效果图

教程
1、
首先打开我们的AE

2、
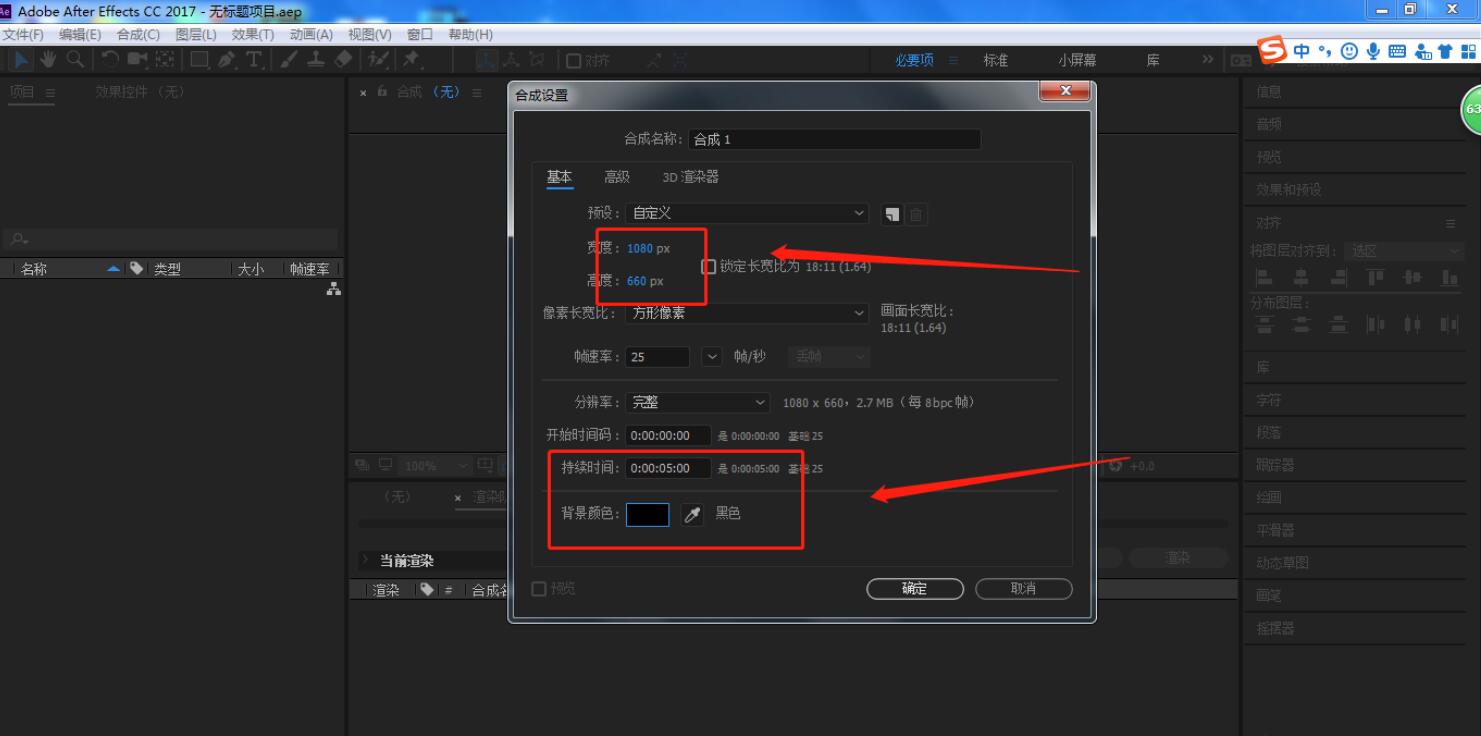
新建一个合成,1080*660px,持续时间为5秒钟,画布颜色为黑色

3、
点击椭圆工具
按住shift在画布上画一个白色的正圆
点击正圆图层,我们让正圆的中心点在画布中,如果不在的可以用向后平移(锚点)工具来进行调整
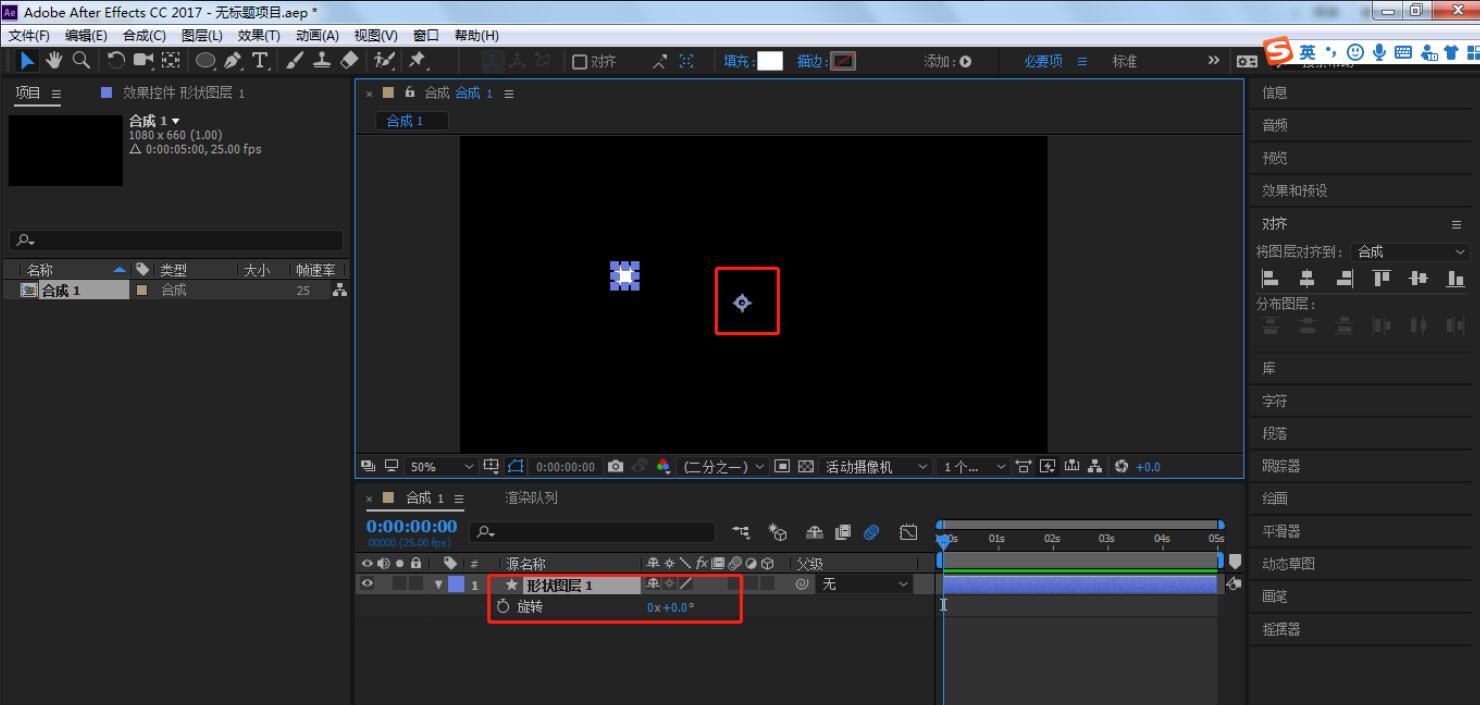
再按R键,打开旋转属性
我们点击旋转属性

在0秒的时候我们打上关键帧
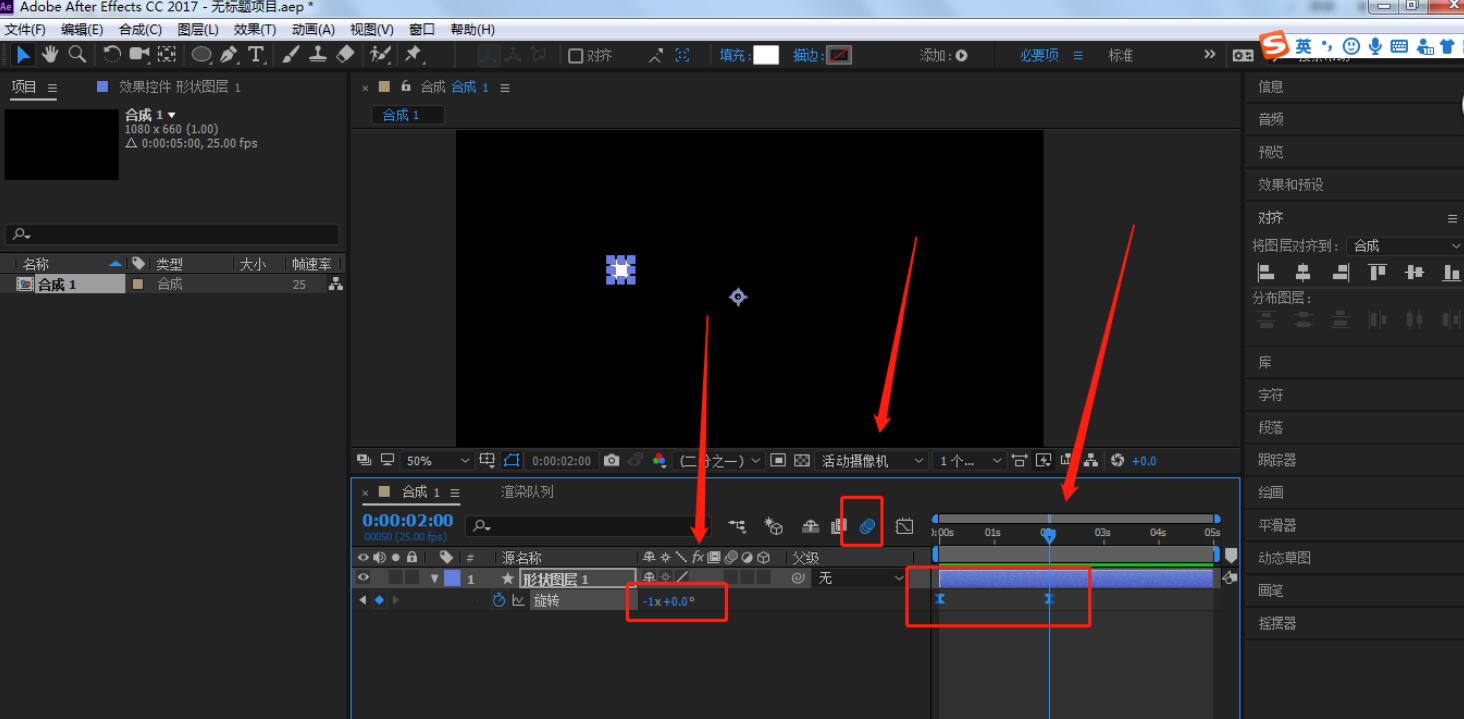
然后移动到2秒,将旋转属性改为-360度
我们选中两个关键帧,按F9加上缓动效果
最后再把运动模糊打开

4、
我们复制4次小球图层
然后按住ctrl键,依次点击小球图层1,2,3,4,5
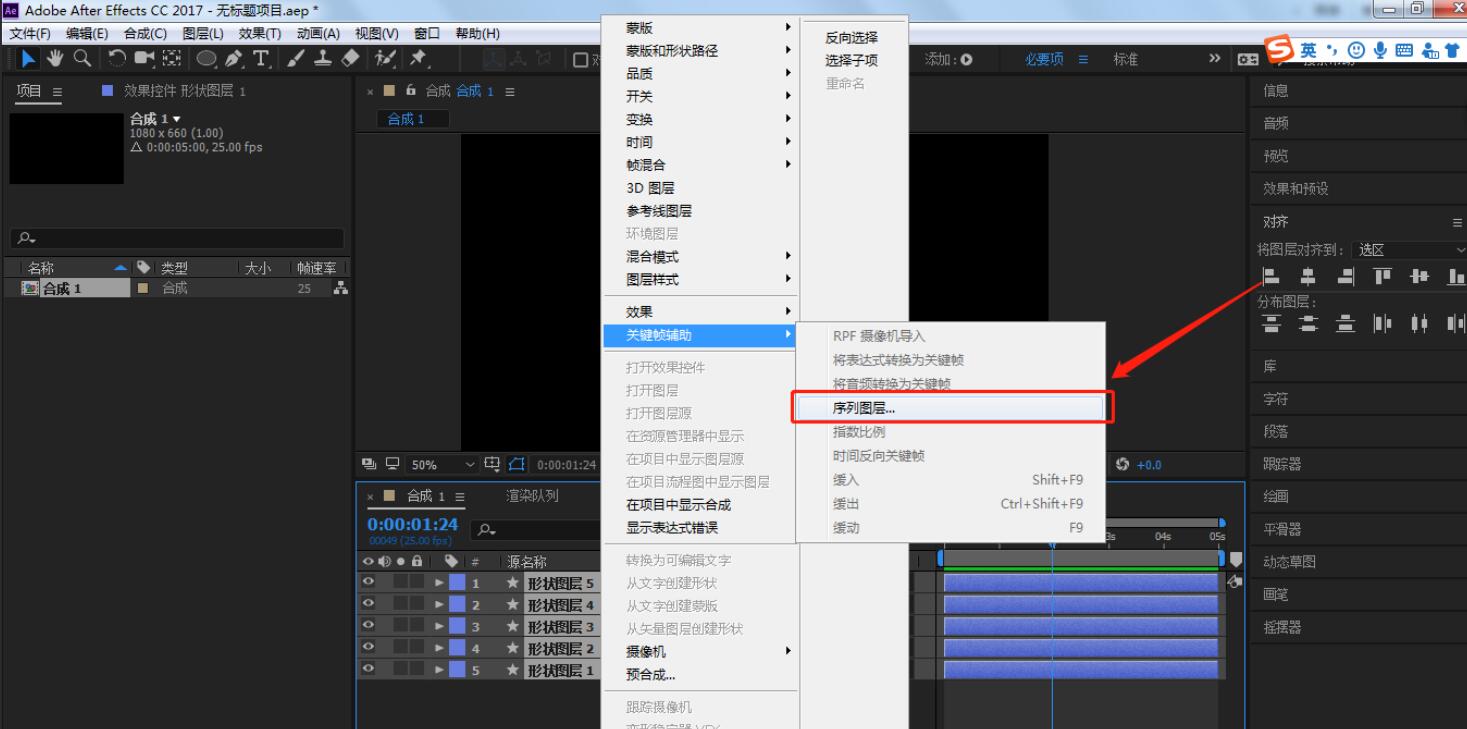
右键图层,找到关键帧辅助-序列图层
我们在序列窗口输入4秒20帧,确定
这样每个小球就以5帧的速度间隔开了

5、
我们也可以给每个小球加上不同的颜色
这样我们的小动画就做好了










