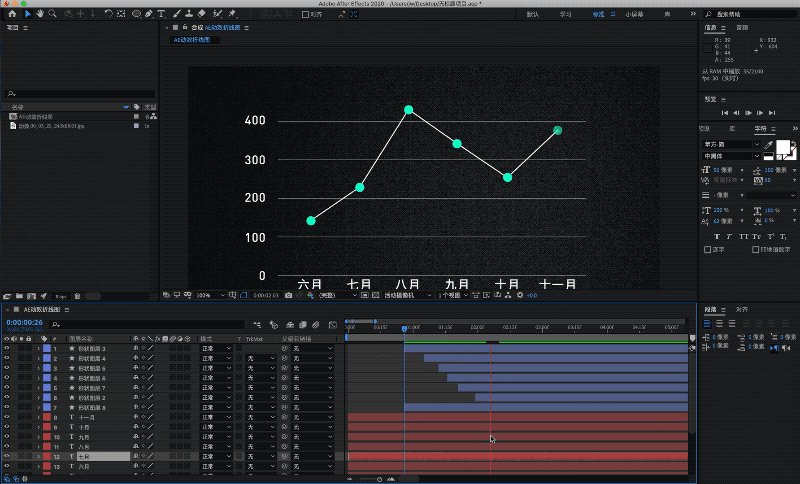
今天我们来学习用AE软件来制作可视化图表,一般我们想要分析数据随时间的变化趋势时,折线图是最好的选择。一起来学习吧!
#01 制作图表背景
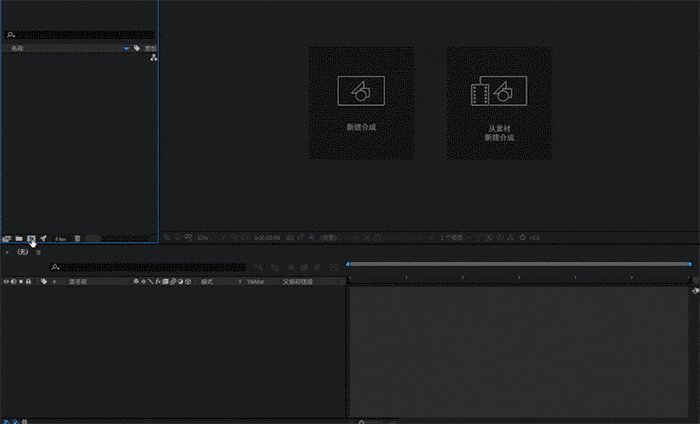
首先,我们打开 Adobe After Effects (下文简称为AE)
1.准备合成背景图
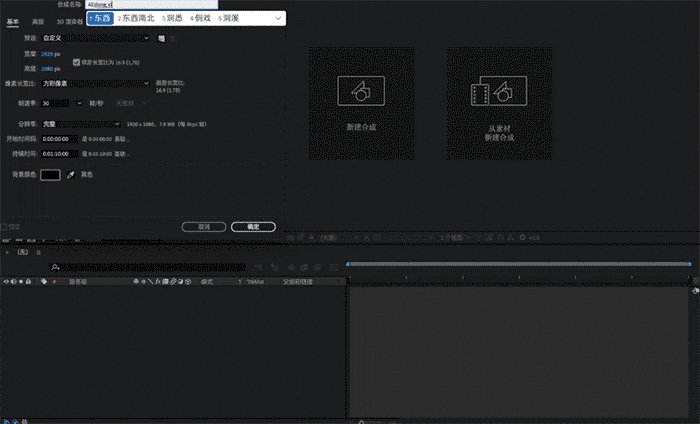
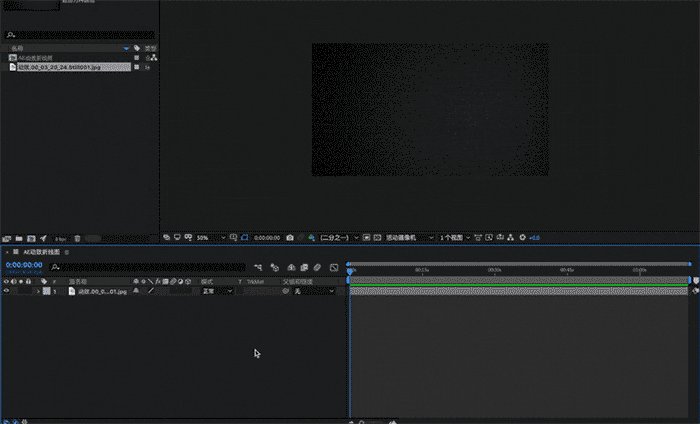
新建一个常规的1920*1080的合成,拖进你想要的背景图让画面更有质感

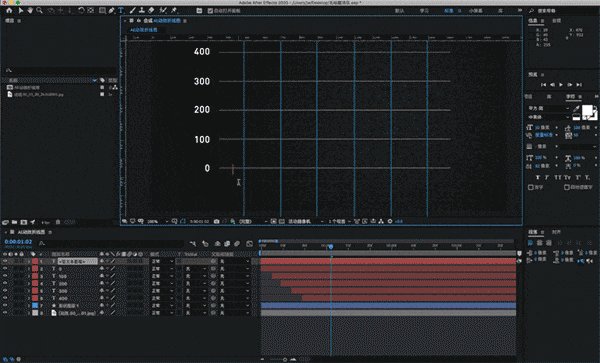
2.制作折线刻度参考线
背景做好后,接着我们来生成折线图的刻度参考线。
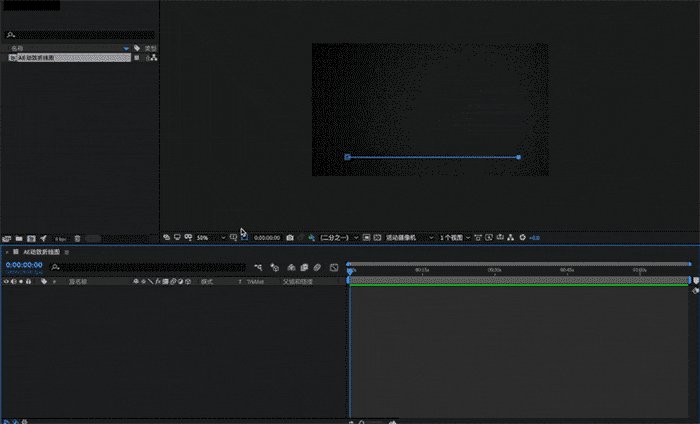
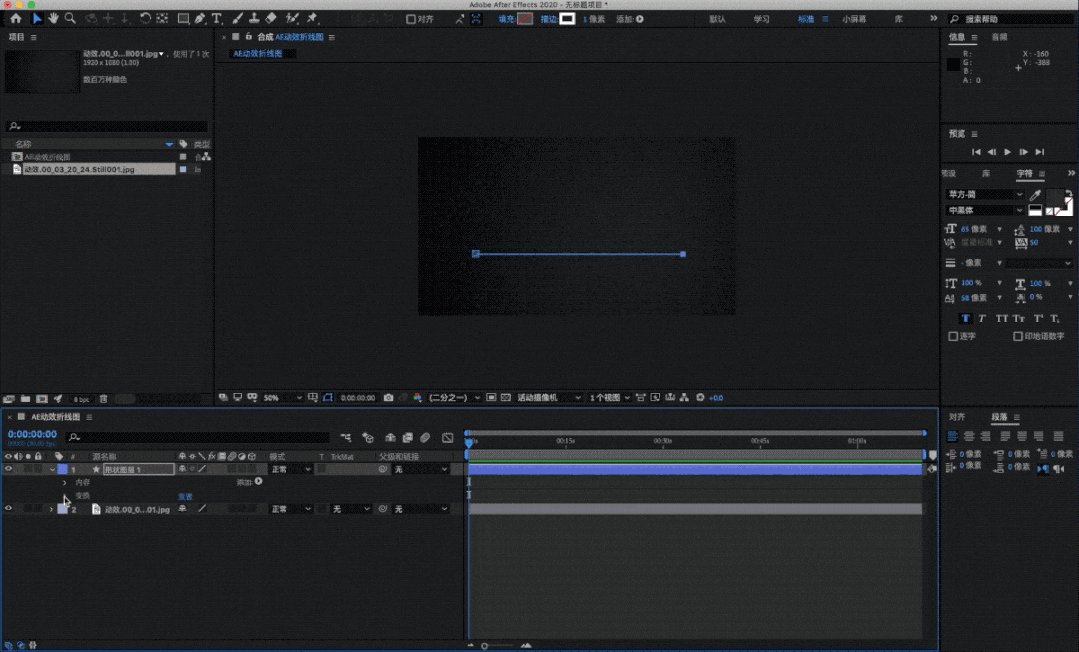
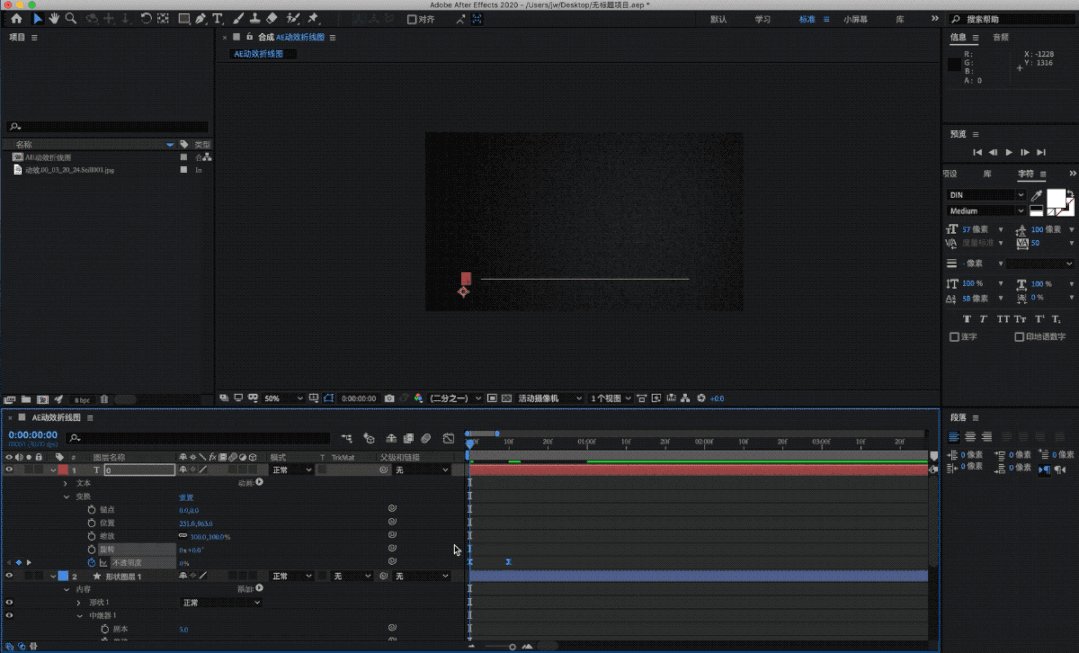
选择【钢笔工具】,点击一个点再按住【Shift键】,创建一条直线。
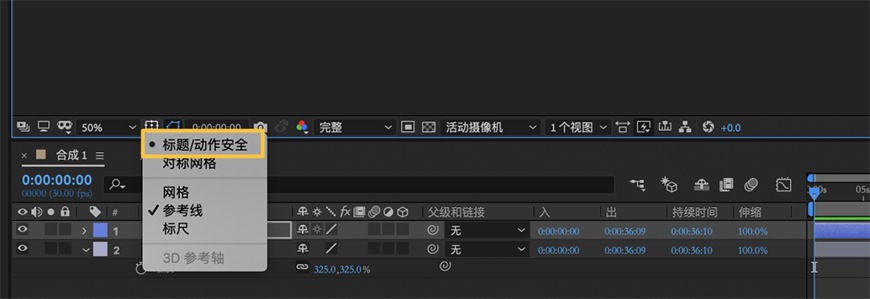
接着点击画面下方的【十字图标】,选中并点击【标题/动作安全】(系统自带的一个安全区域参考线我们可以打开做为直线安全区的参考)。把这条直线移到底部,然后关掉【十字图标】功能,我们继续。


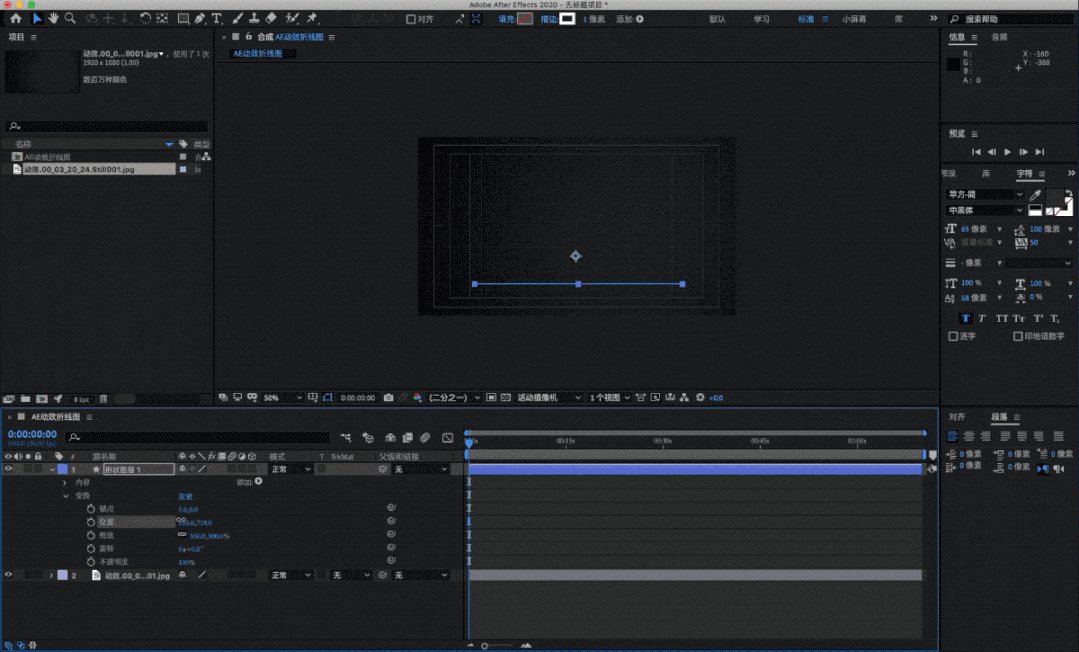
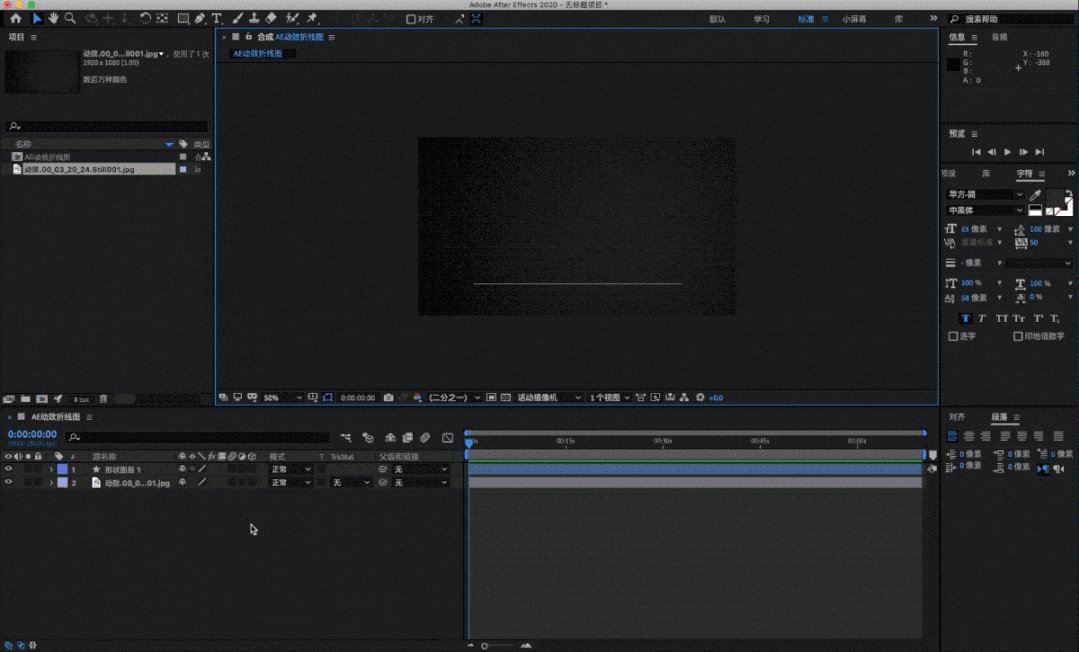
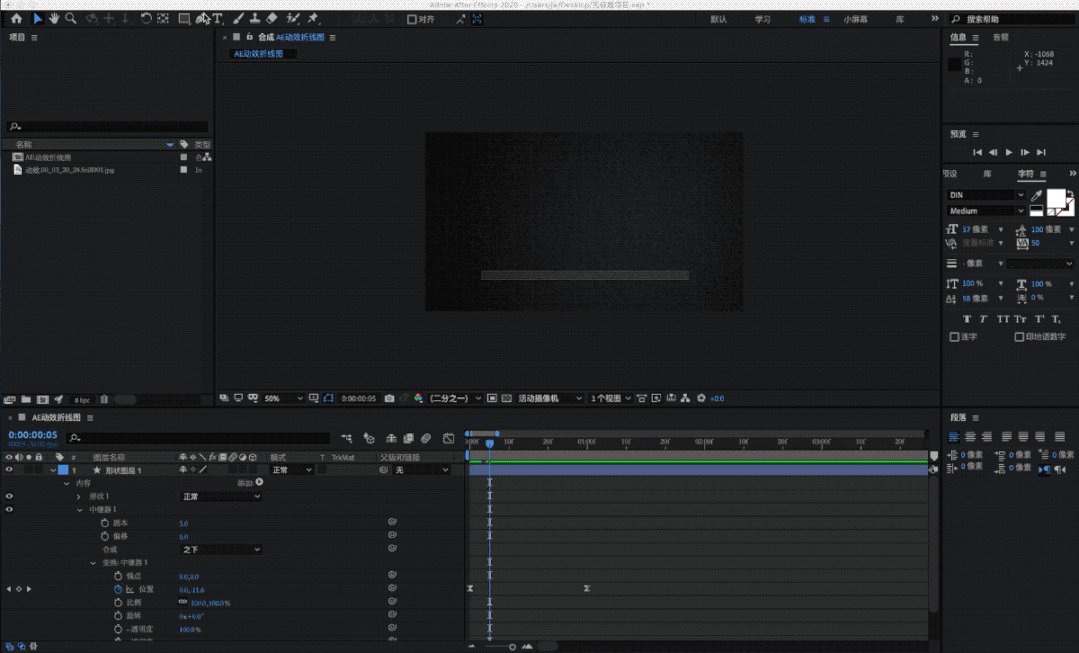
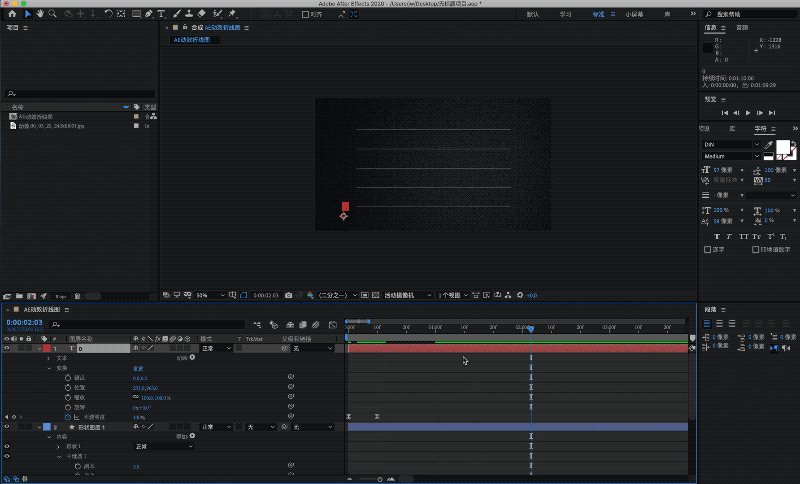
点开这个直线形状图层的内容,添加【中继器】效果(可复制形状的数量)。并将【副本数】设置为【5】(或任何你适用的数值)然后点开【变换】,调整【位置】参数将Y轴数值调整至负值上、X轴数值改为0。
最后来给Y轴设置两个关键帧,选中并按快捷键【F9】使其更平滑。

*设置【中继器】的操作方式可以重点记一下,之后如果有需要画重复图形时可以使用这个效果。
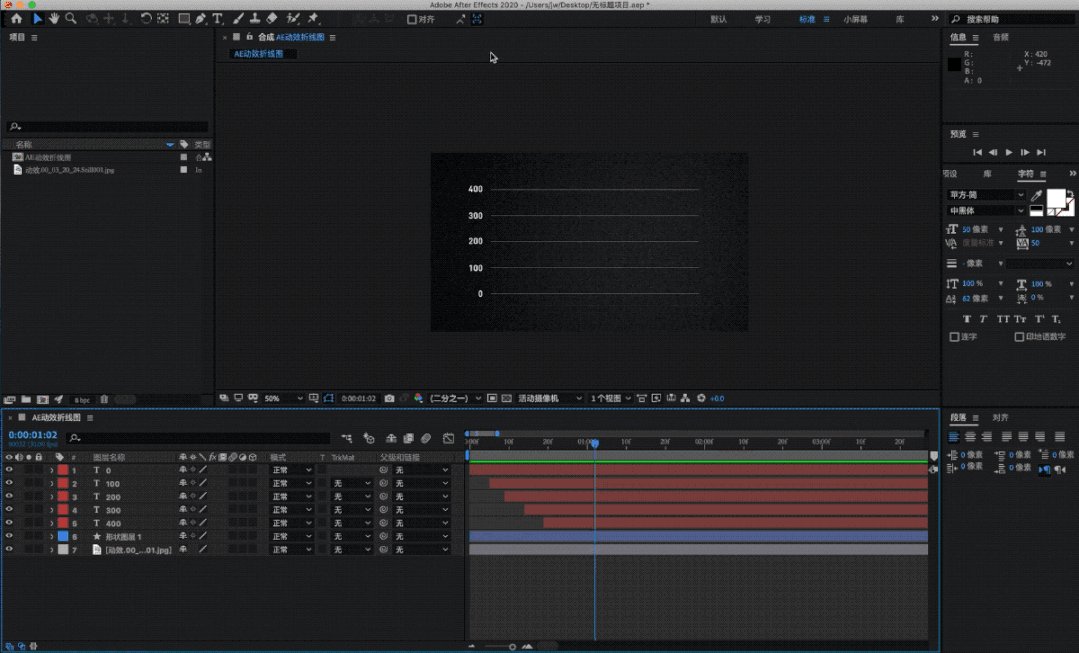
#02 输入横纵轴数据
折线刻度参考线制作好后,接下来,我们输入横纵坐标的数值。
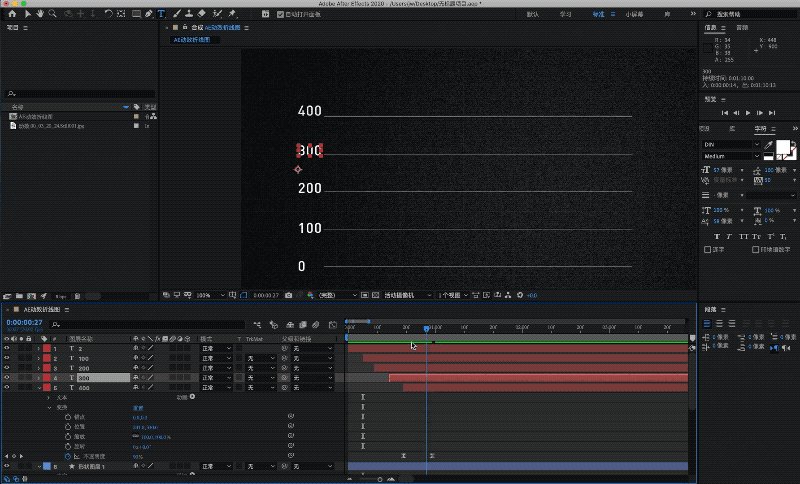
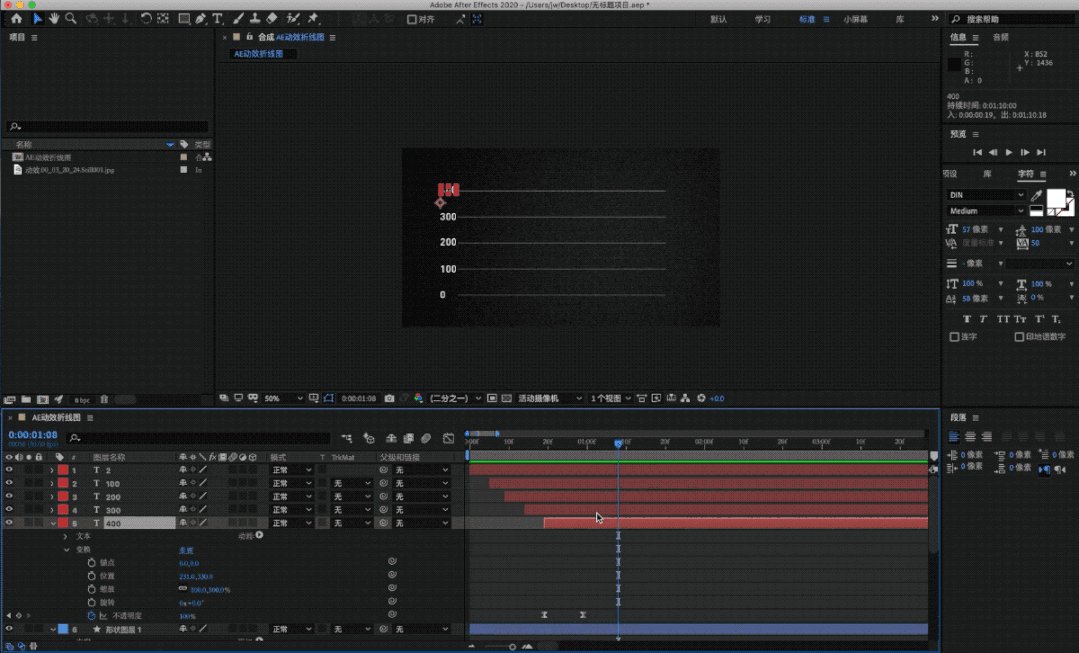
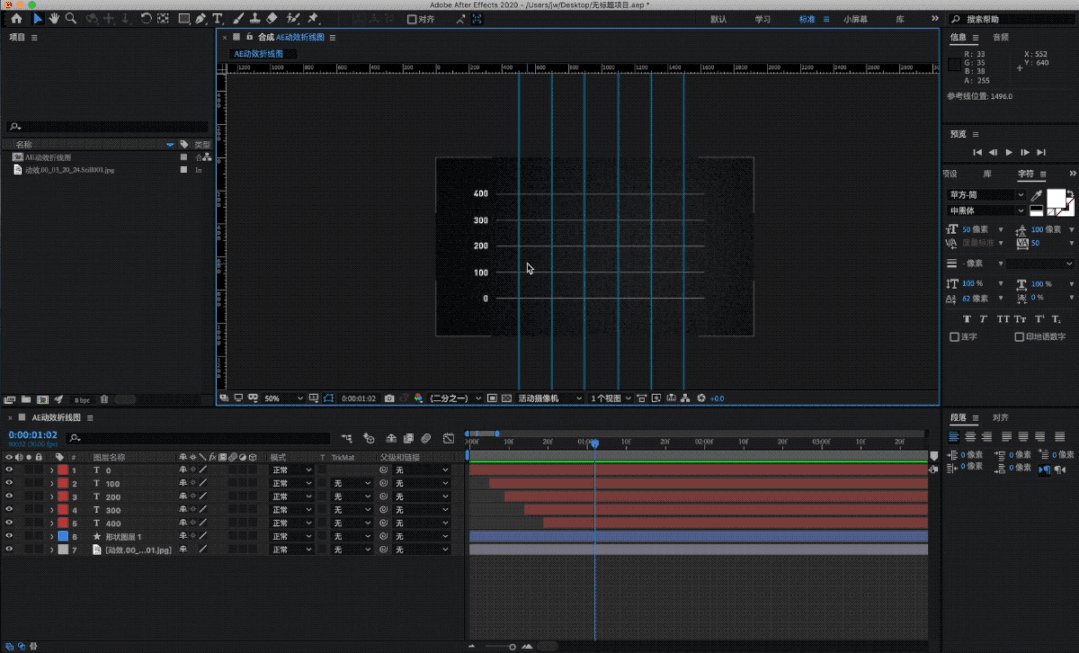
1.输入纵坐标数据
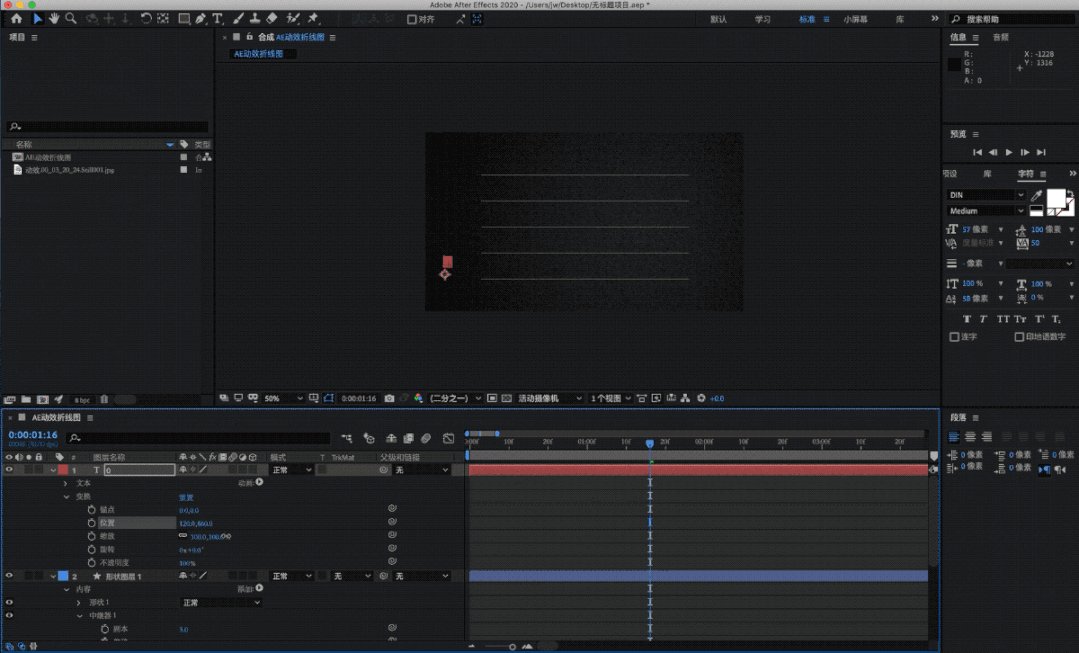
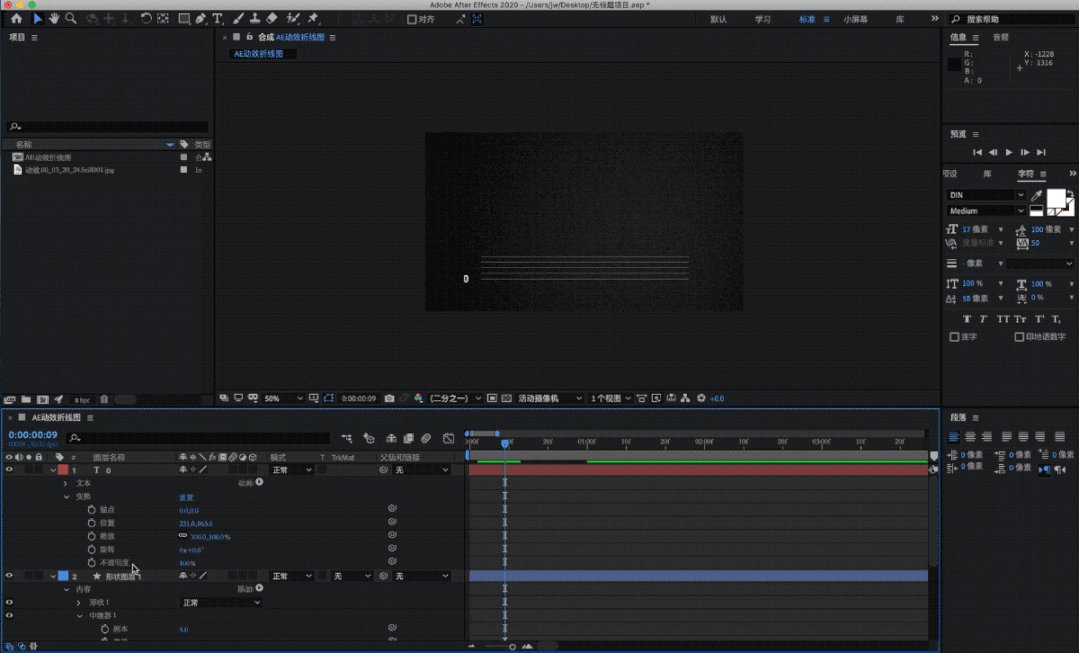
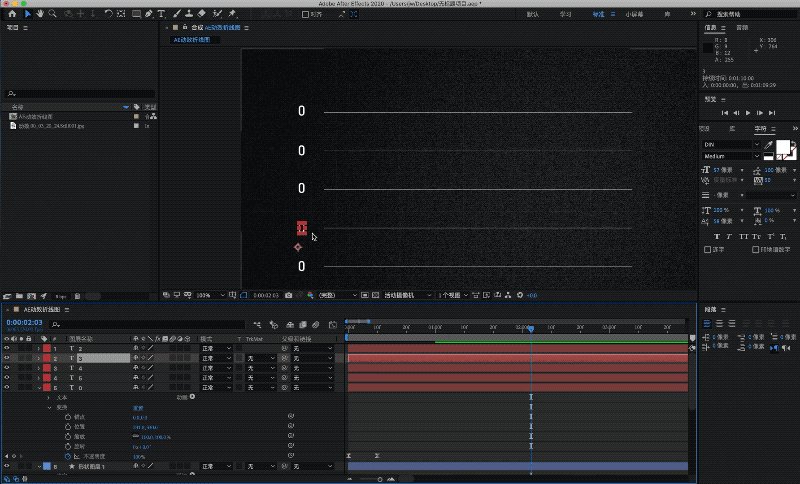
选择【文字工具】,单击随便一个位置输入一个数字【0】,拖到最底部线条的旁边。想要数字刚好在第一行出现淡入淡出的效果,所以我们在这里给文字图层添加了一个关键帧,再给第一帧的时候将不透明度降低到0%。

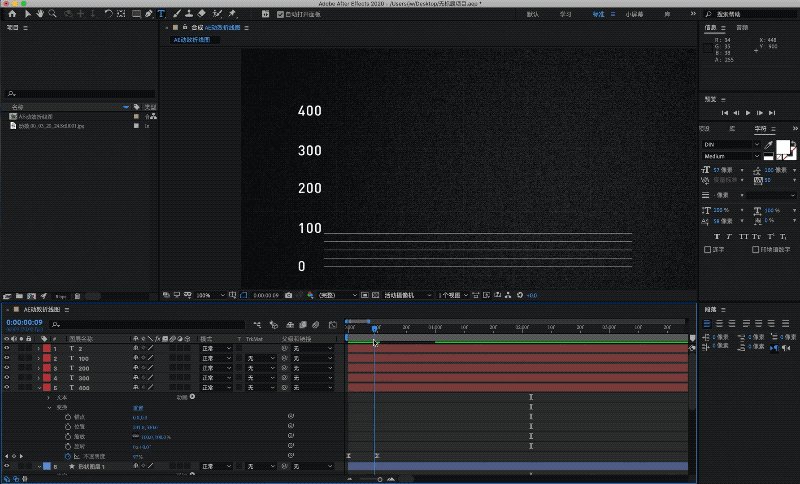
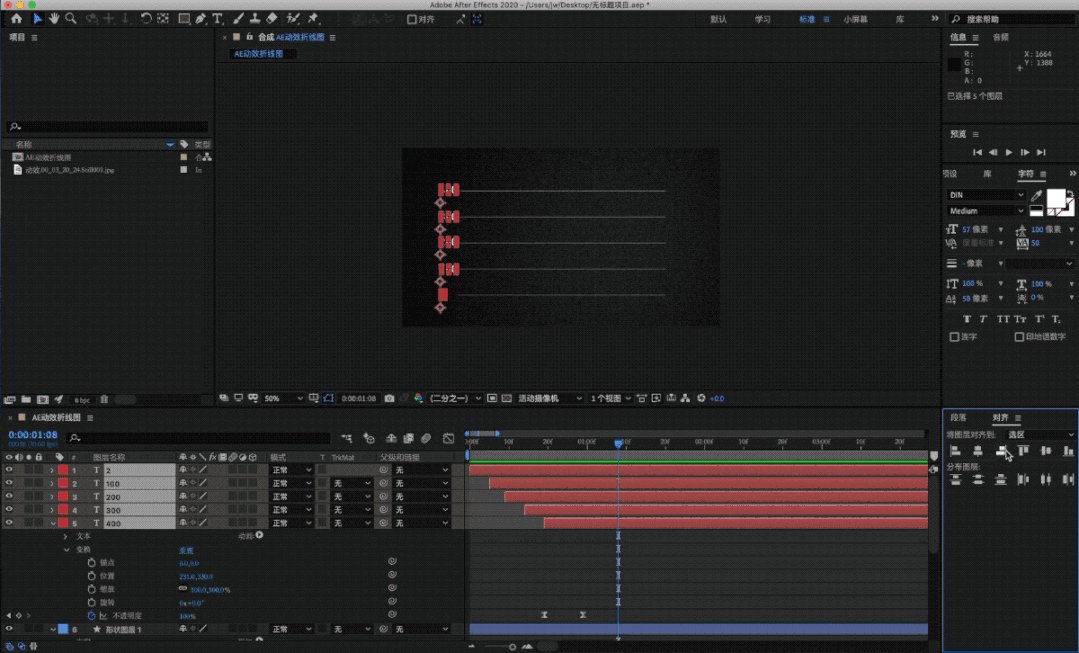
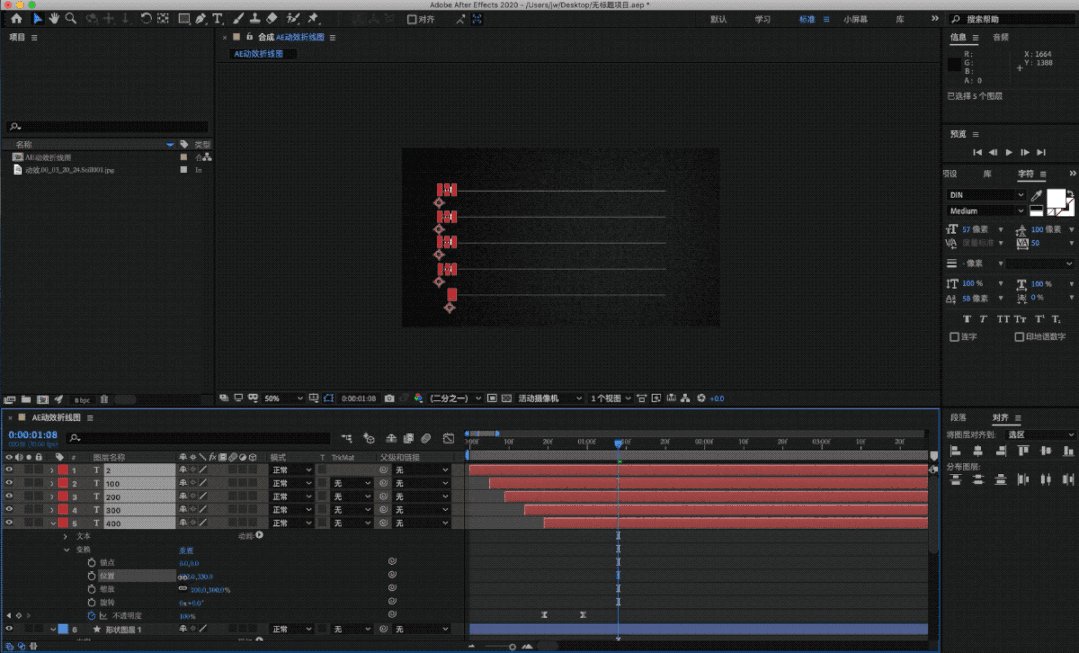
接下来我们间隔100的数值重复这个操作直到最上面那条直线,然后再移动每一个文字图层,使它们与相对应的直线同时出现。

全部完成后,我们点击【窗口】-【对齐】,选择【左对齐】。

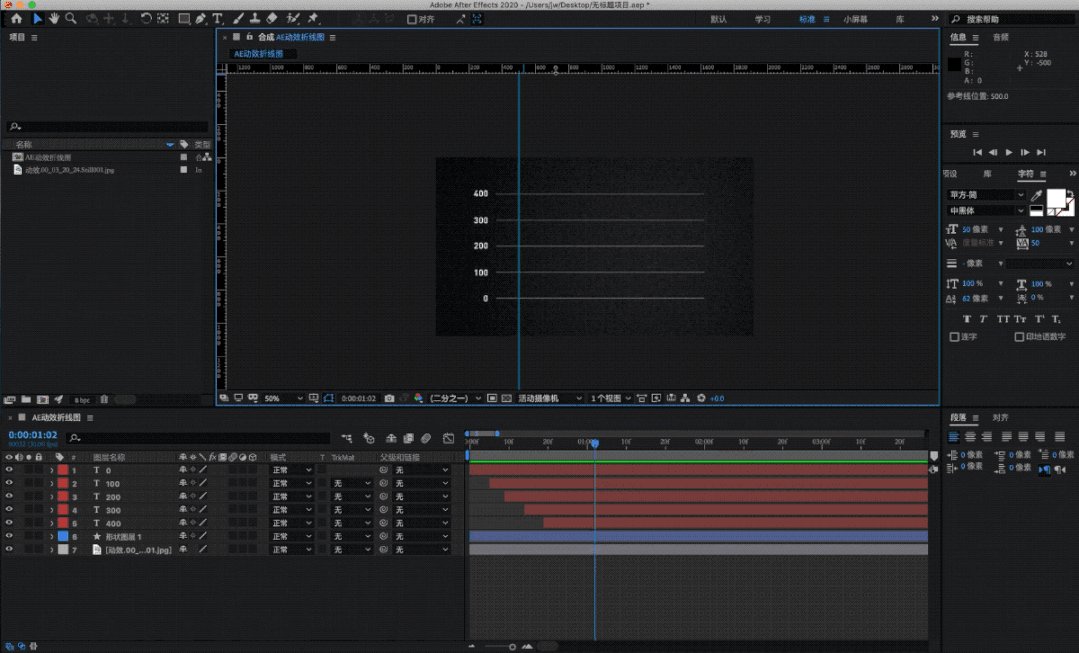
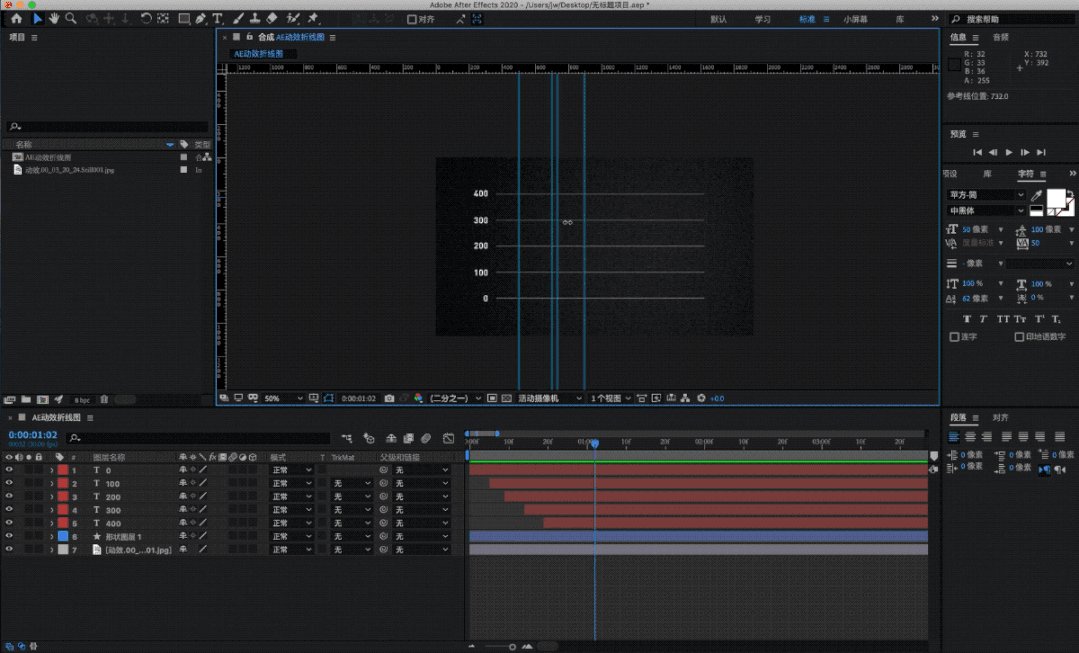
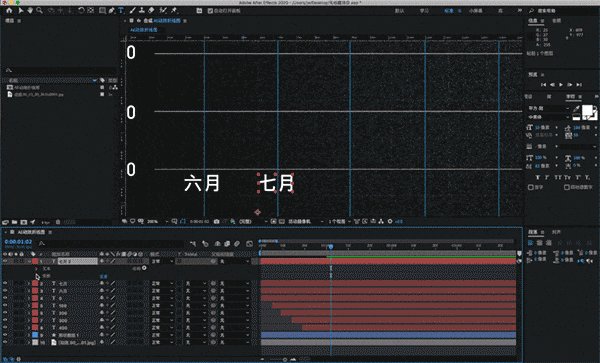
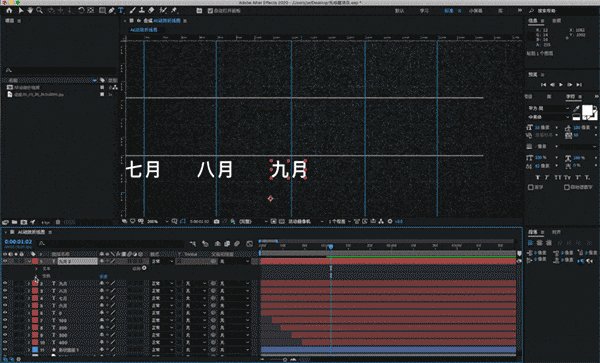
2、输入横坐标数据
让我们打开【视图】-【显示标尺】,鼠标从左侧单击按住拖出一个参考线,先放在顶部标尺500的位置处,按照同样间隔放在700、900、1100处并以此类推。

横轴文字数据与设置纵轴数据相同,在这里表哥就不重复啦~

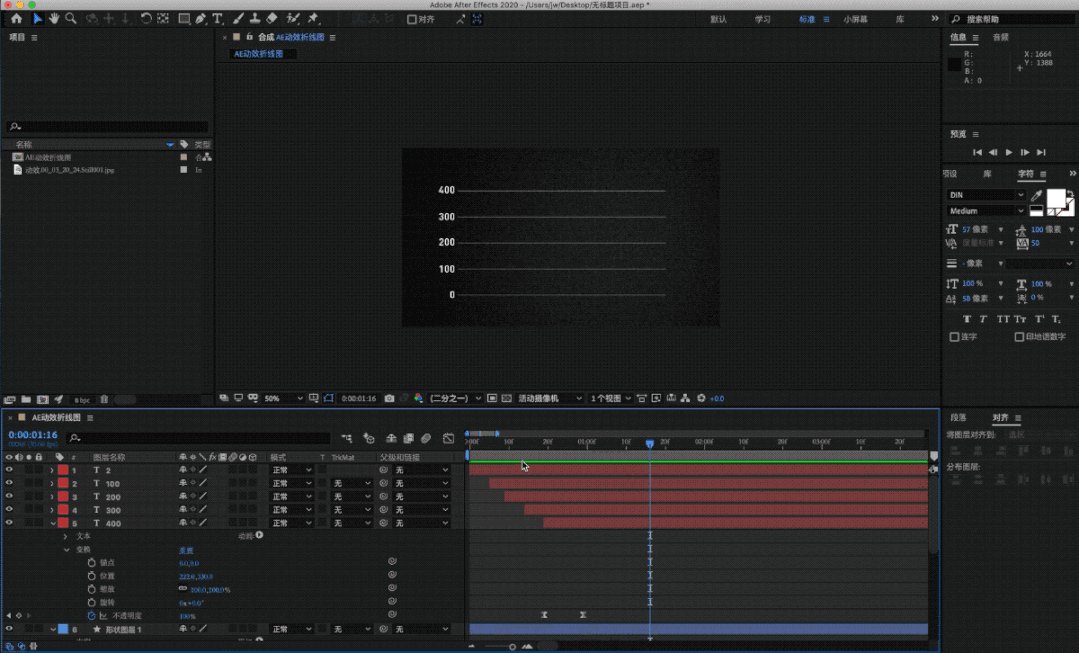
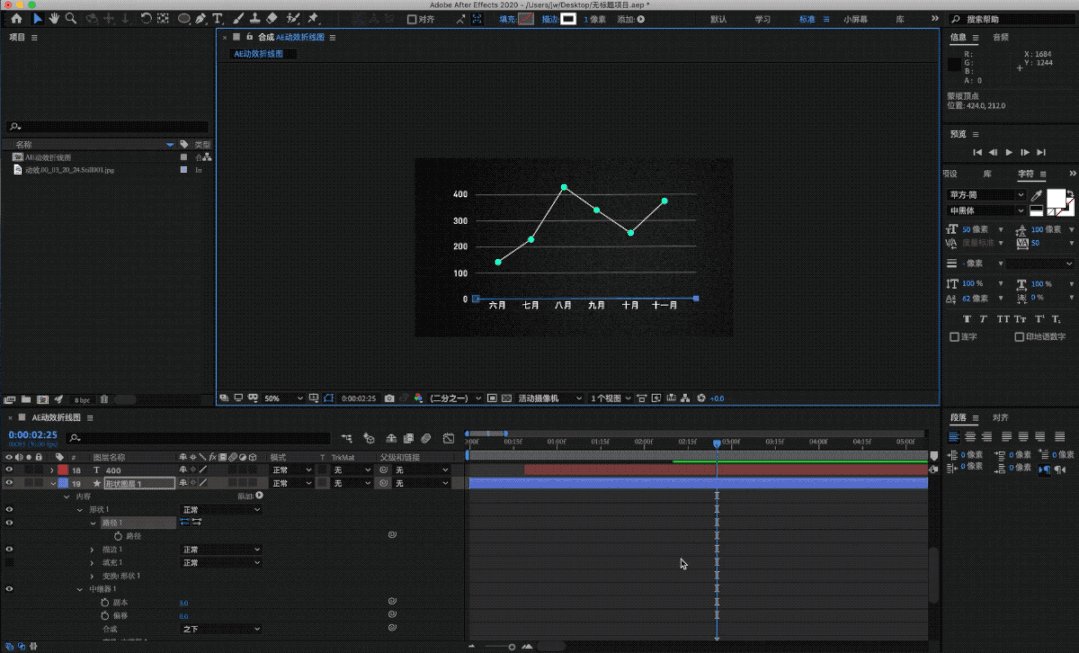
#03 制作折线动画
横纵坐标轴和刻度参考线全部做好后,接下来我们来生成折线的动画。
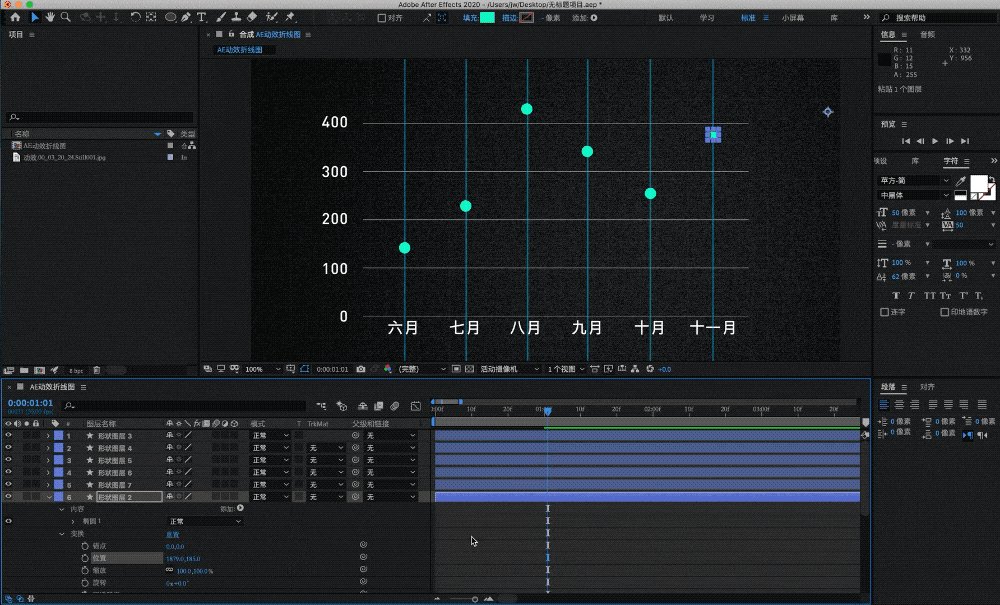
1、绘制折线图
新建【形状图层】,【关闭描边】,【打开填充】设置你想要的颜色。表哥这里颜色设置为了【#17f4c3】,选择【椭圆工具】,按住【Shift键】画一个圆圈,复制并移动到每一个数据所在的位置。

*此时我们就可以关闭参考线啦。
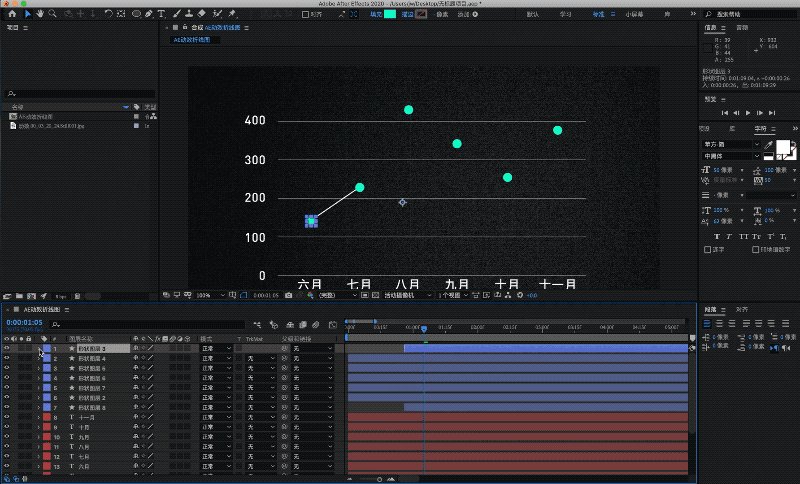
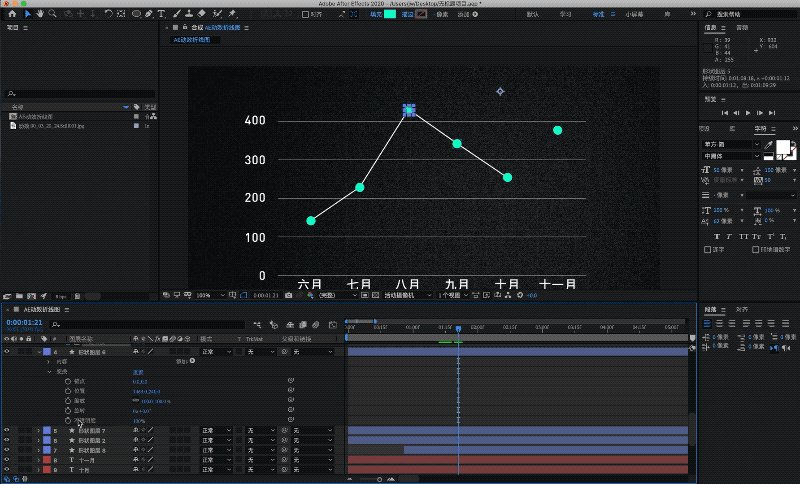
再建一个形状图层,选择【钢笔工具】进行绘制,顺序单击每个小圆圈的中点。给这个形状图层添加一个【修剪路径】,设置关键帧并点击【F9键】使运动平滑。

现在我们要根据这个动画制作图表了。
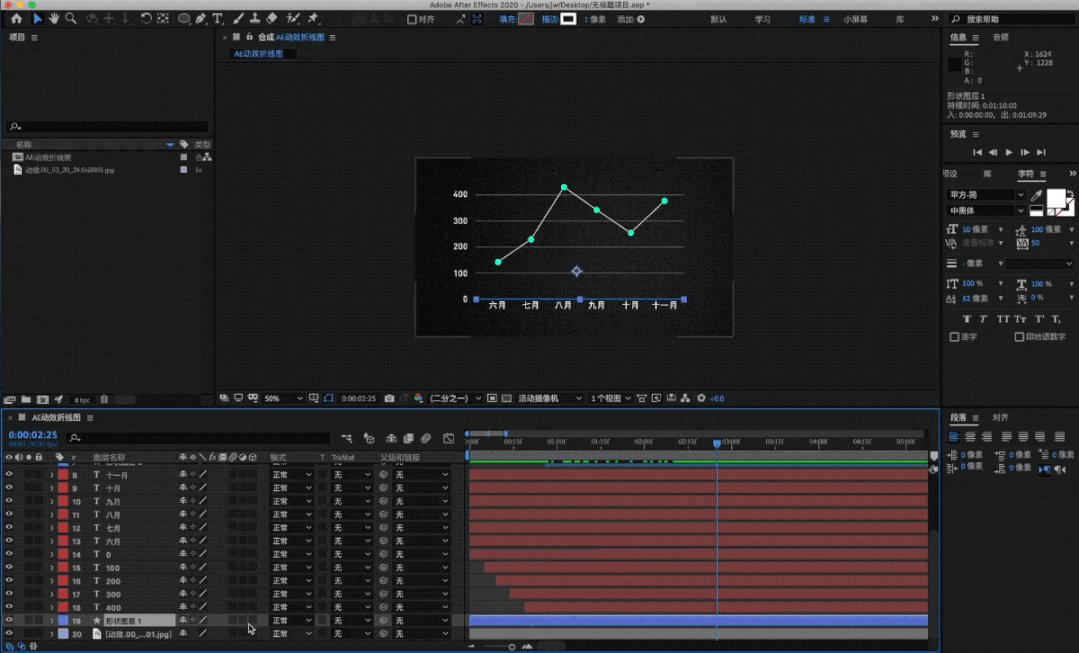
2、完善折线图
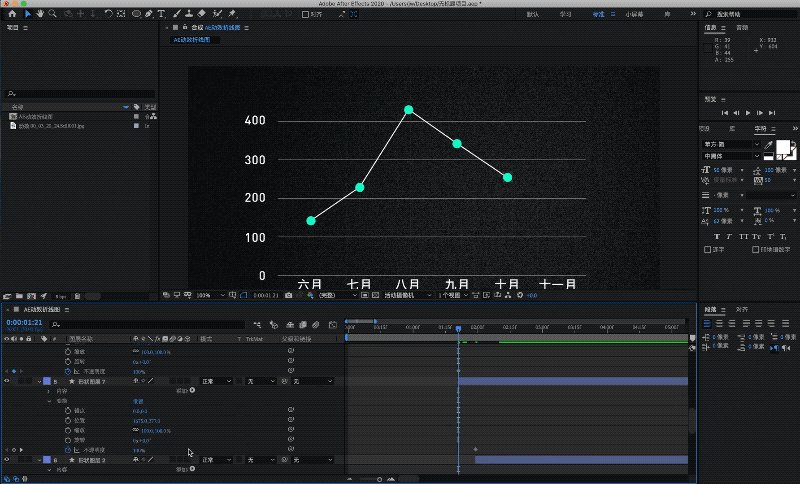
打开圆圈的形状图层,在折线到达下一个圆圈的时候设置一个【透明度】的关键帧,再把时间轴拉到经过该圆圈的位置,把透明度设置为【0%】,并以此类推。

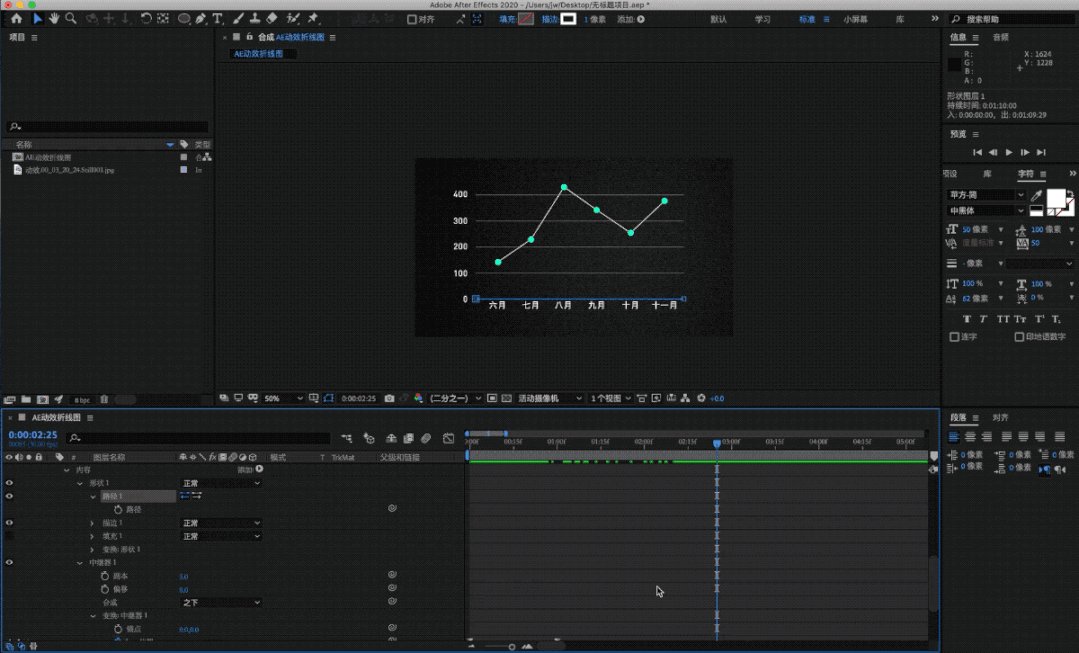
#04 优化后并导出
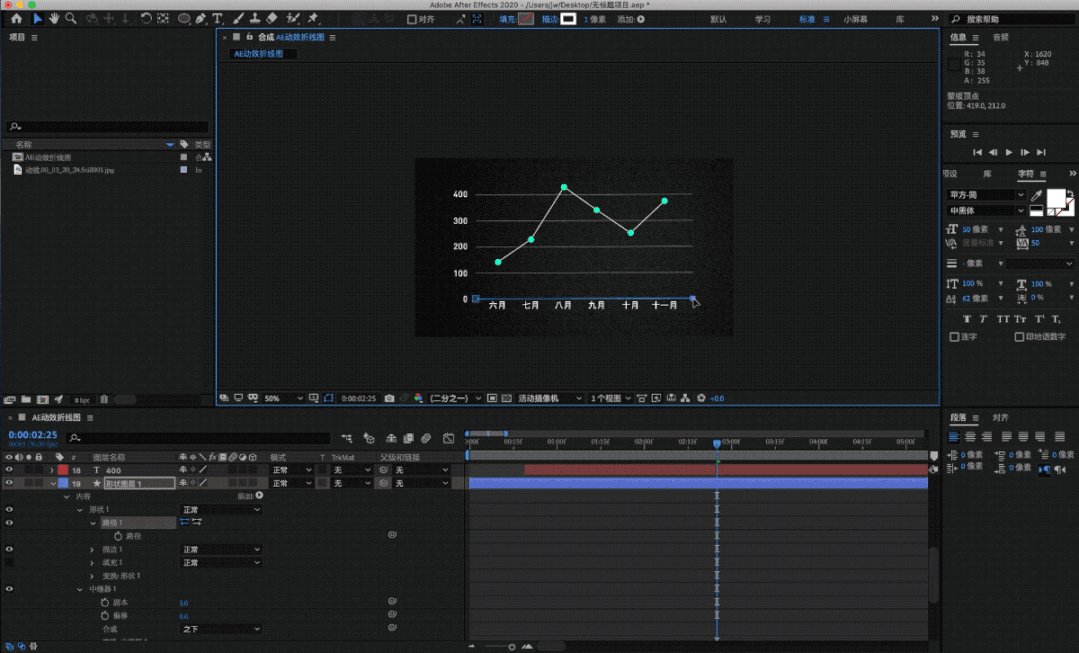
此时如果想更改刻度参考线的长度,可以点击背景直线的形状图层,选择路径1,然后选择后面的那个点拖到你想要的长度。

接下来,大家便可基于自己的主题,丰富折线图画面并进行导出了。

以上就是今天的内容,关注疯狂的美工官网, 每天分享不同设计教程!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/ae/7855.html





