今天我们来分享的教程是用AI软件结合AE制作标志性建筑物的效果,一起来学习吧!
Step 01 新建文档
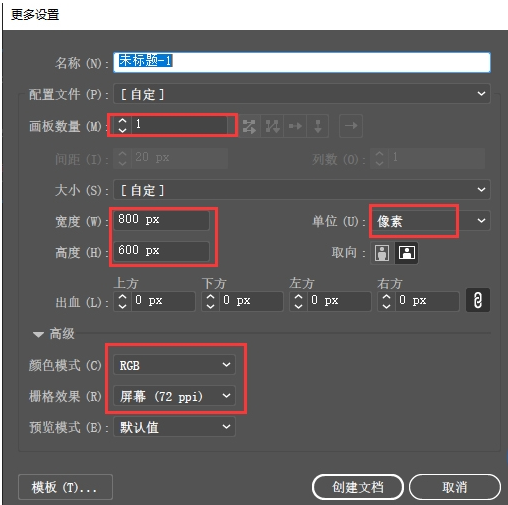
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数参考1.1.1如下:

Step 02 新建参考线
视图-标尺-显示标尺-拉出参考线,这里要确定图标的大小和位置,之后所有图标的地平线要一致.

Step 03 绘制前的准备工作
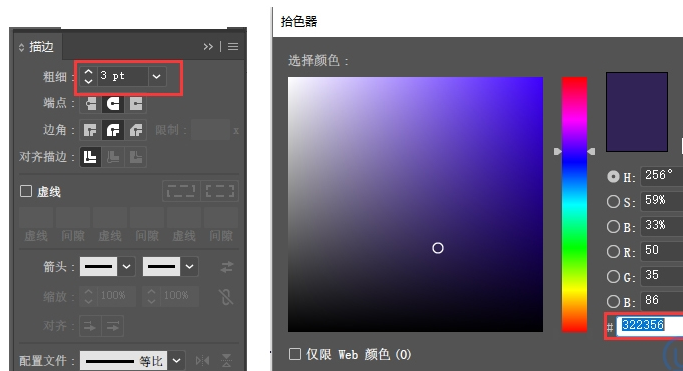
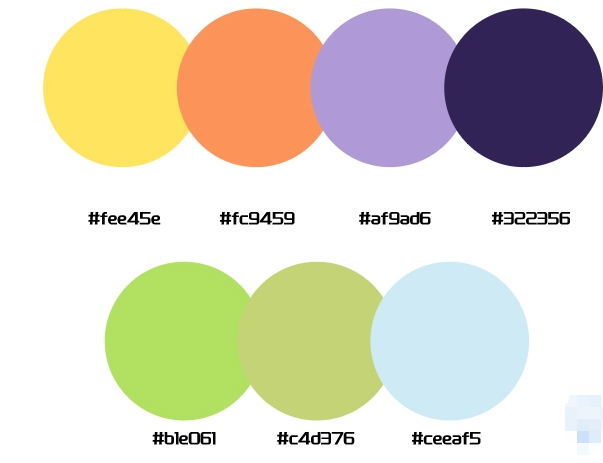
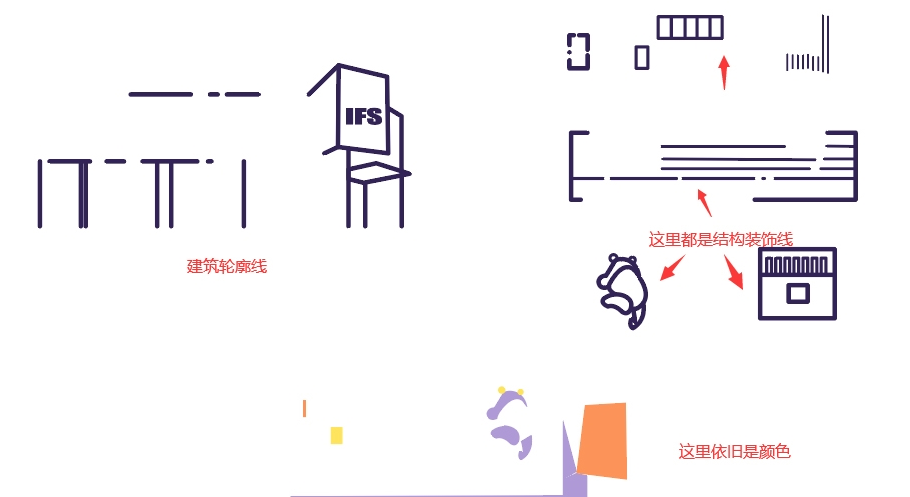
图标整体描边设置参数和颜色参数如下,个别细节有调整(到具体图标我再标出哈),下边教程我就不再重复参数啦!


Step 04 绘制
4.1东方明珠
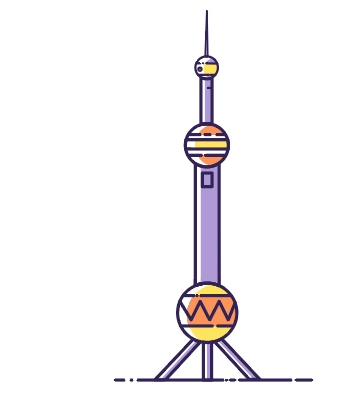
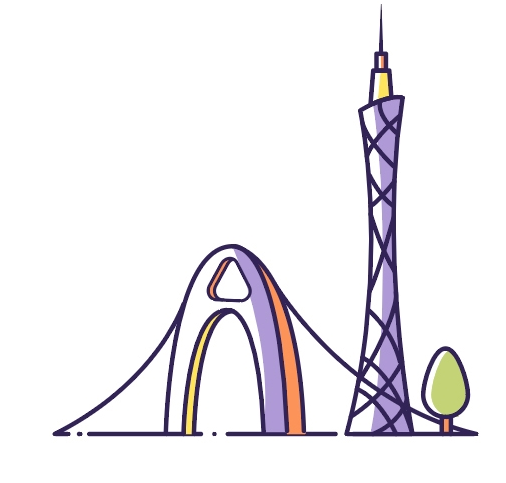
绘制效果图:

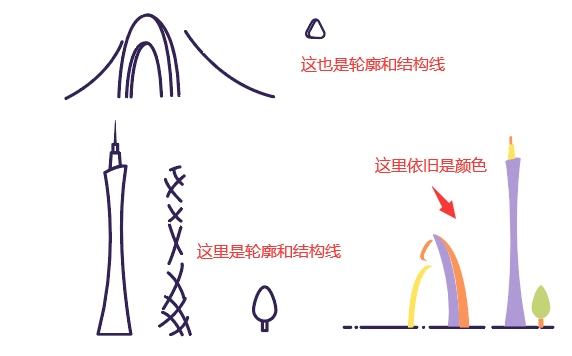
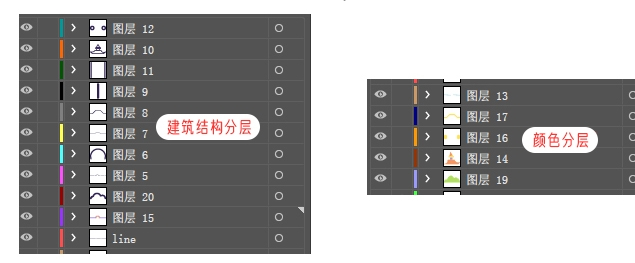
打开描边,按照下边的参考图把轮廓画出来,注意要分开图层,因为每一图形的线条都要做动画所以每一根线条都要单独一个图层哦,方便在AE里边做动效。

4.1.2 接下来就是按照画好的图形填充颜色,注意这里颜色也是分开在不同的图层哦。(虽然丑了点但这不重要)。最后画完效果如开始的效果图就好啦。

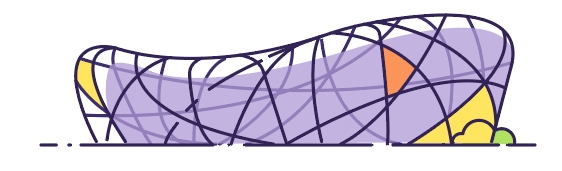
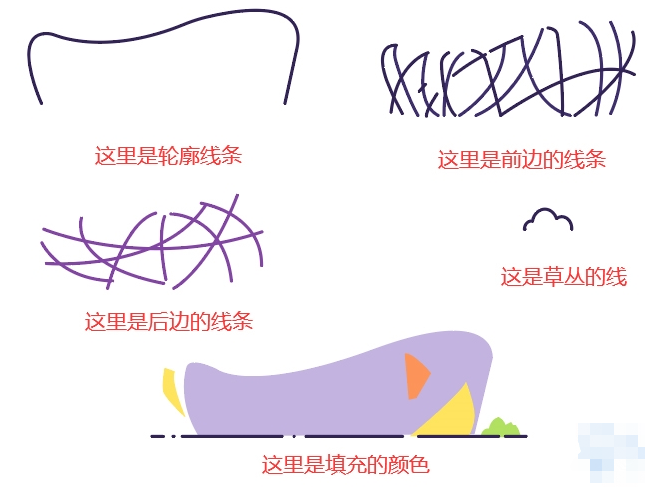
4.2 鸟巢
绘制效果图:

依旧是先用线条勾出轮廓,再填颜色,拆分如下图:

依旧是记得分层哦!

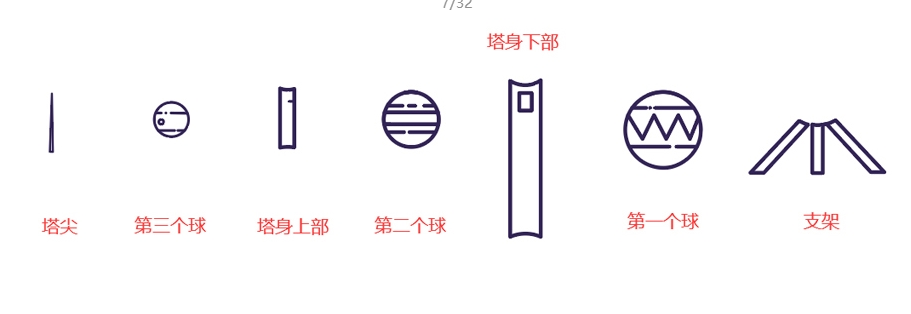
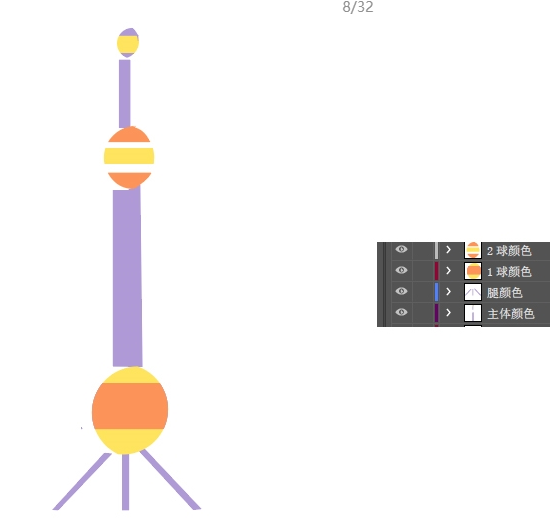
4.3 广州塔
绘制效果图:

绘制步骤如下图:
老步骤:线勾线条,然后上色,记得分图层。


4.4 西湖
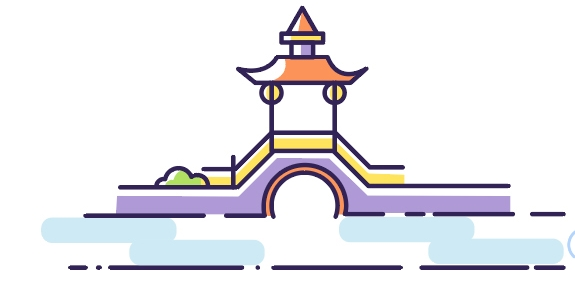
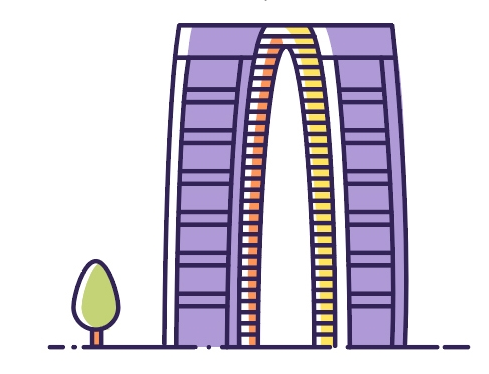
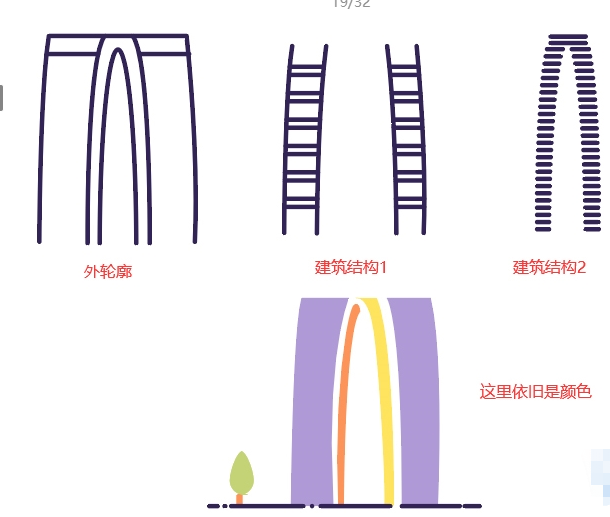
绘制效果图:

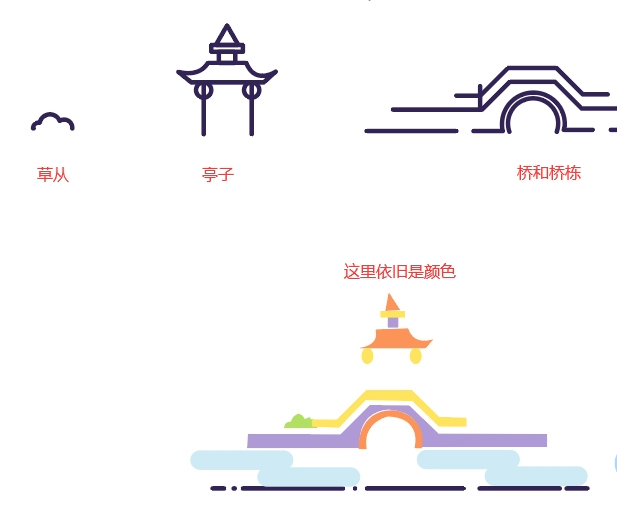
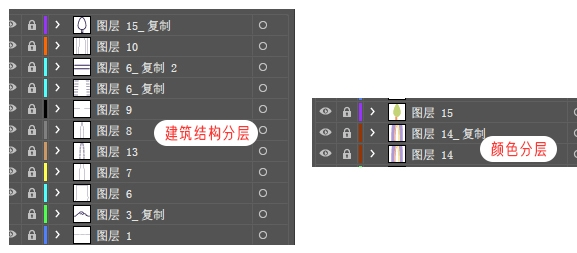
依旧是勾轮廓填颜色,分图层哦。


4.5 东方之门
绘制效果图:

步骤分析:


4.6 成都ifs
绘制效果图:

依旧是步骤图:


整体绘制思路就是先勾出大轮廓,再添加颜色。在AI分图层时,要先考虑每个图标的动效,需要图标的哪一个部件运动,要运动的部件单独将它分为一个图层,那么在AE里面就能方便操作。
最后说一下:图层只要按照自己习惯分了就好,最好要标记名字哦,方便在ae里做动画的时候能快速区分图层,不要学我懒得命名,一定要养成命名的好习惯呀。
Step 01 导入AI文件 整理图层
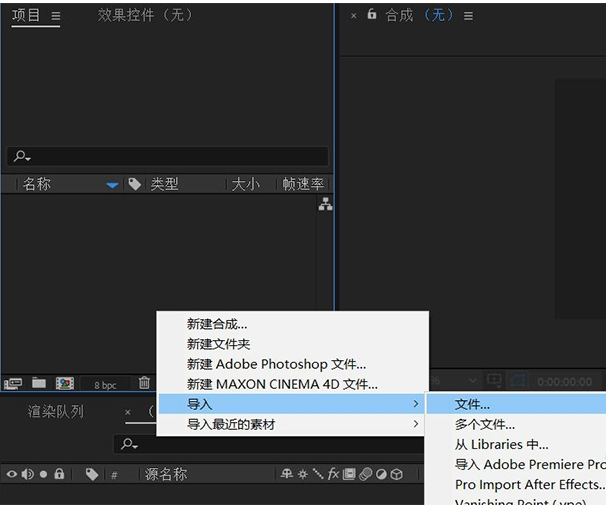
1.1 右键点击项目窗口,导入-文件

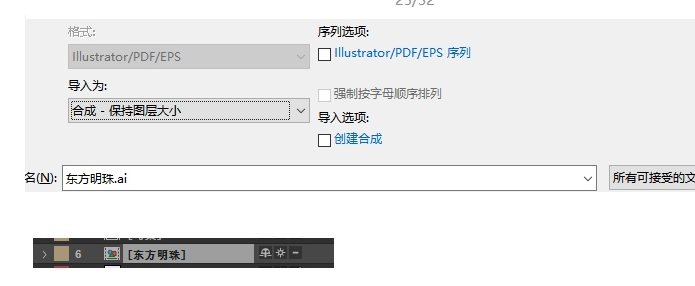
1.2 选择绘制好的AI文件,导入为改成「合成-保持图层大小」,导入选项勾选「创建合成」。导入之后项目窗口会自动生成为合成和一个文件夹,新建一个新合成,设置时常为12秒(因为我们一共6个图标,每个两秒)


1.3 双击生成的合成,就会看见AI文件。点CTRL+K调出合成设置,这里我们设置一个图标的时常是2秒。帧速率默认即可。选中所有图层右键-创建-从矢量图层创建形状。

这里把所有文件都根据上边方式导入AE。前期准备工作就告一段落啦。接下来就是单个图标的动效啦。
Step 02 动效制作(这部分的参考效果请看开头的gif)
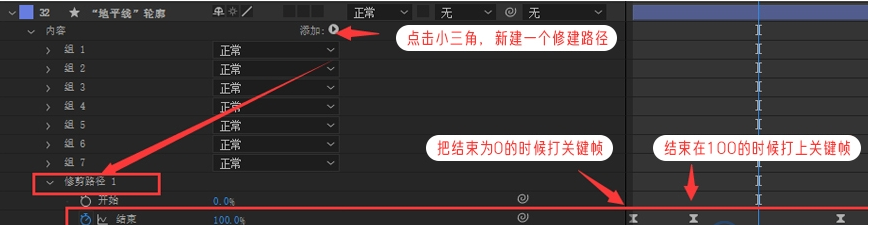
2.1 先做线条的效果,肯定是地平线先出来对吧,所以先找到地平线的图层:

点击图片中的小三角,添加一个修剪路径,然后把结束打上关键帧,这里我们想让线条从无到有,所以先把结束的第一帧改为0,把想让线条完全出现的最后一帧改为100,这样我们就拥有一条从无到有的线条啦,这样基本就完成啦,想让效果更有趣的话就再加一个偏移路径(类似于线条首尾你追我,我追你的赶脚,可以自己去试试哈)。

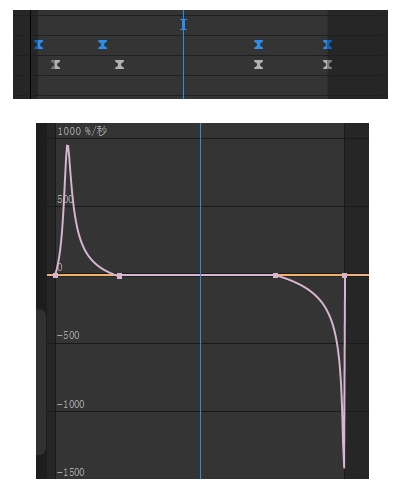
2.2 关键帧打好之后,全选所有关键帧按键盘的F9,增加缓动,再打开图标编辑器,调节一下运动速度曲线,让线条的出现效果更丰富,有变化才有趣。
其他所有线条的动画思路都一样哈,线条动画做好后就是颜色色快的效果啦。
2.3 颜色的动效呢就需要等线条都出现之后再出现,这里可以动一下你的小脑袋瓜儿想怎么出现就怎么出现喽,随意啦。比如让它从透明到显现啦,从小到大啦,从画面外到画面内啦,或者几个方式结合呀等等,只要画面有意思就行,然后它们添加弹性动画,让效果更Q弹,这里可以直接用弹性表达式去做,也可以手动K帧。

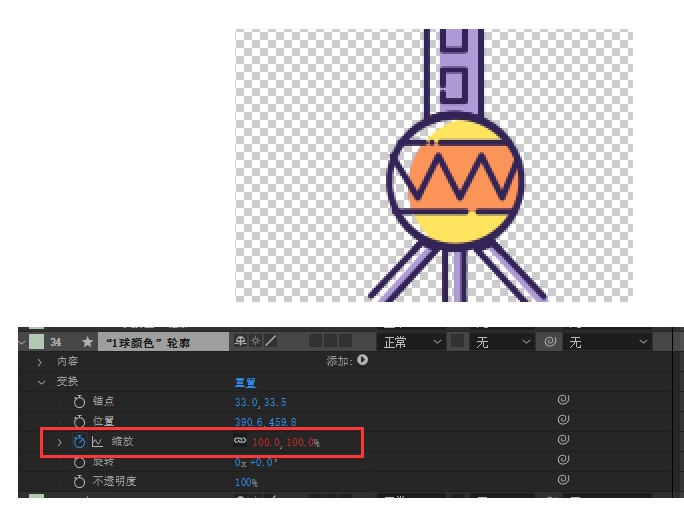
这里我这个小球的颜色就是用的缩放,第一帧小球大小是0,最后一帧小球大小为100,这样小球就实现了从无到有的一个效果,如果手动调整弹性效果的话呢,就打三个关键帧,第一帧大小为0.第9帧大小为120,第12帧大小为100。这样就有了一个简单的弹性动画,记得个所有关键帧添加缓动哦(F9,调整速度曲线)
看效果图就知道它是弹出来哒。所有的颜色动画效果思路就是这样啦。
所有AE的部分都是这样操作。
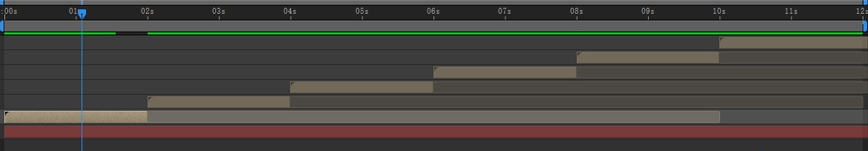
2.4 把所有2秒的动画放进开头建好的12秒那个合成里,按照顺序放好,然后导出视频。扔进ps里导出gif就可以啦。

动效部分就是先把线条做 >修剪路径<, 颜色部分做>缩放,位移,不透明度<的变化,最后把所有关键帧都加上缓动,调整运动曲线,整个线性图标可以了。
接下来是效果图:

以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/ae/8056.html





