
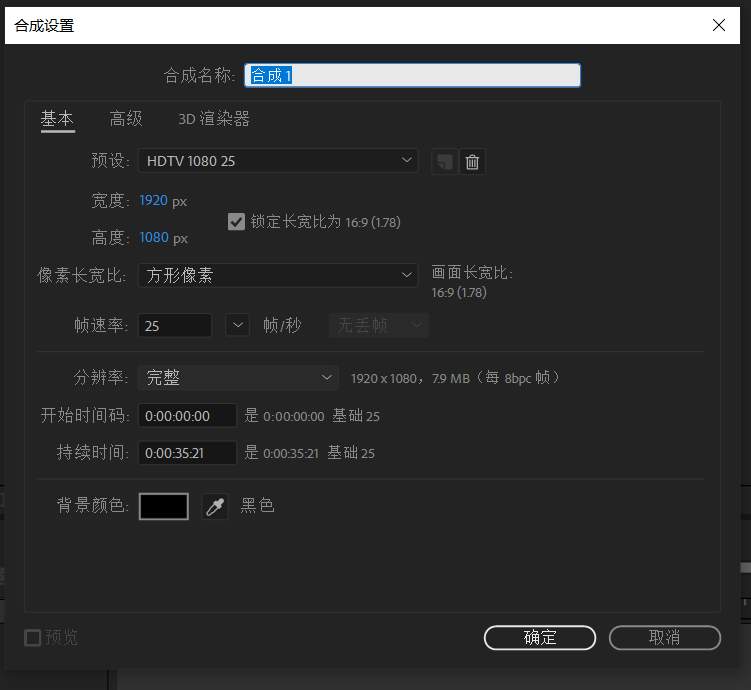
1、新建合成,背景颜色可更改,如表1,表2

表1

表2
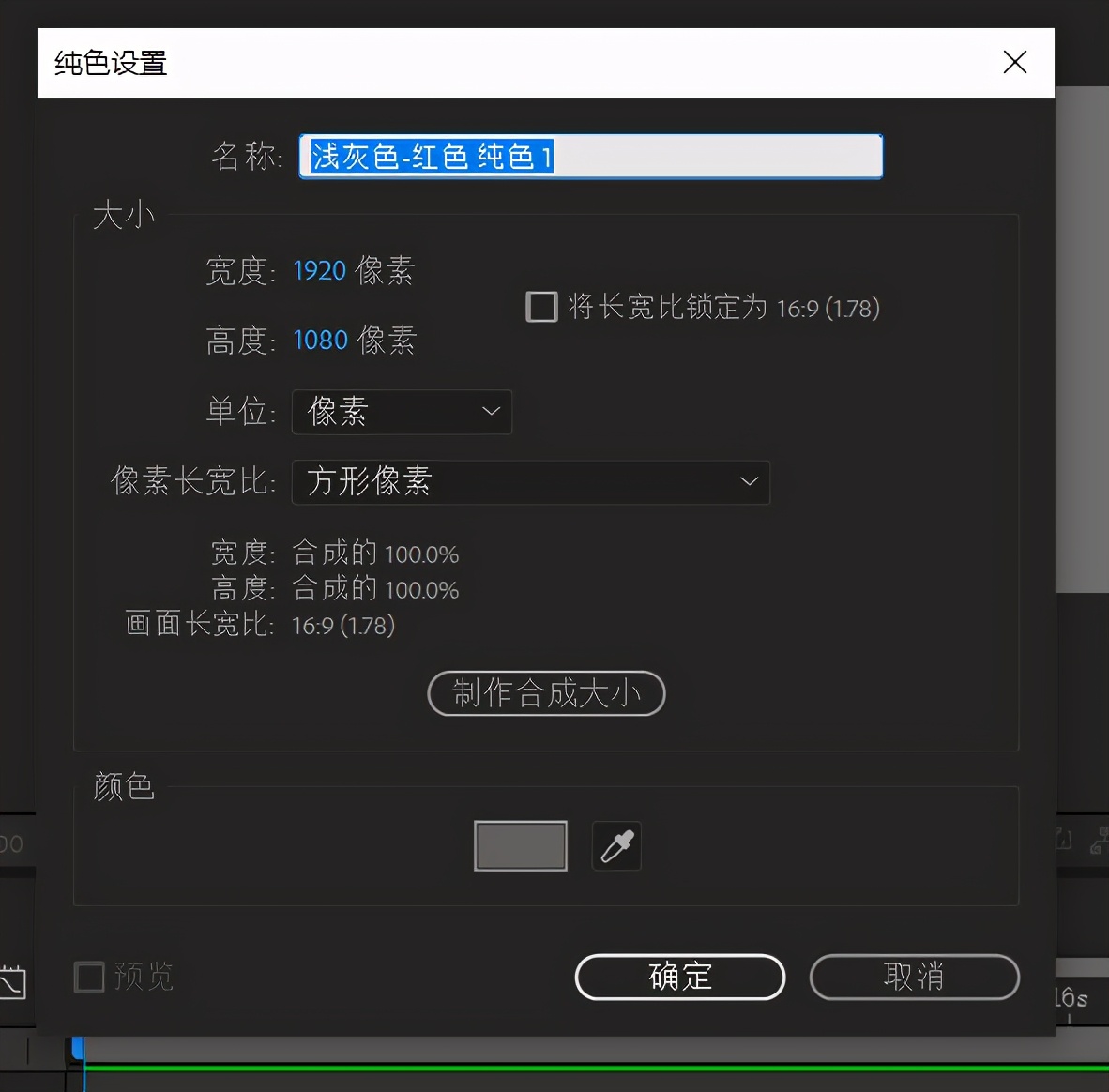
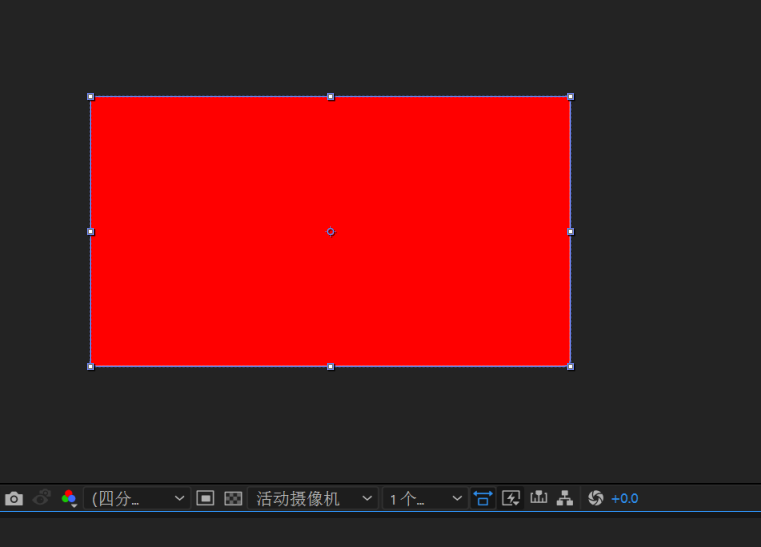
2、CTRL+Y新建纯色层,如表3

表3
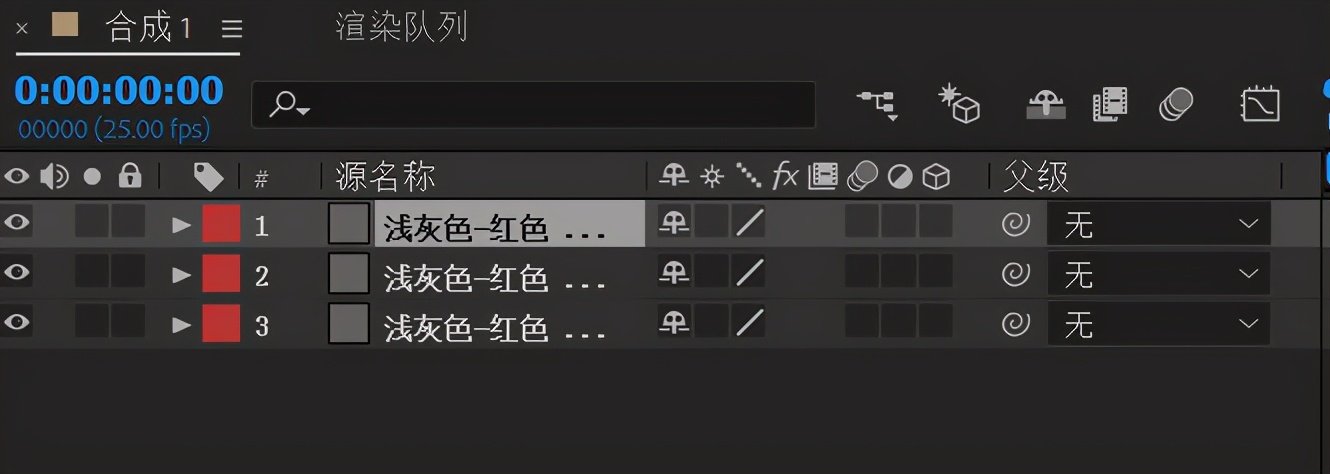
3、复制粘贴该纯色层,共三个,如表4

表4
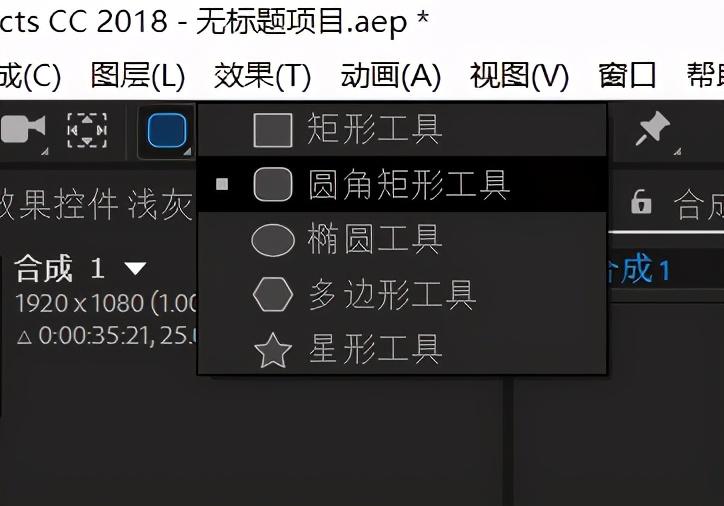
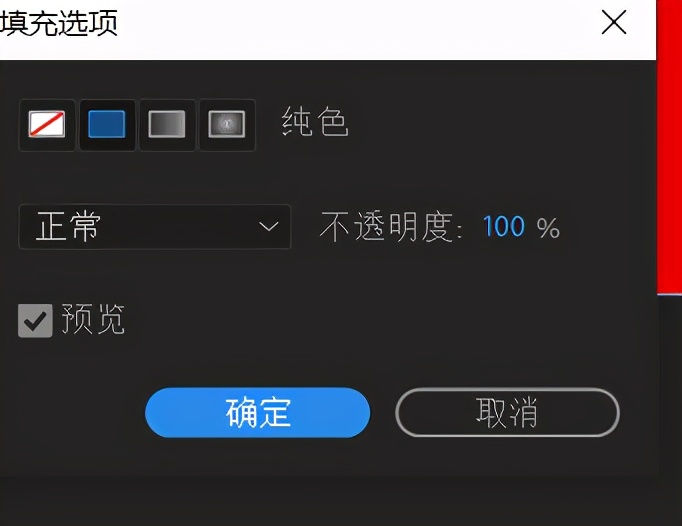
4、鼠标点住矩形工具长按切换成圆角矩形工具(表5),连续点击两下(表6),,选中填充工具打开,将填充中的纯色打开(表7、表8)

表5

表6

表7

表8
5、将矩形大小改变 ,鼠标点中,按shift拖动至合适大小(表9、表10)

表9

表10
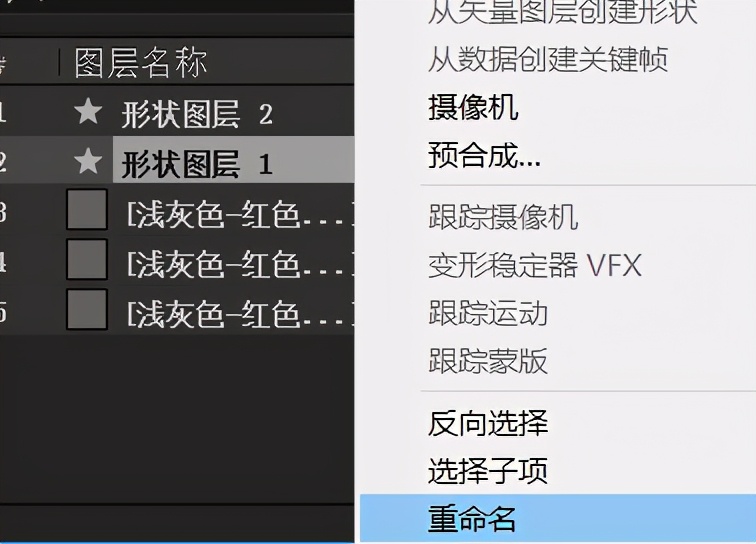
6、将矩形图形复制一层,原始层重命名为1(表11)

表11
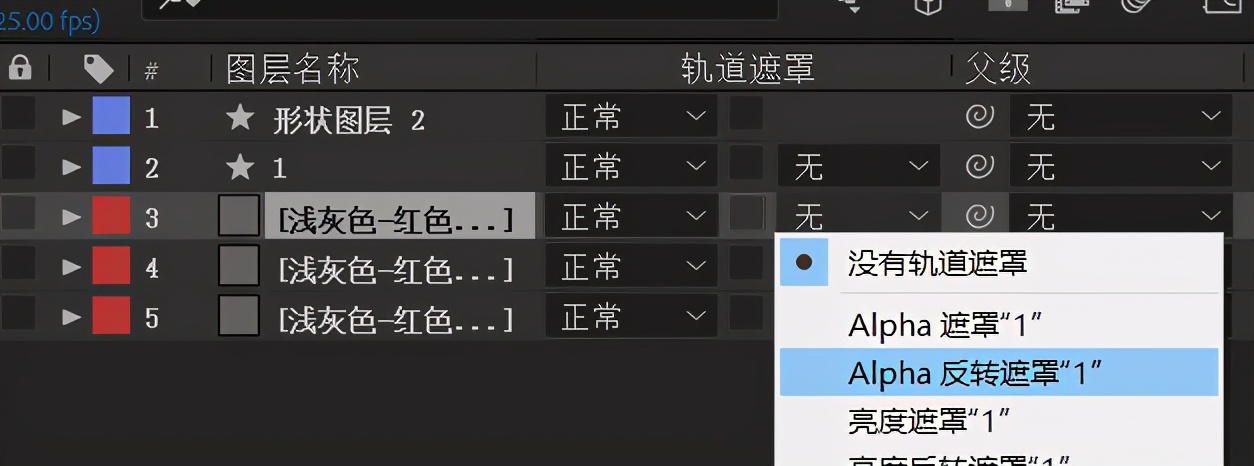
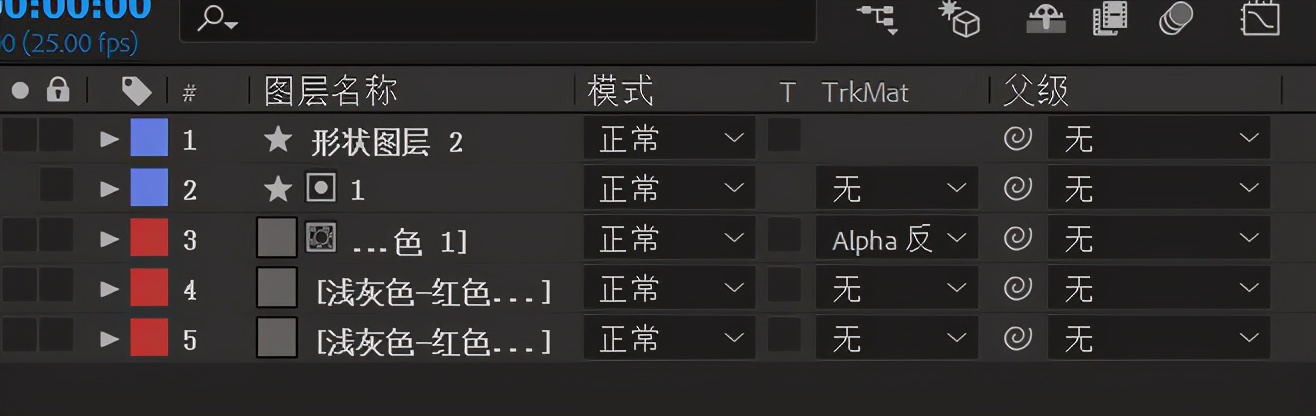
7、打开切换开关/模式(表12),轨道蒙版中将1个纯色层,反转遮罩到重命名1图层上(表13、表14),将1图层的填充关掉。

表12

表13

表14
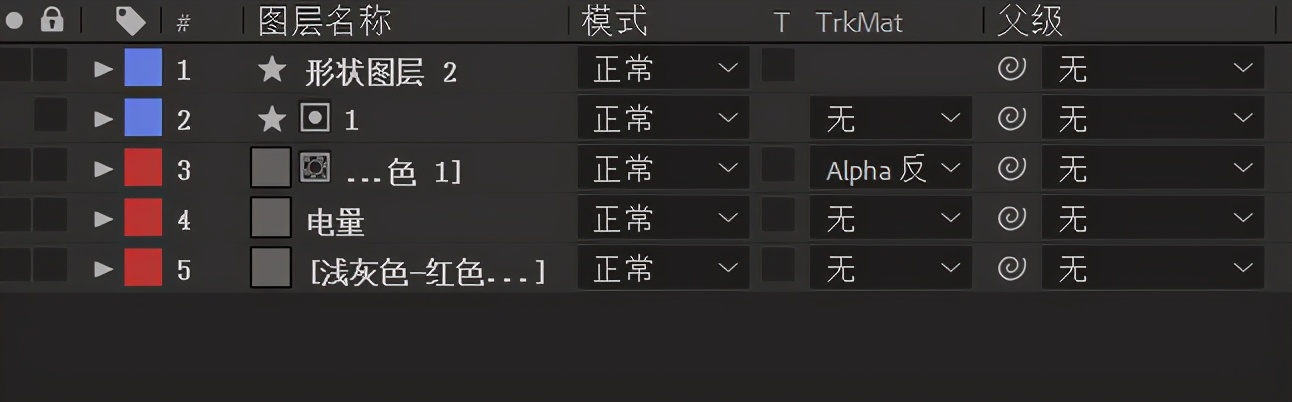
8、将第二个纯色图层重命名为电量,如表15

表15
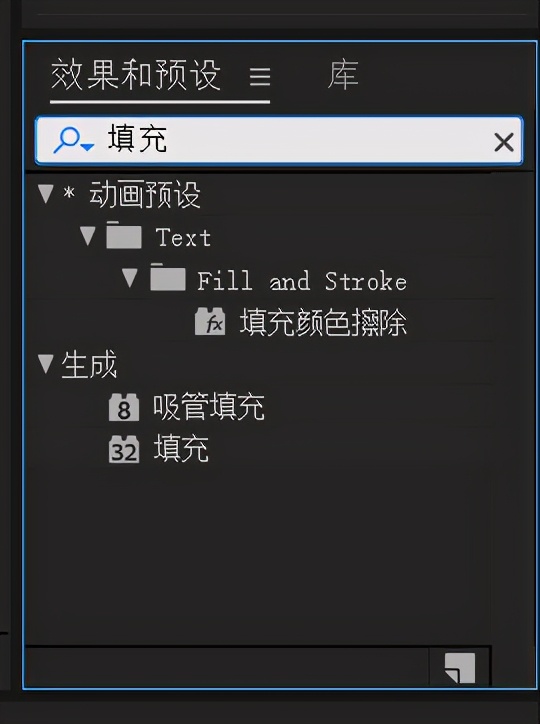
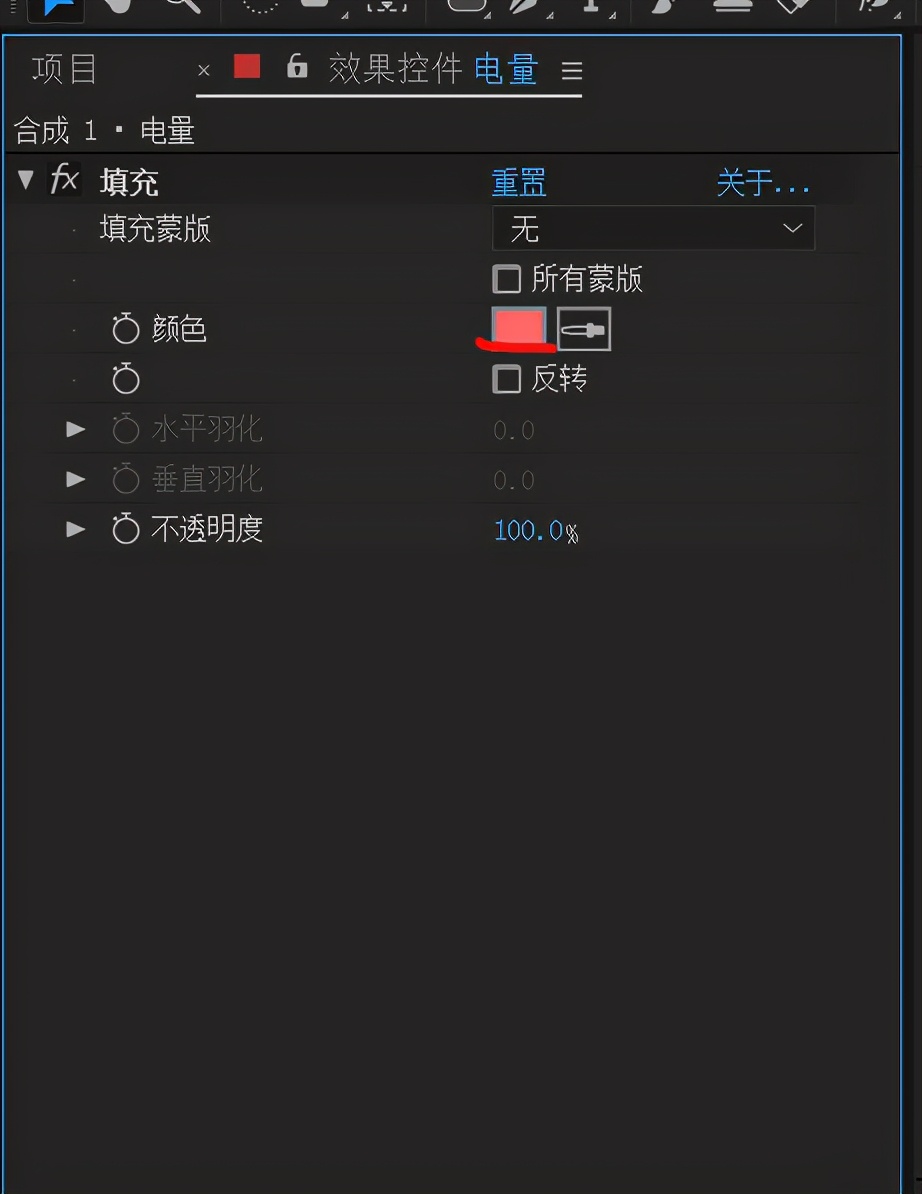
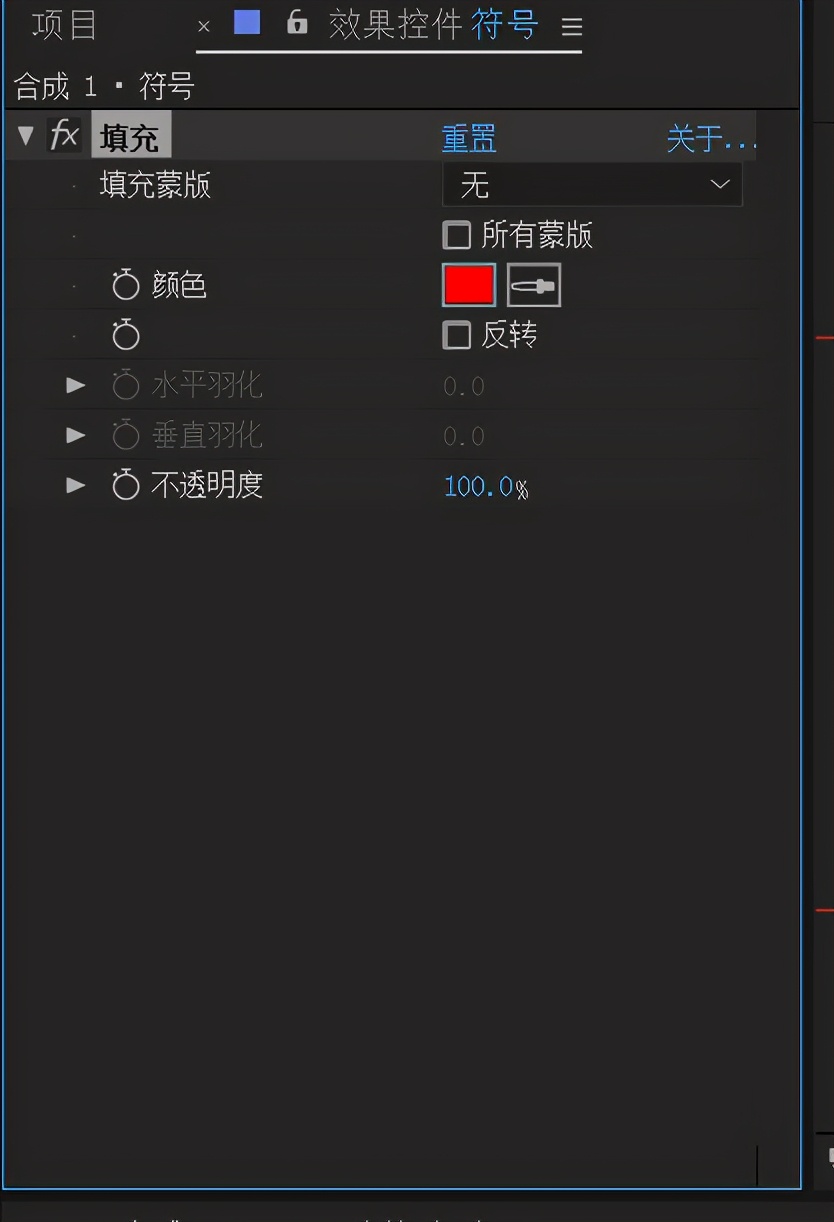
9、搜索“填充工具”并打开,如表16,表17

表16

表17
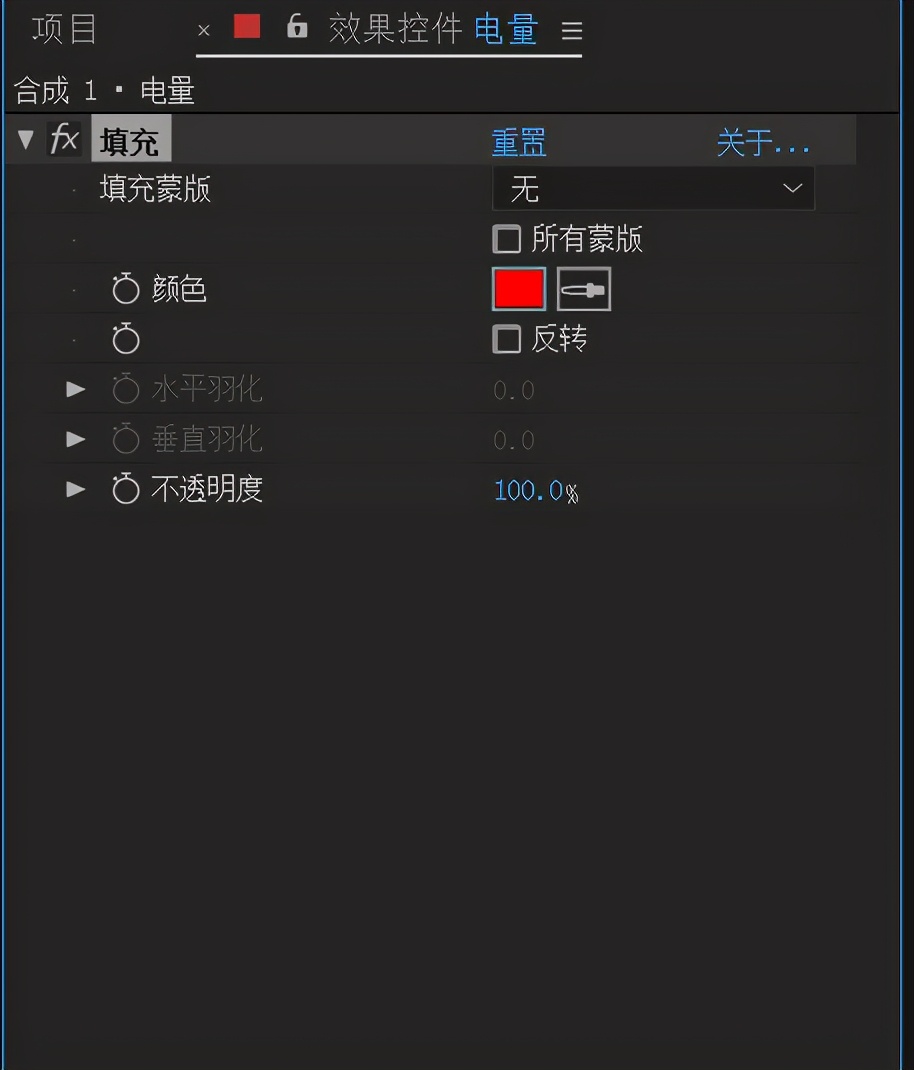
、10、点击颜色,改变一个较浅的颜色(表18)

表18
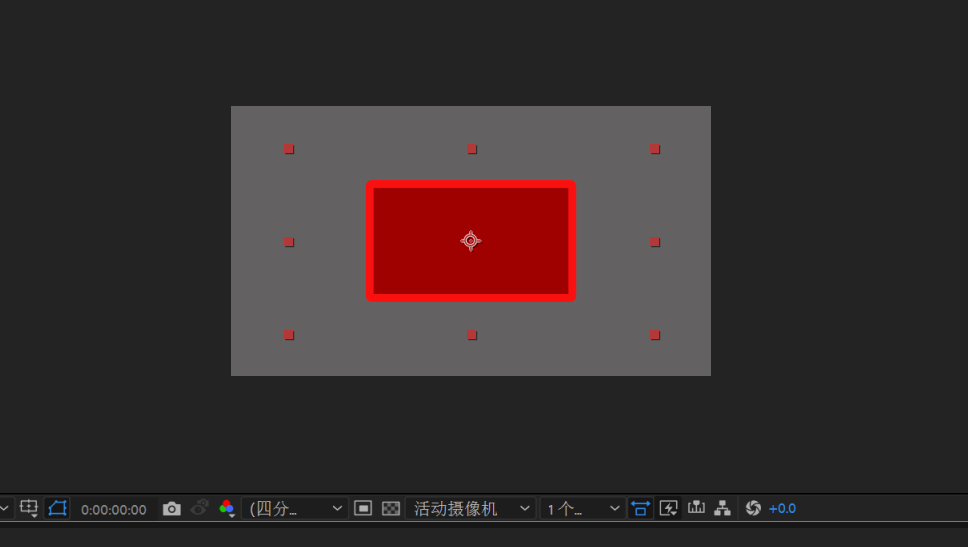
11、点击四个角,按住shift键拖到合适大小(表19)

表19
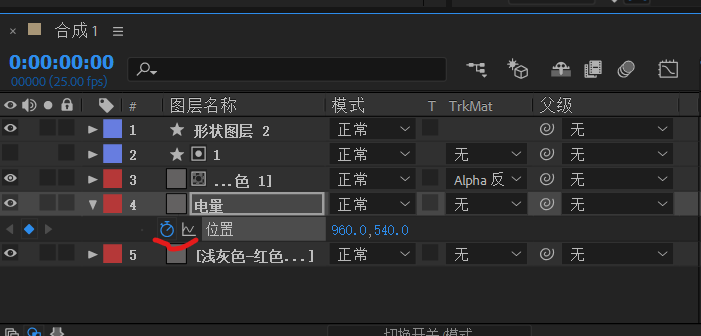
12、大小调整好,选中电量图层,按P键将位置调出来,打开自动关键帧按钮

表20
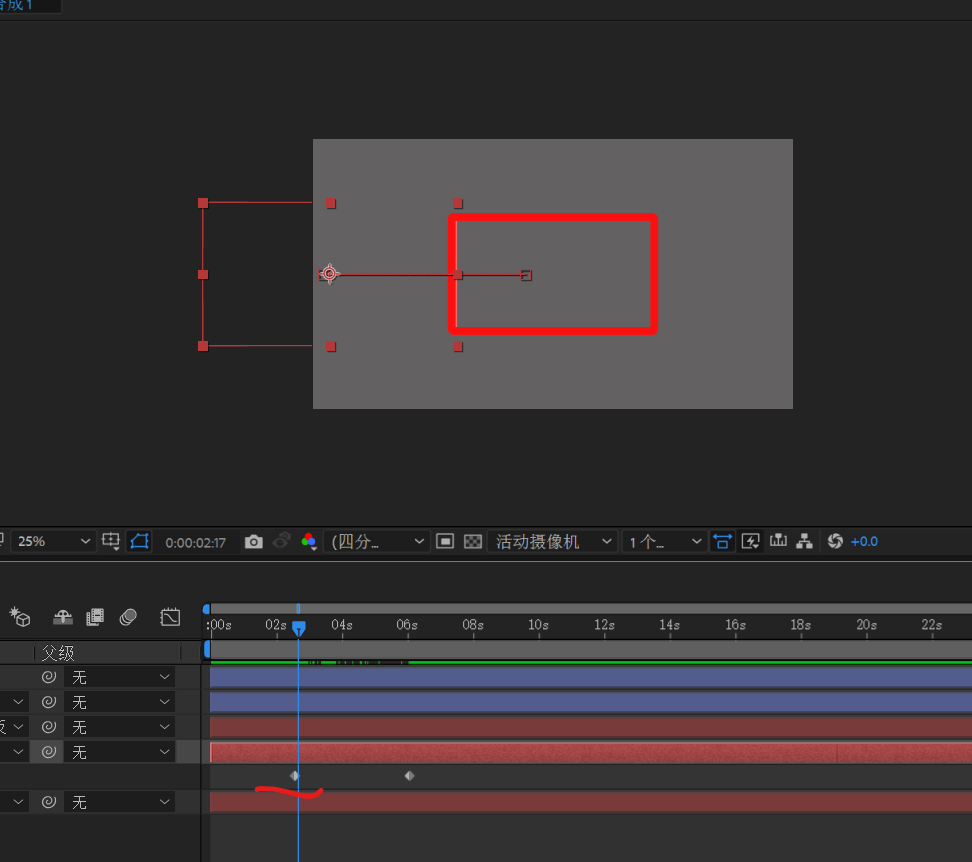
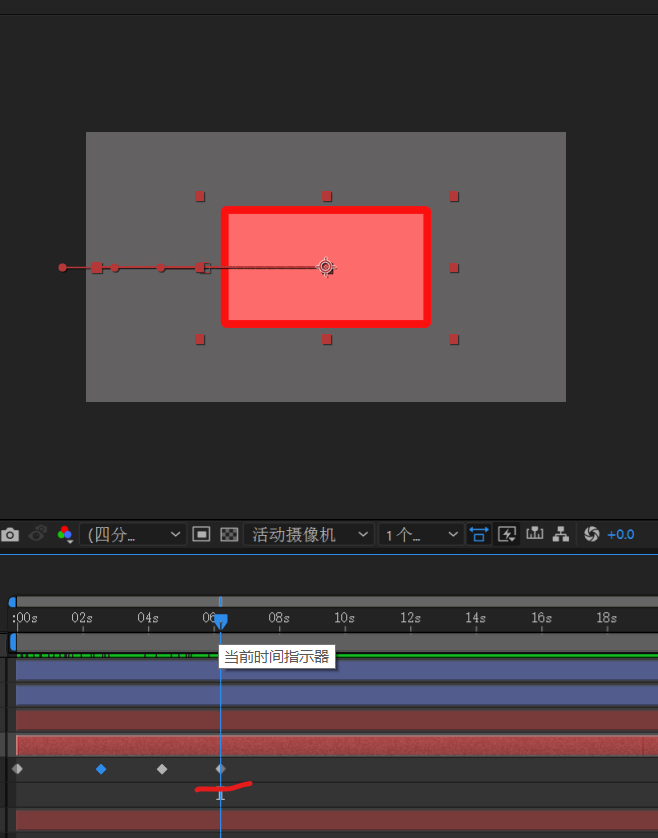
13、调整位置,打好关键帧(表21、表22、表23、表24、表25、表26)

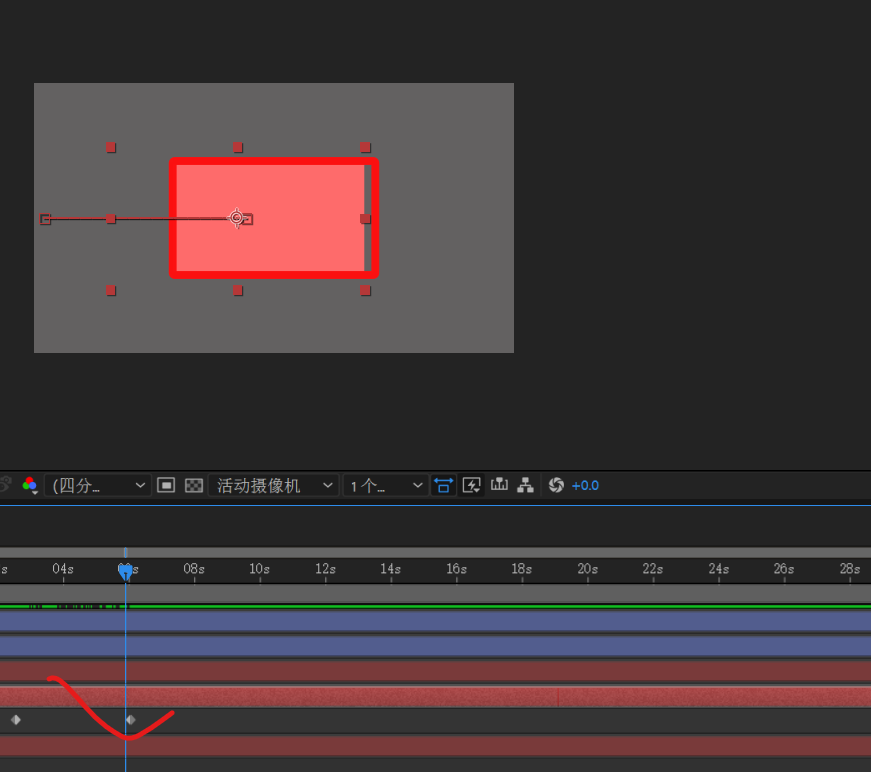
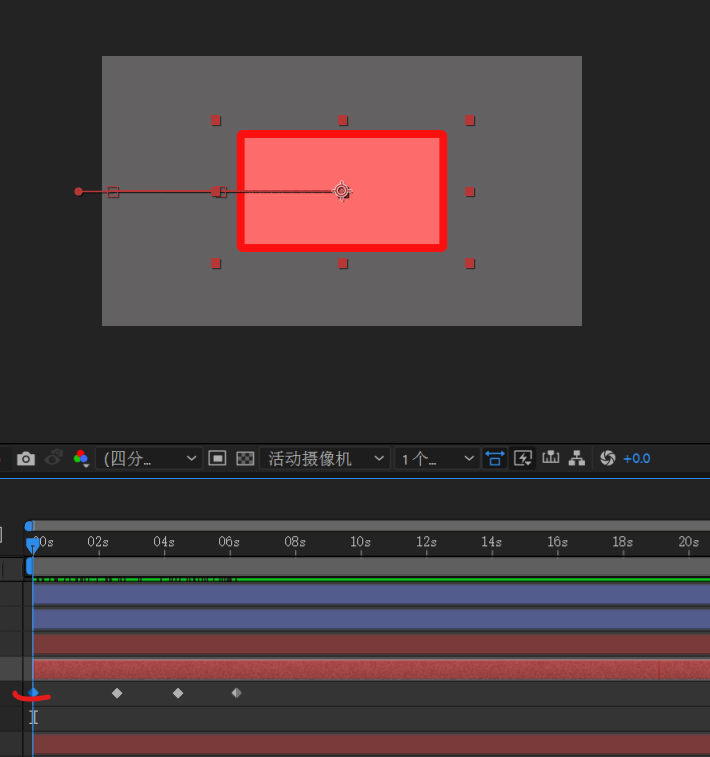
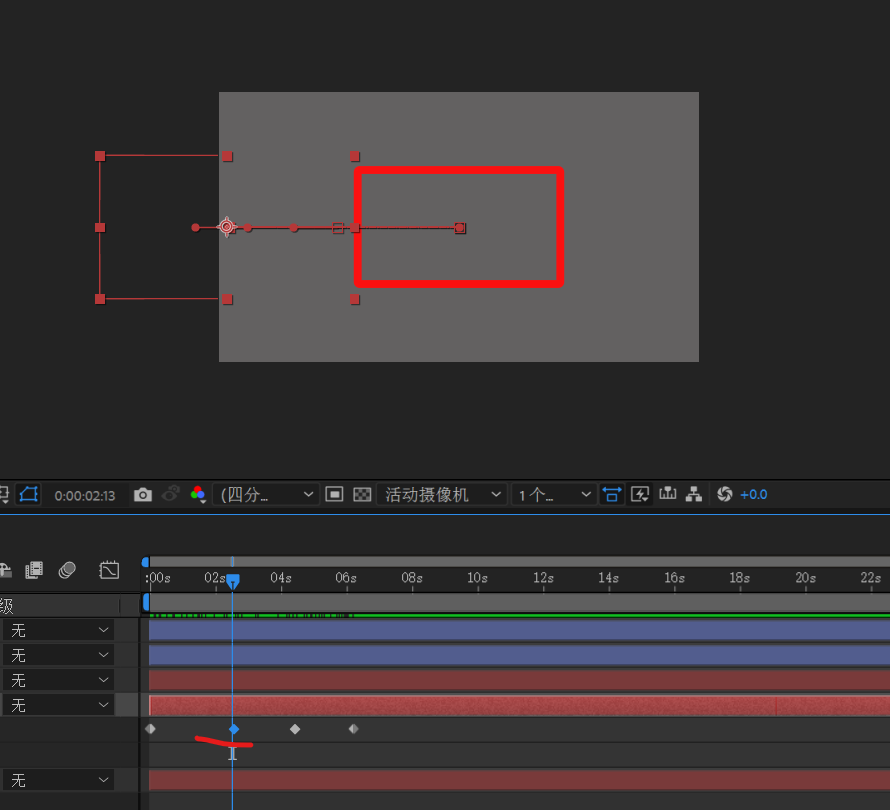
表21

表22

表23

表24

表25

表26
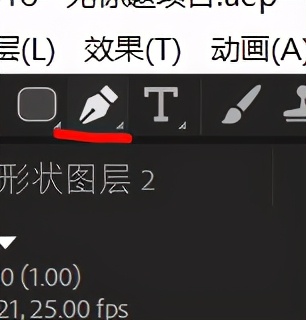
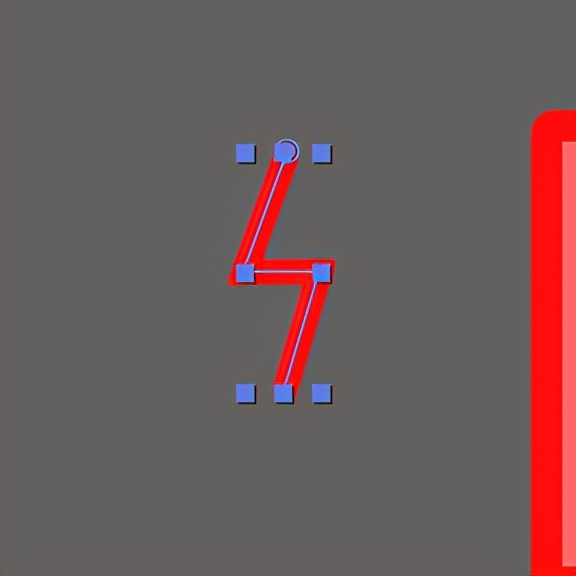
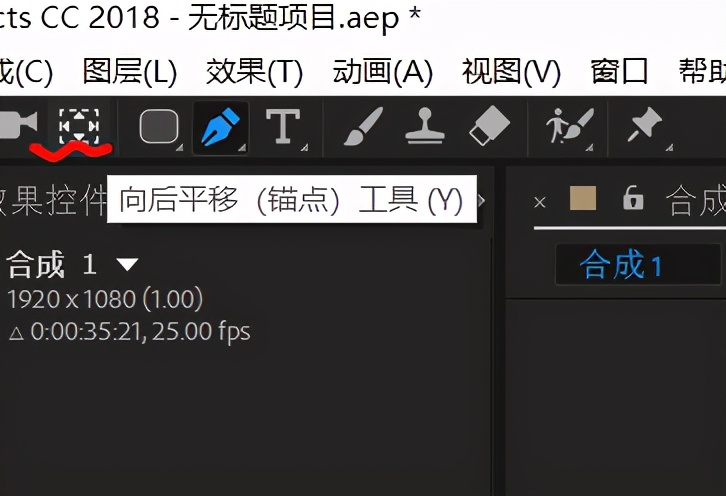
14、选择钢笔工具,画出电量符号,给图形重命名为符号(表27、表28)

表27

表28
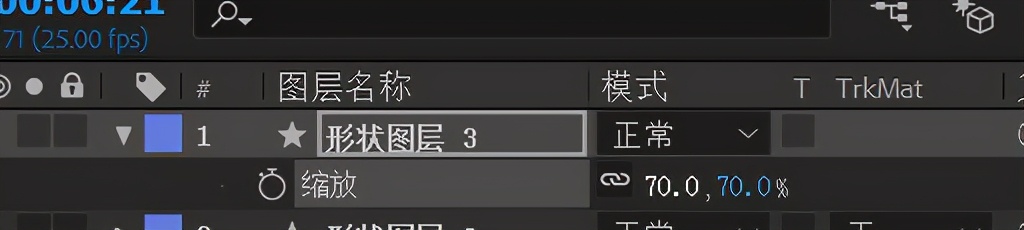
15、按S键,调符号大小(表29)

表29
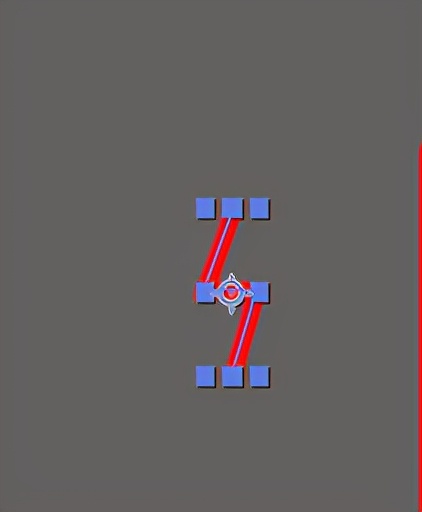
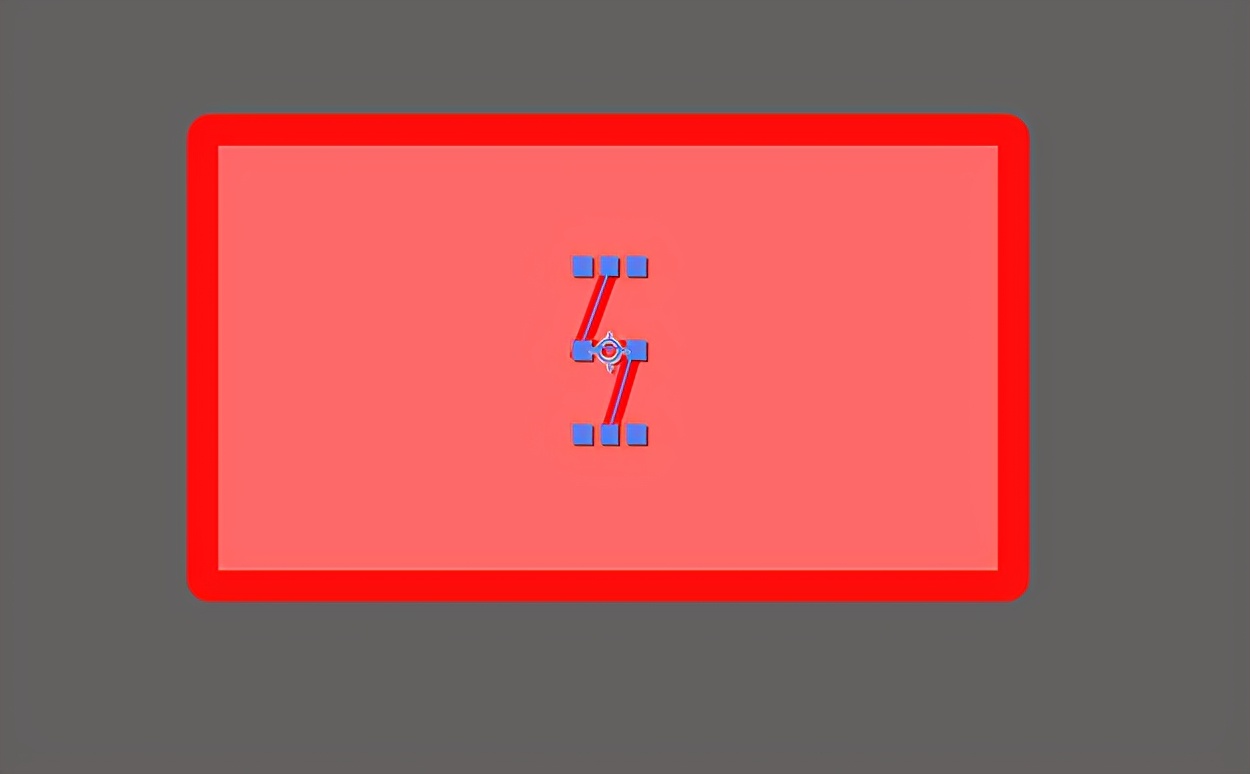
16、调整符号中心点,并居中至中心(表30、表31、表32)

表30

表31

表32
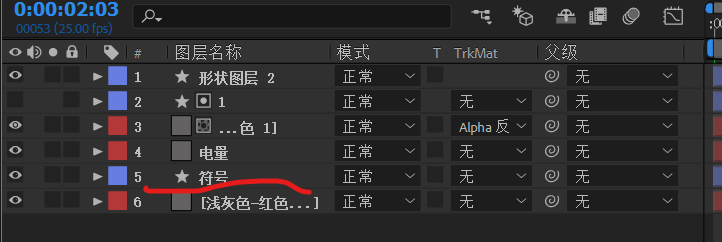
17、将符号图形移动至电量图层下(表33)

表33
18、打开符号色填充,改变颜色(表34)

表34
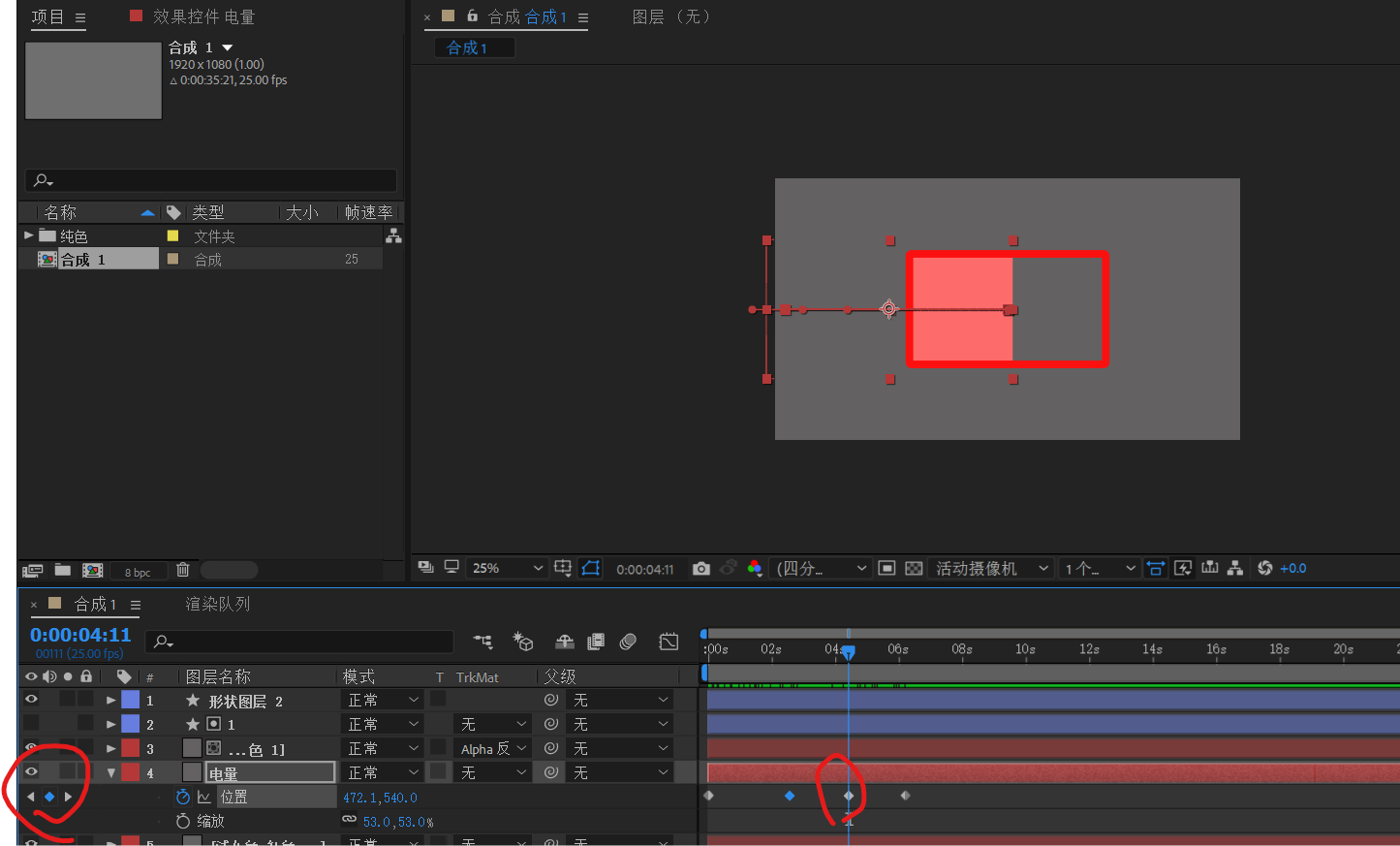
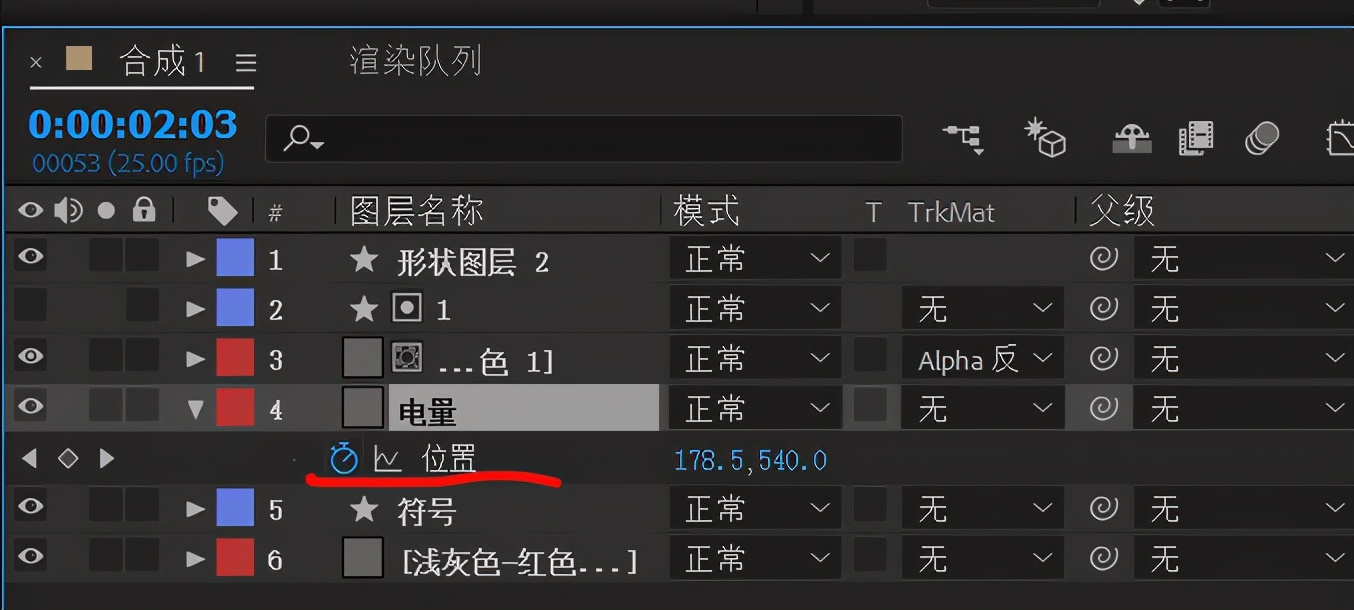
19、选中电量图层,按U键打开位置(表35)

表35
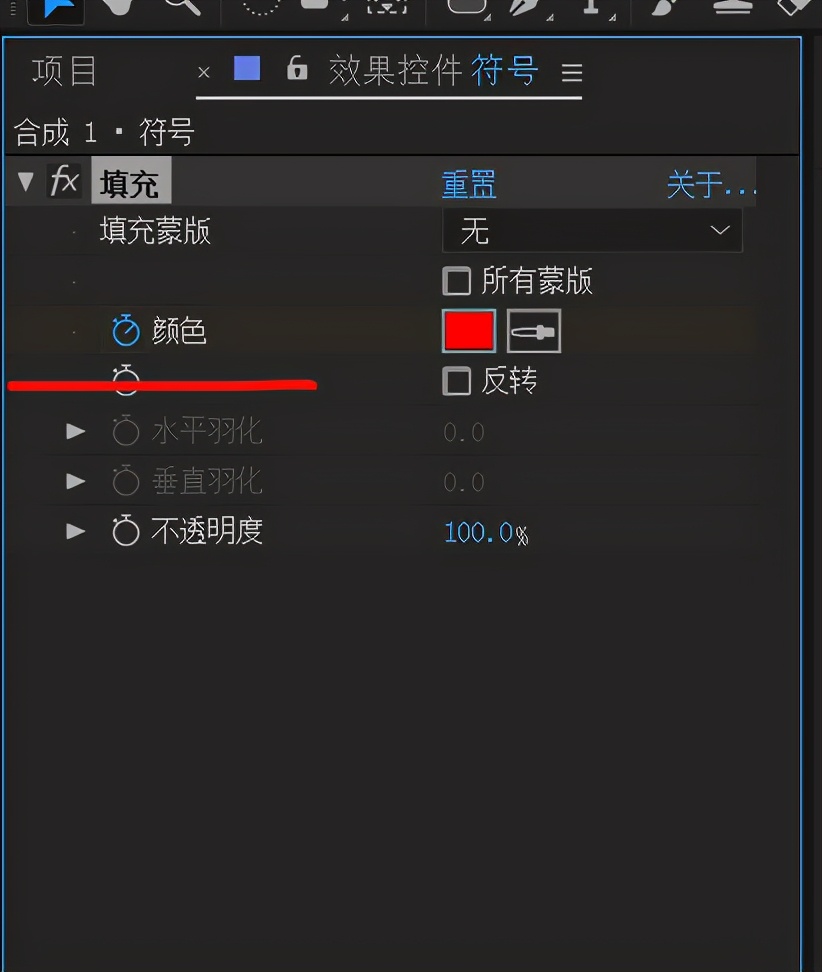
20、打开符号的填充,给颜色打开关键帧(表36)

表36
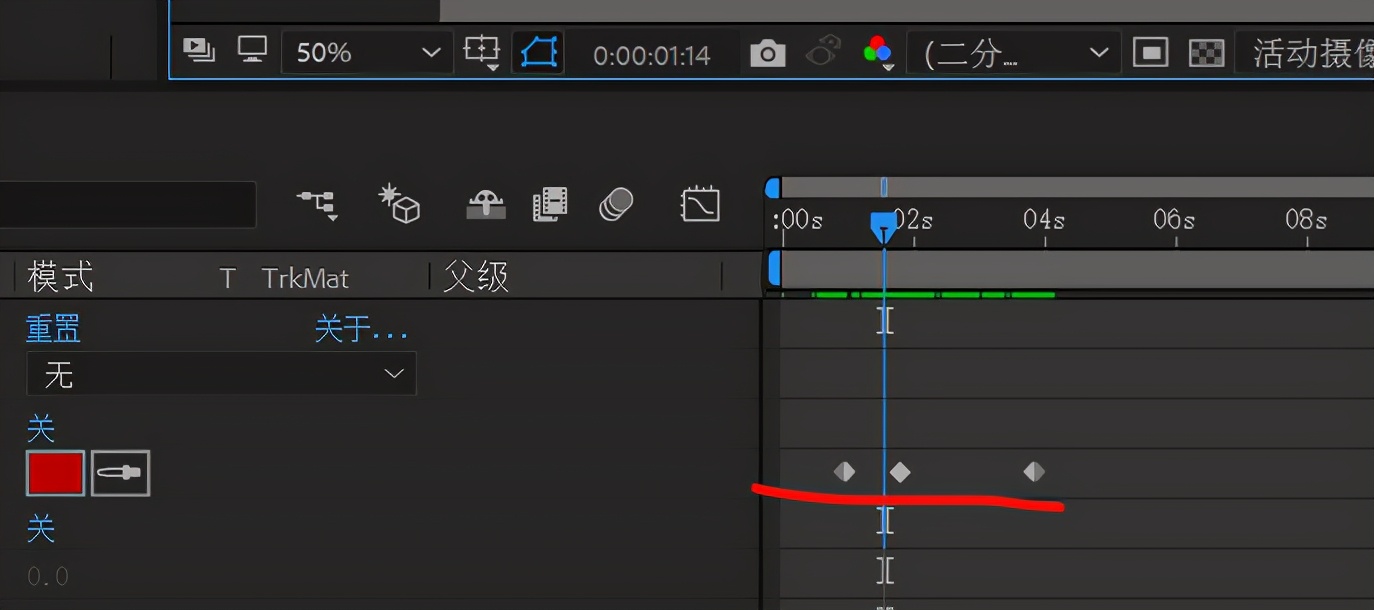
21、根据电量的位置,调整符号颜色(表37)

表37
22、可继续调整符号摆动,使之更加完美。










