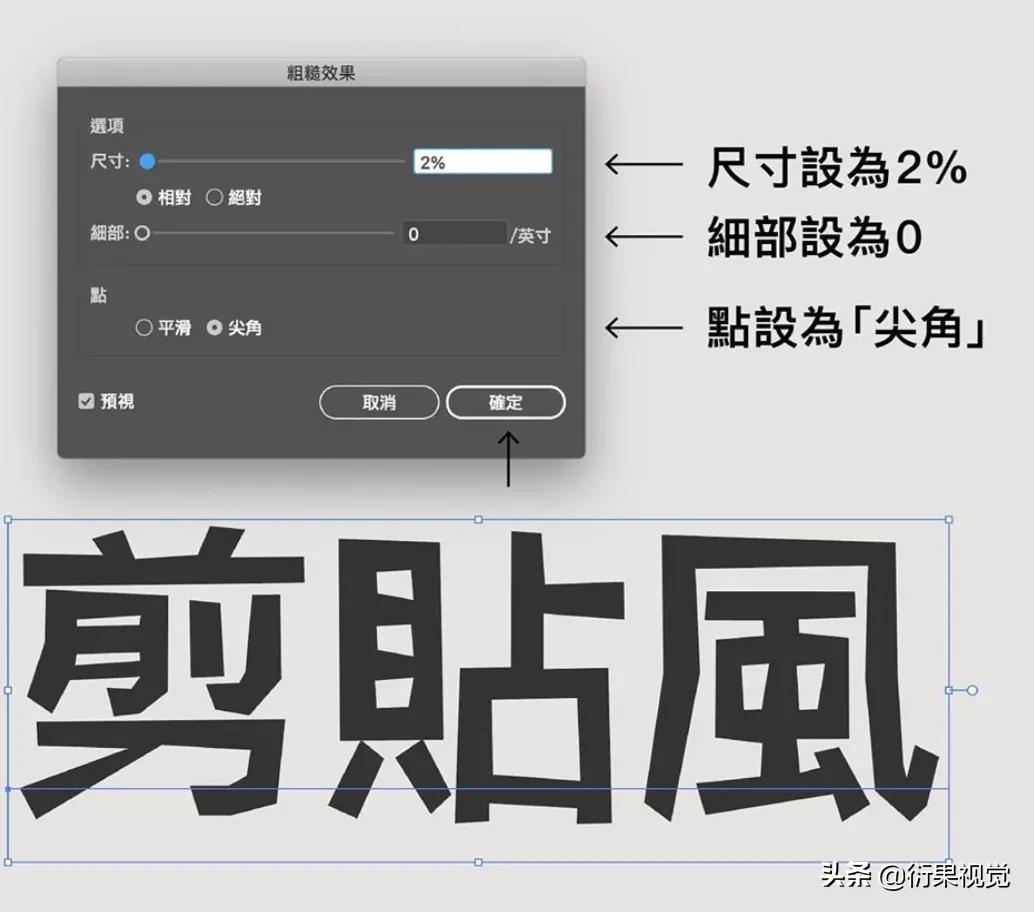
3)进入视窗,尺寸设为2%、细部设为0、点设为「尖角」,按下确定;
4)完成选取文字。





如何
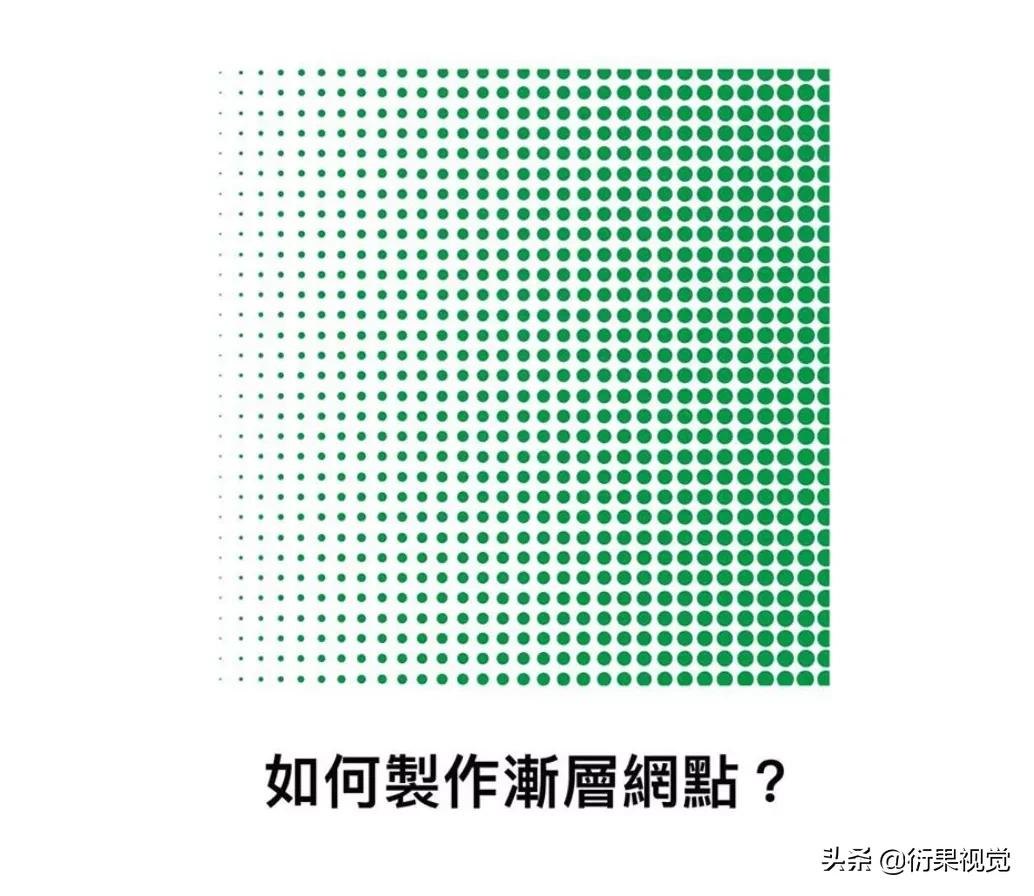
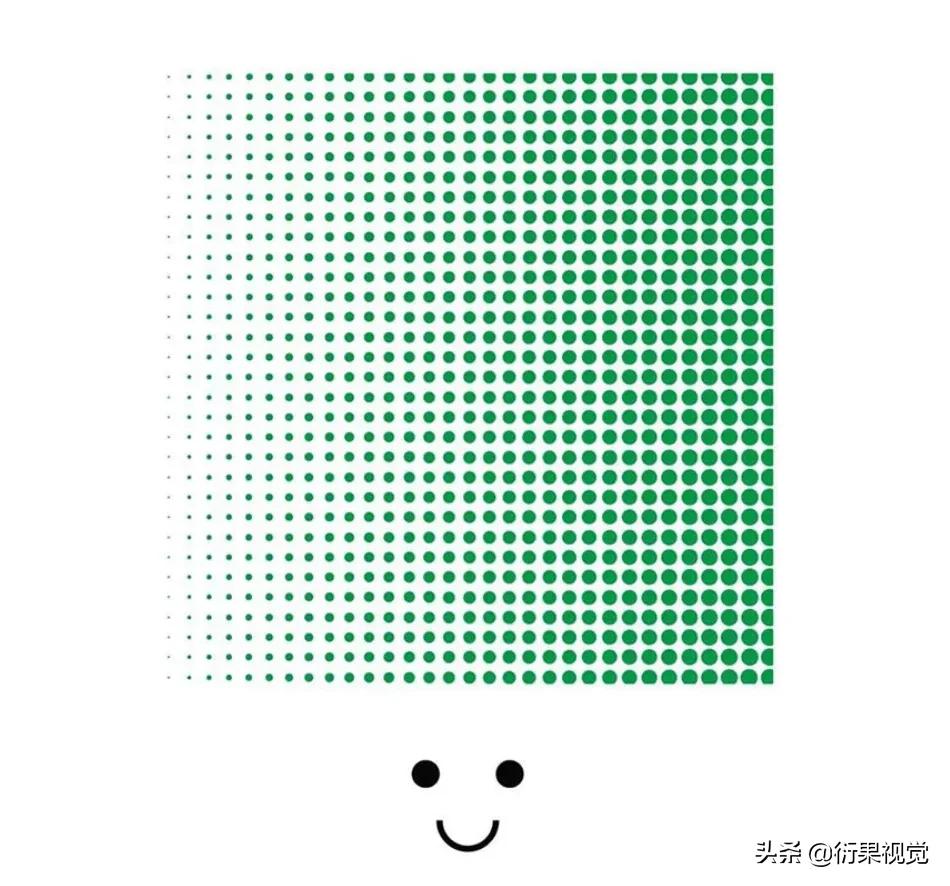
製作渐层网点
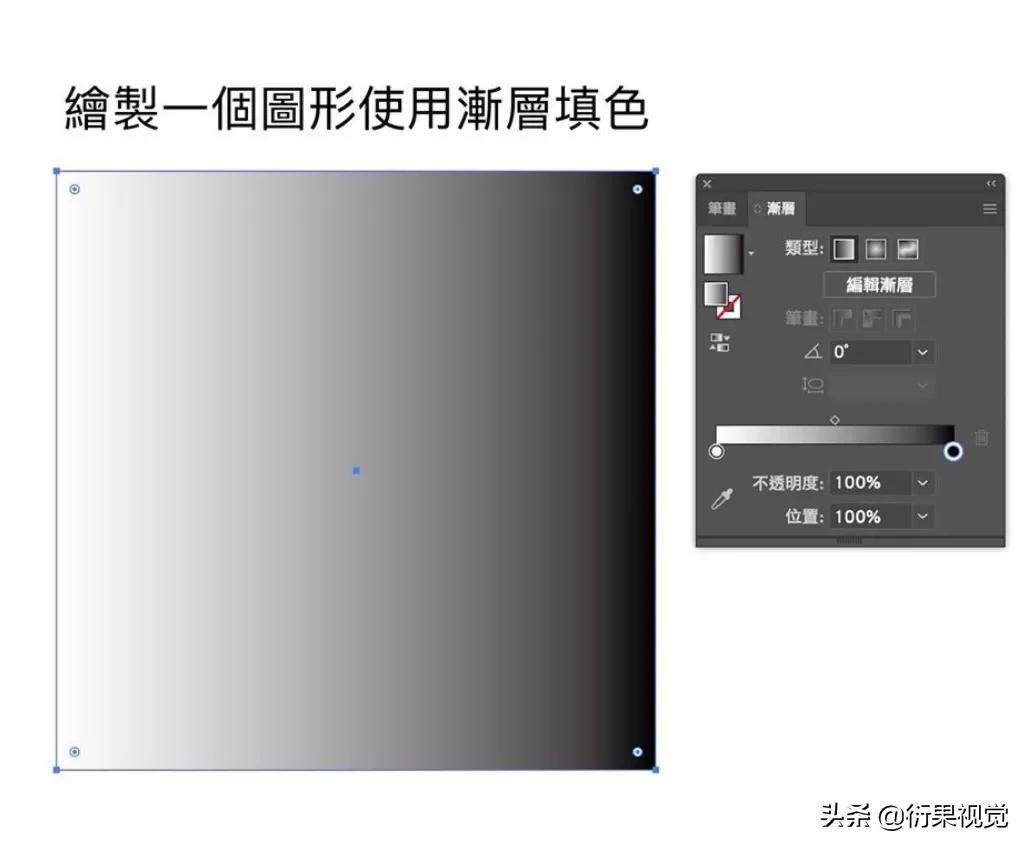
1)绘製一个图形使用渐层填色;
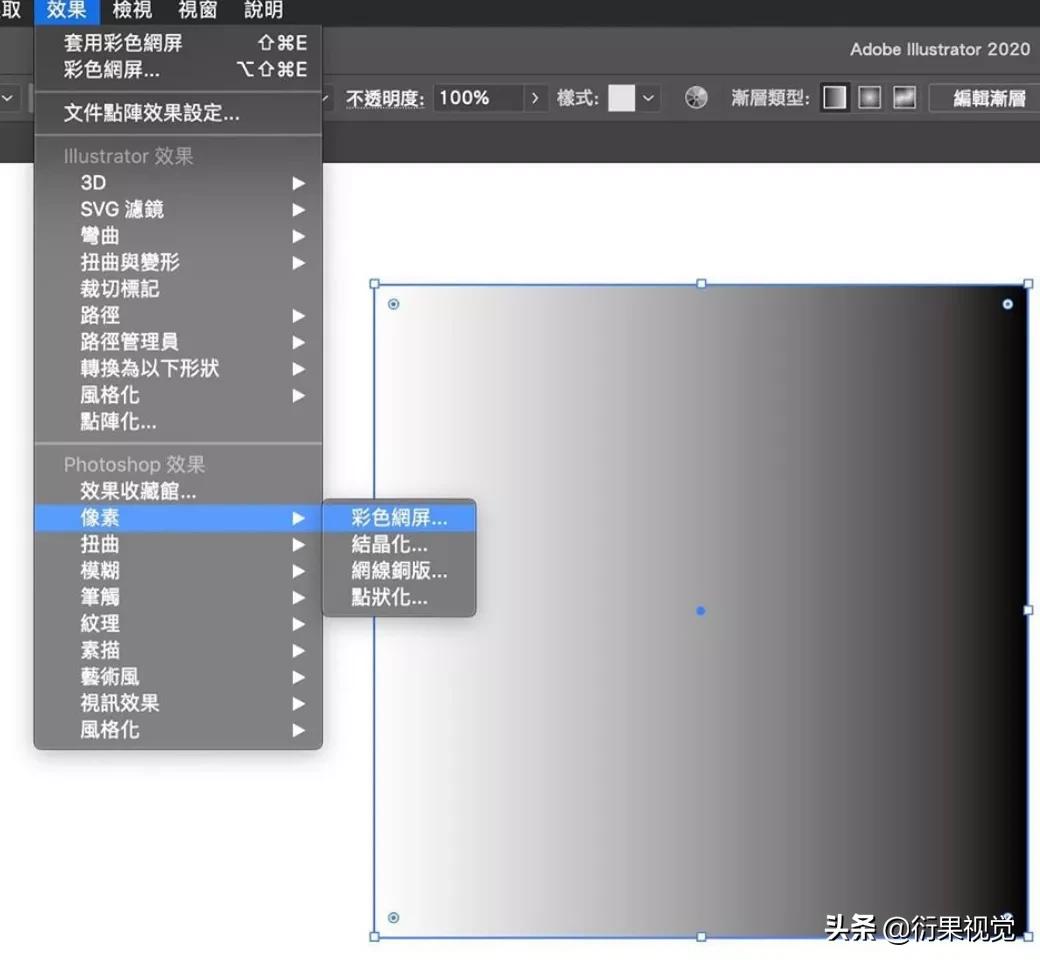
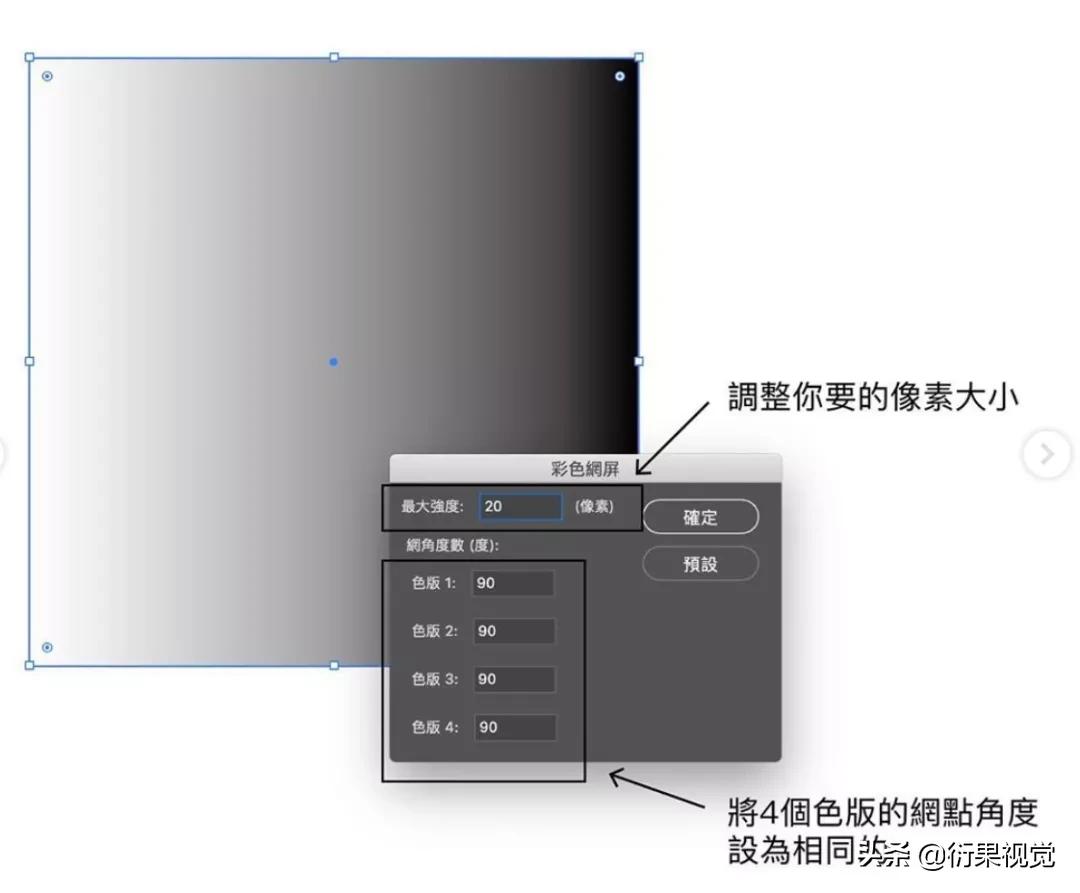
2)使用效果→像素→彩色网屏,调整想要的像素大小,将4个色版的网角度数设为相同的,按下确定;
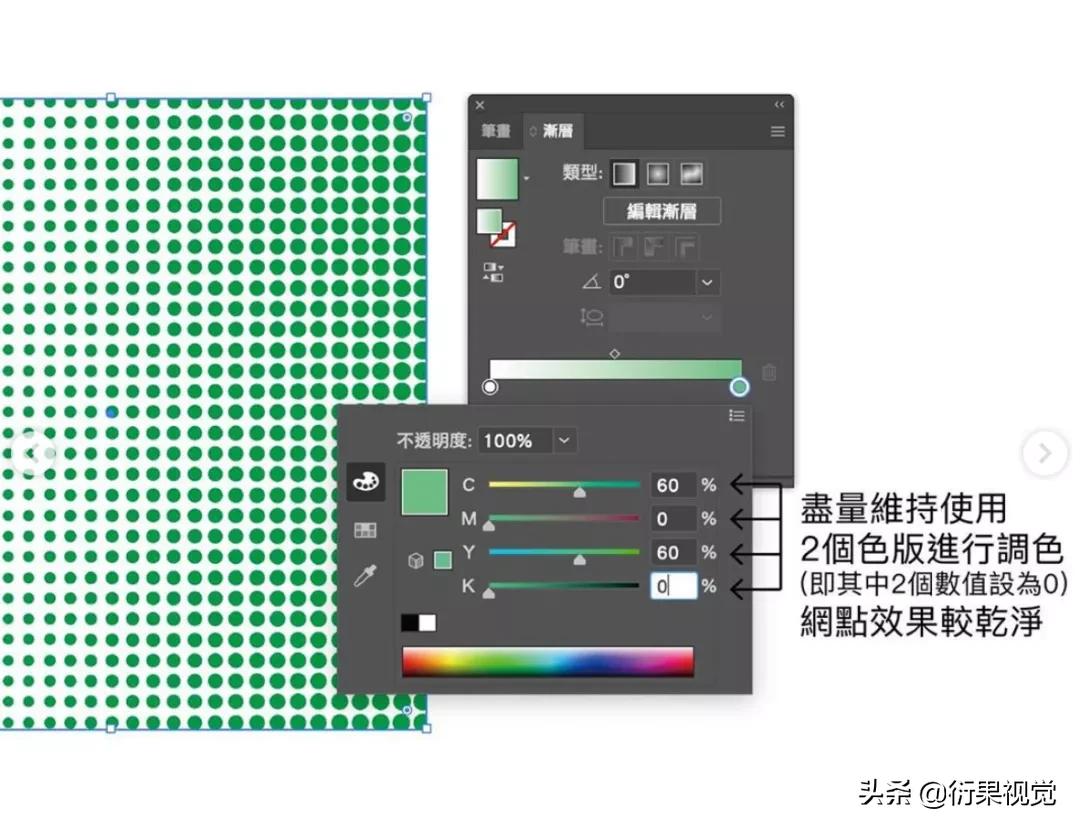
3)回到渐层视窗,双击打开色标调色,使用CMYK模式;
4)尽量维持使用2个色版进行调色,网点效果较乾淨,完成。







如何
製作渐层网点
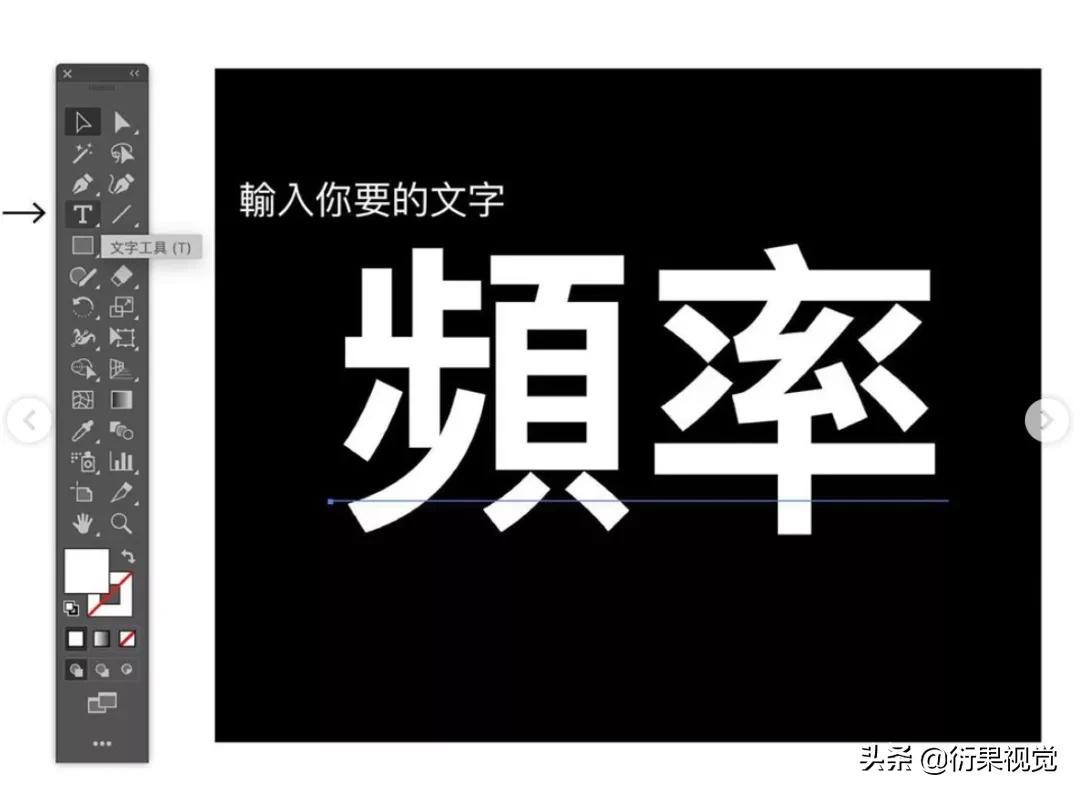
1)输入想要的文字;
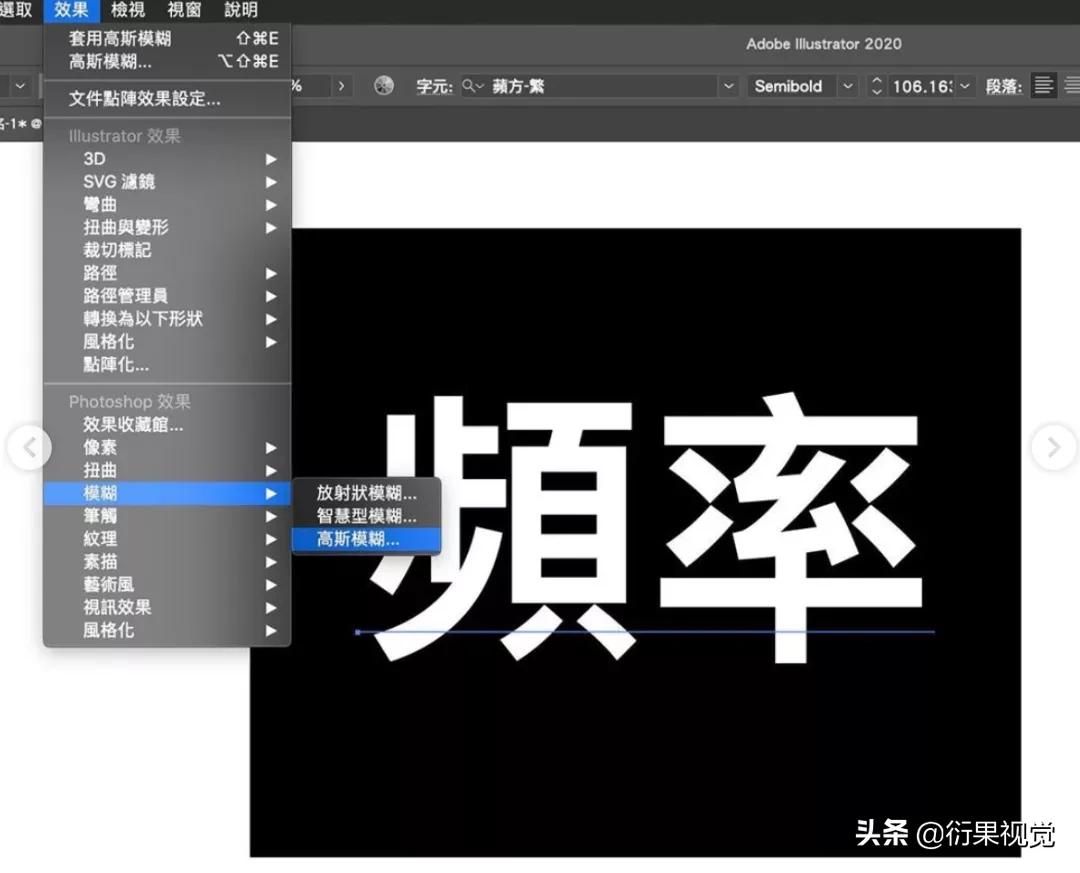
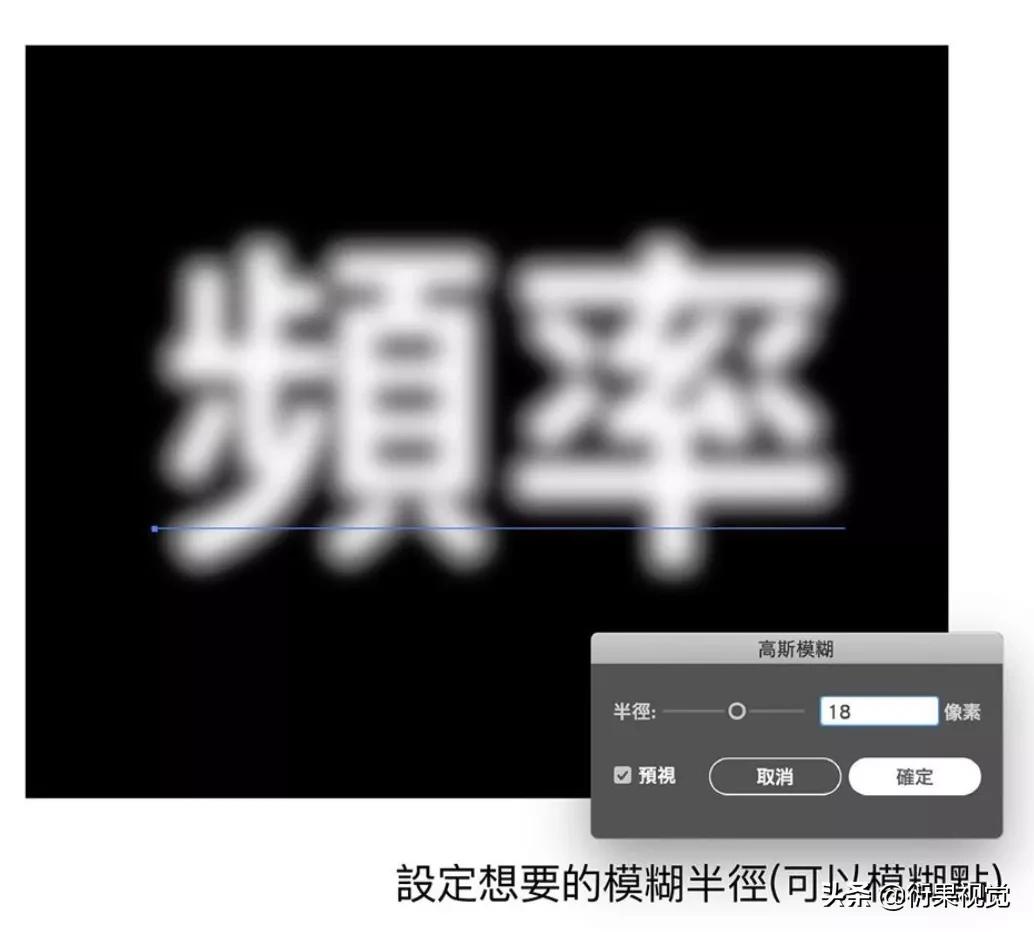
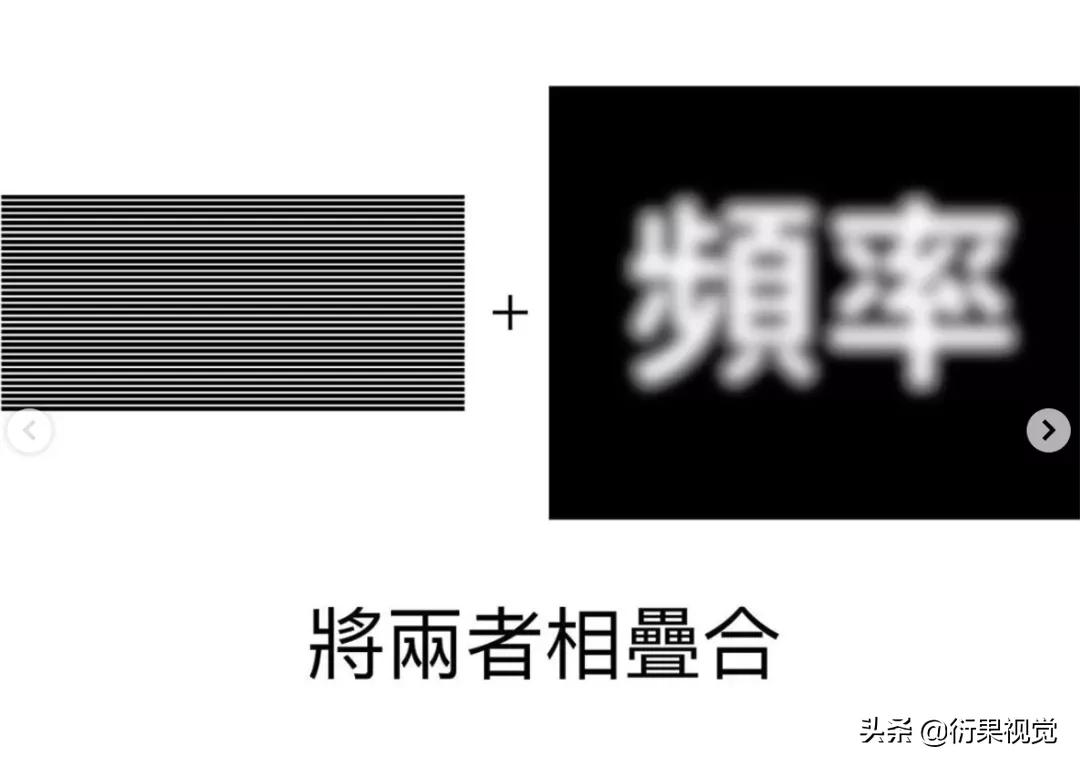
2)使用效果→模糊→高斯模糊,设定想要的模糊程度;
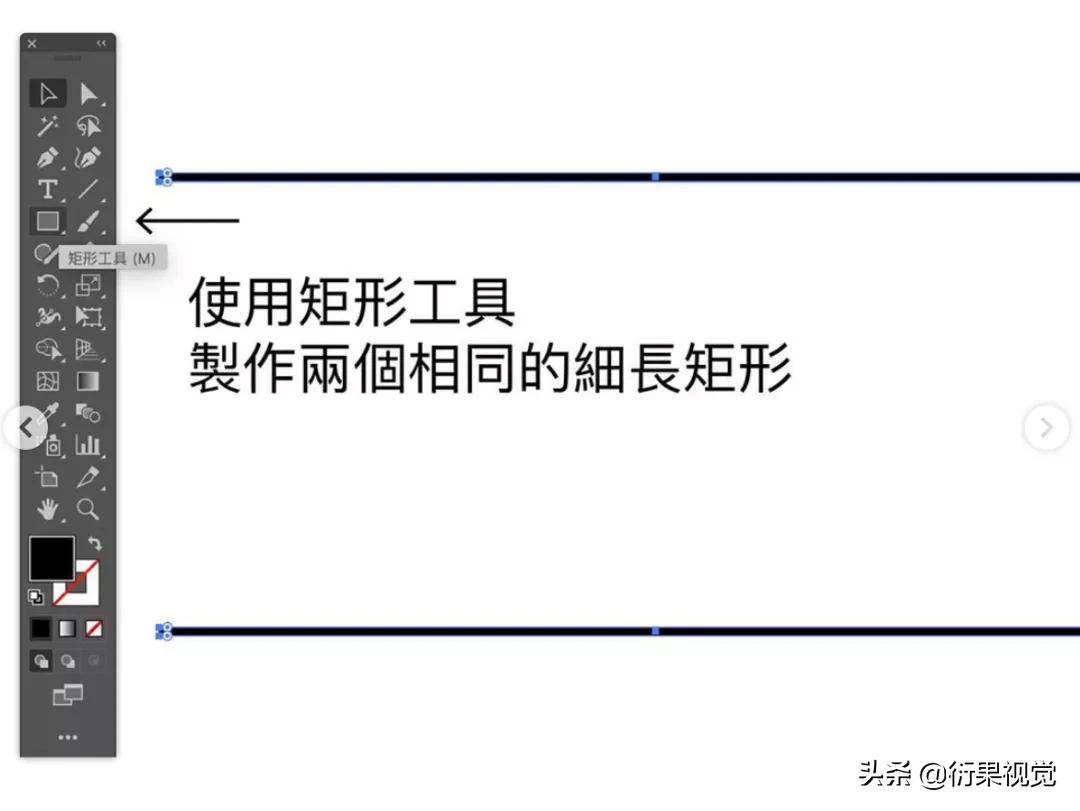
3)使用矩形工具拉出两个细长的矩形;
4)打开渐变工具视窗,间距使用「指定距离」并设定你想要的间距;
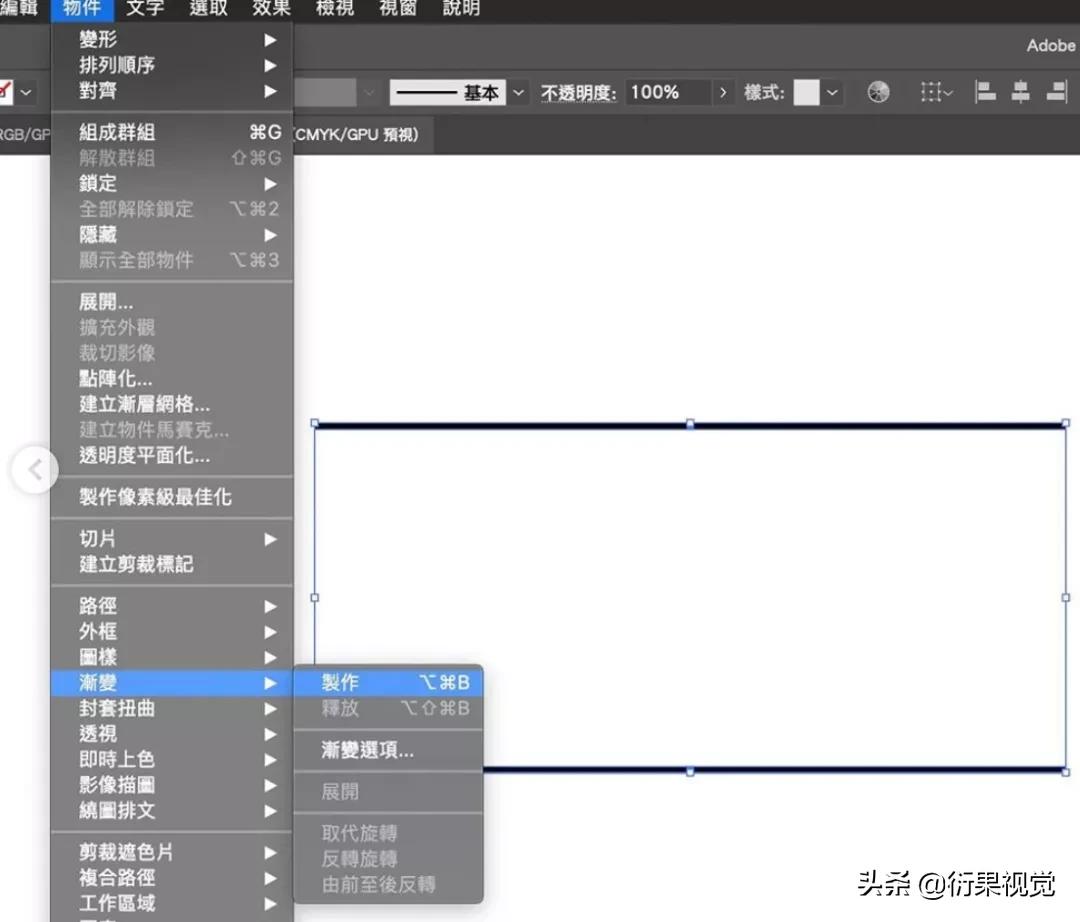
5)选取两个细长矩形,使用物件→渐变→製作;
6)渐变製作完成后,叠合在刚刚模糊后的文字上,完成。









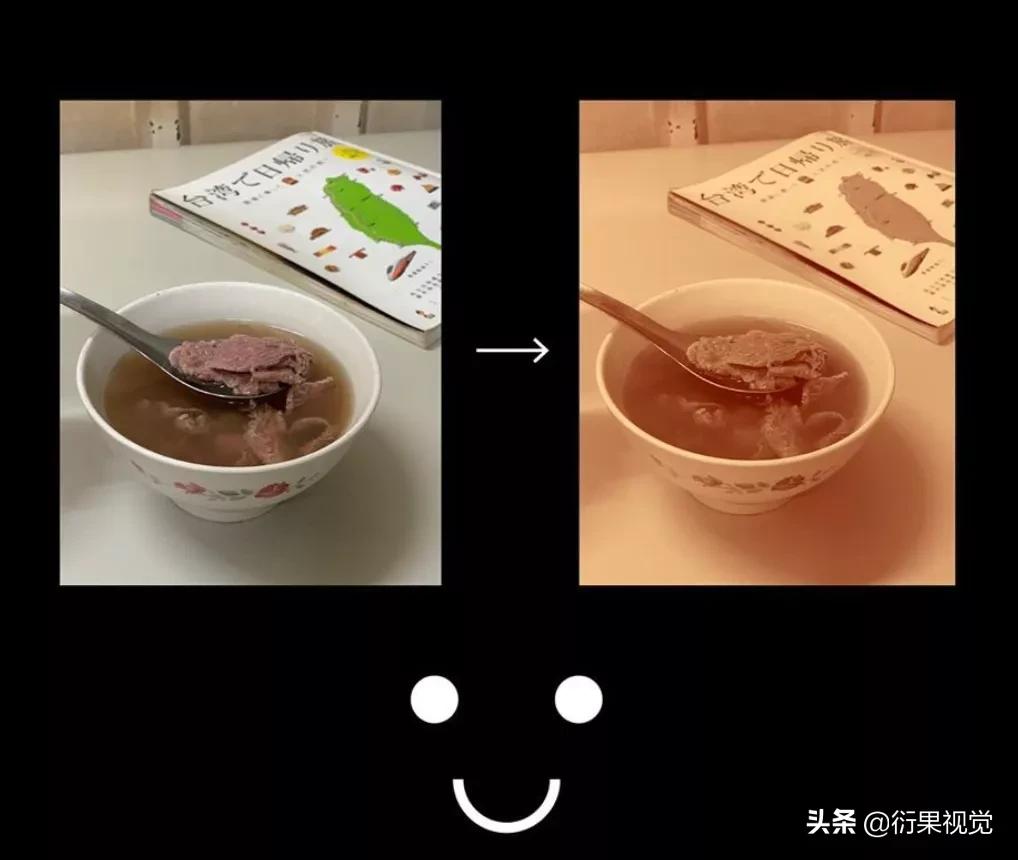
如何将照片
转为纯色调
1)在photoshop开启图片,使用影像→调整→渐层对应;
2)进入视窗,直接点击渐层色带;
3)出现渐层编辑器,双击色标来更换想要的颜色,按下确定,完成。






如何制作
飘移文字
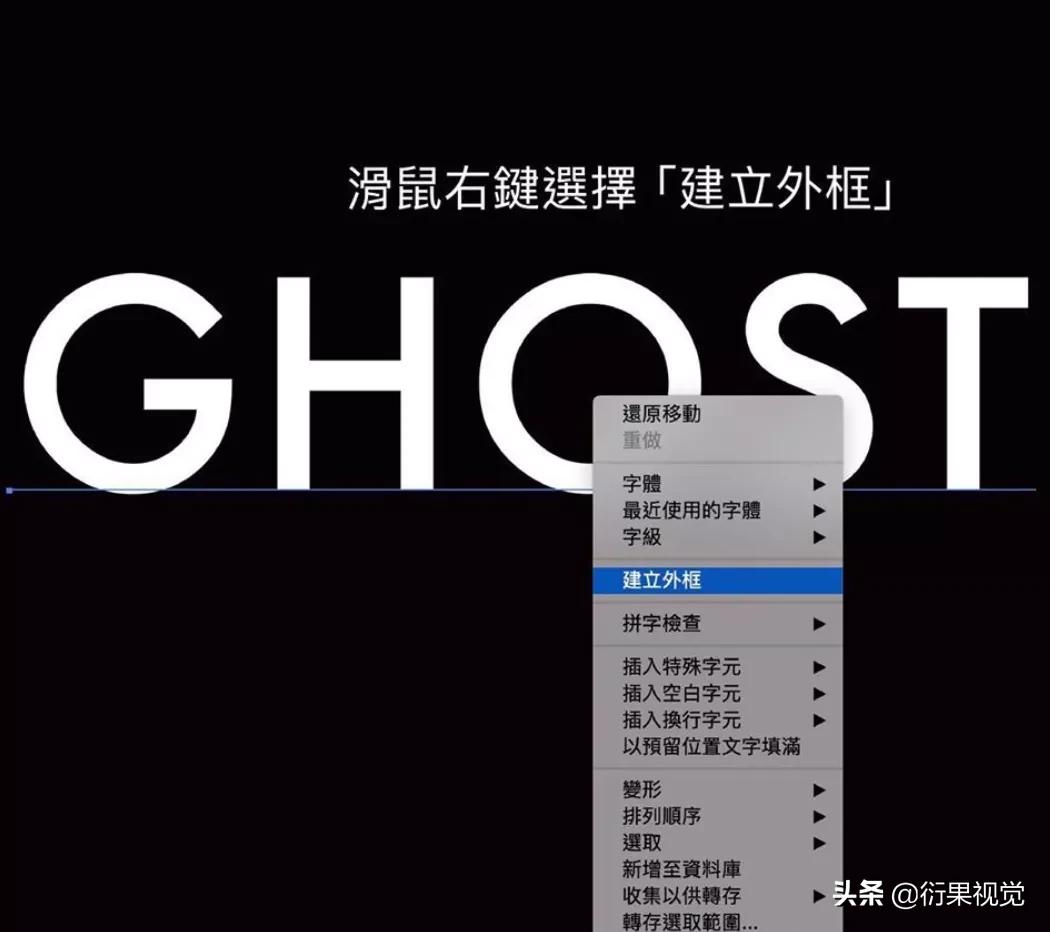
1)使用文字工具输入你要的文字,按滑鼠右键建立外框;
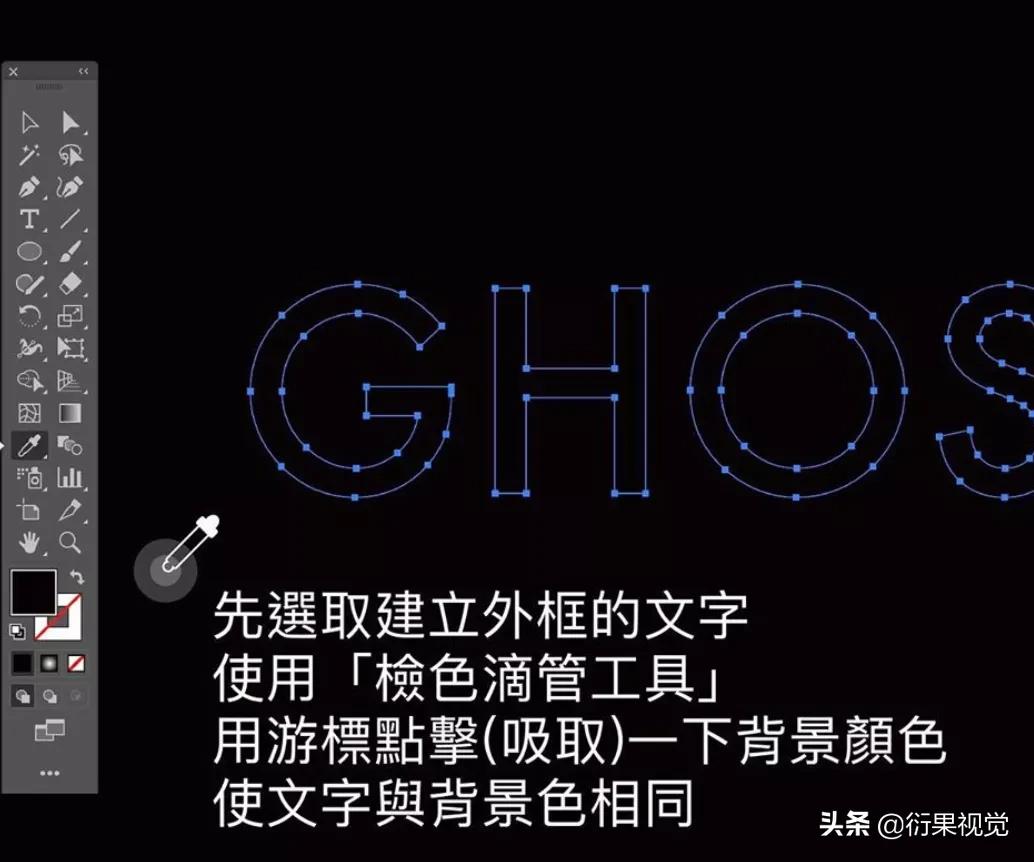
2)使用检色滴管工具将文字填上背景色;
3)再複製一个外框文字填为白色;
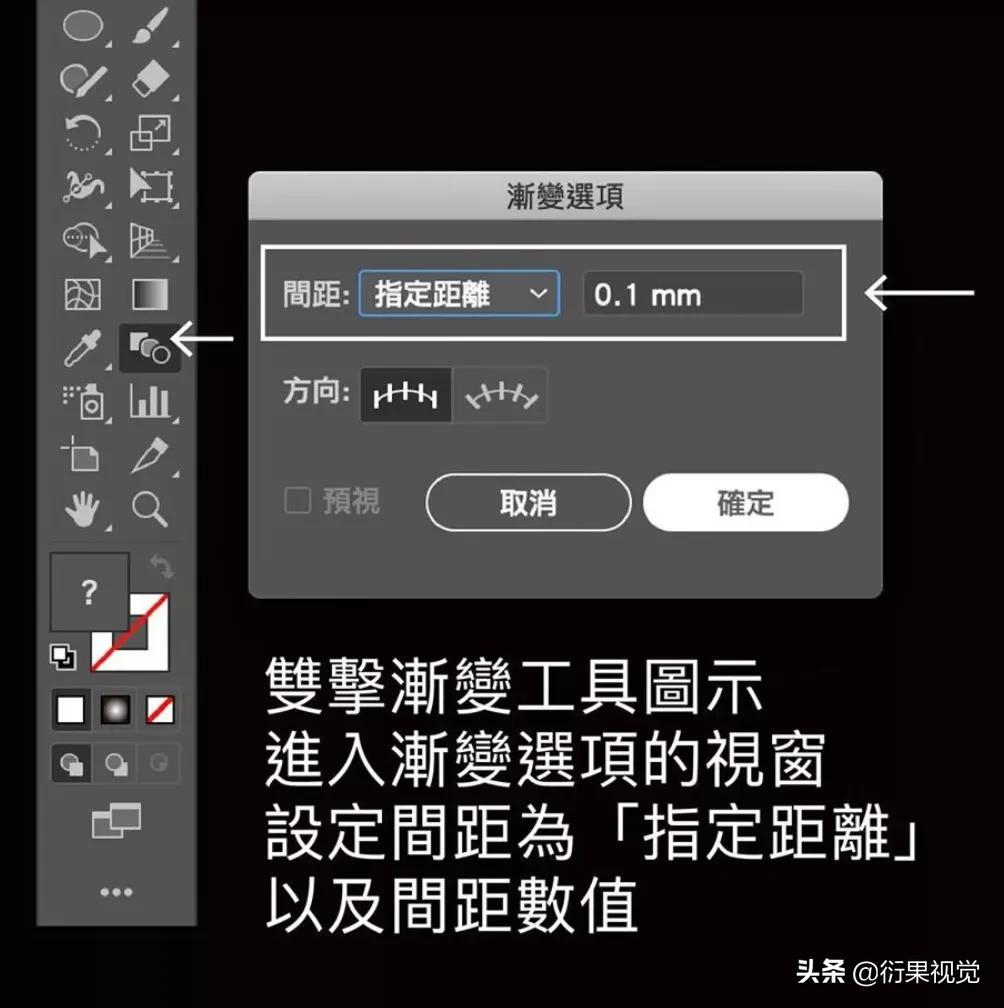
4)双击渐变工具,设定间距为「指定距离」以及间距的数值;
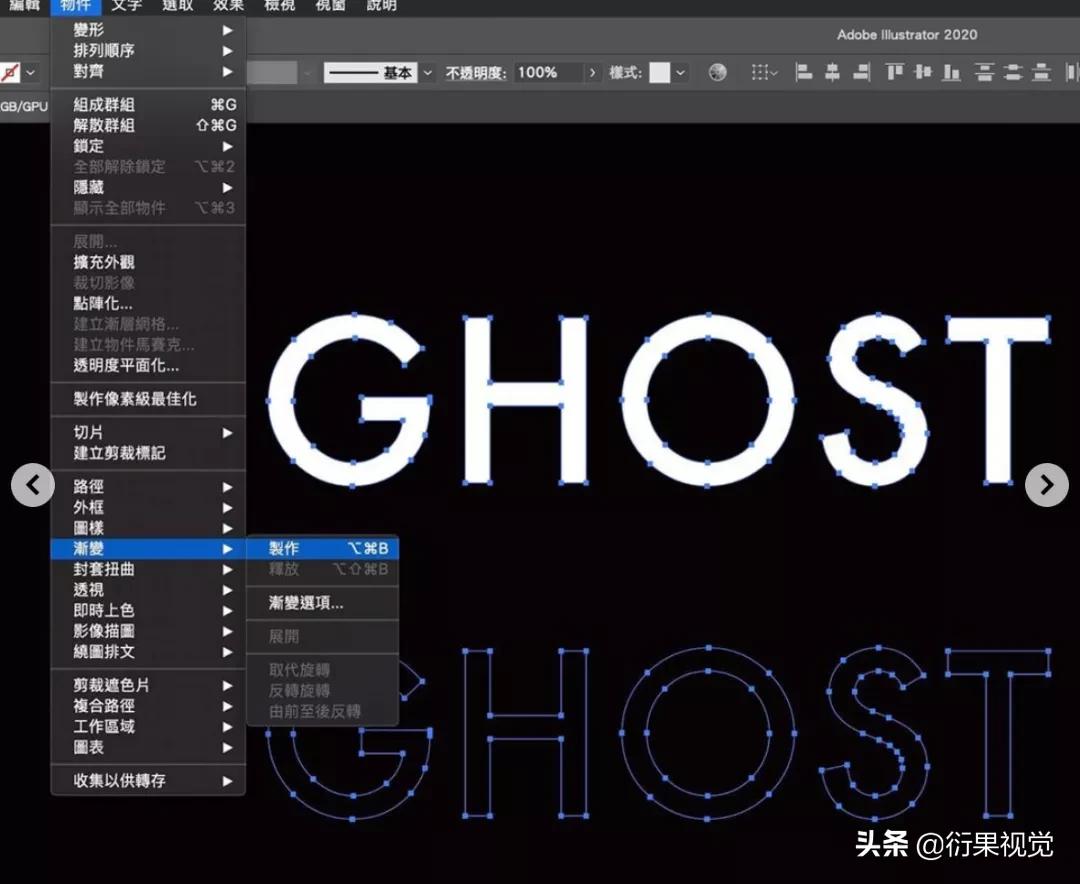
5)圈选两个外框文字,使用物件→渐变→製作,完成。








以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/ai/5947.html





