产品详情页设计是为了提升自己的产品曝光度,并以此获得产品销量的目的。在电商运营期间,不少的商家都会根据产品的问题,进
行设计相关电商平台上的店铺详情页,下面就由小编为各位讲讲有关电商产品详情页设计的要点有哪些?
一个好的产品如果没有好的详情页来支撑,转化率就会很低,获取的流量就会减少,如果不能提高转换率,淘宝店铺就会面临淘汰。
以下针对零基础的入门小白的,电商行业大佬们可会心一笑,当然有错误的地方也恳求指正。
一、详情页作用
如果把我们的店铺比作实体商铺的话,详情页就相当于是我们店铺的导购员,热情服务的最终目的是为了把东西卖出去,那么线上线
下有着异曲同工之妙,详情页的作用大致分为:提高转化率的入口、激发用户的消费欲望、建立客户对店铺的信任感、打消顾客疑
虑、最后促使顾客下单。

二、详情页尺寸
淘宝:宽750px*高度不限
天猫:宽790px*高度不限
阿里巴巴:宽750px*高度不限
京东:宽990px*高度不限
一号店:宽750px*高度不限
唯品会:宽990px*高度不限
蘑菇街:宽720x*高度不限
建议:总长度总高度最好不超过两万像素,单张切片高度不超过1500像素。如果一家公司天猫和淘宝都有店铺,应该先做天猫的,最
后把790PX图片同比例缩小到750PX,平时我以PC最小字体像素不能小于14PX,移动端在最小20PX进行设计。

三、详情页卖点
很多卖家发现宝贝详情页转化率不高,其实可能是详情页卖点没写好。那么什么是卖点?其实所谓的卖点就是大家常讲的痛点!所以
得清楚用户对什么感兴趣,他是一个注重品质的还是一个只看价格的还是一个看口碑的买家,那其实这些都是一些卖点,商场如战
场,兵家有句名言为知己知彼,百战不殆!所有的卖点的提炼,都必须有所凭仗,或者有依托,可信,而不是凭空捏造本不存在的功
能、性能、用途,不然,描述不符,可能不宜取信买家,甚至会给后续运营造成障碍。特别是要造概念的时候,更应该要明白,必须
有相应的依托,不然就是失败的。下面罗列几个常见的卖点,都是通过阿里指数大数据罗列的最多卖点。
1、利益引流
利益诱惑是很多商家都会去用的一个卖点,简单来讲就是打折、包邮、低价、买赠等方式,通过走底价的方式吸引用户,比如线下常
见的清仓甩卖,全场十元,而等你进去后发现都是不十块的,其实这时候人家已经成功将你拉进来了这也是它“全场十元”目的。

2、功能材料
功能材料很好理解,就是我们的产品是由什么材料制作的,这种材料你使用了会怎么样,都有哪些功能,能帮你带来什么好处。

例如:某某剃须刀它是采自南极寒冰之下的千年玄铁。经过七七四十九天然后再捶打九九八十一次制成的剃须刀,使用后拥有洁净面
庞赢娶白富美走上人生巅峰。
3、款式吸引
在卖点里面不能忽视的就是款式、外观引流。造型美观、独特的产品更能吸引顾客。如服装的款式就很重要,如果只是面料上乘做工
一流,而造型不好,是没办法打开销路的。

例如:美国一位农民把西瓜放在盒子里生长,生产出了一种长方形西瓜,味道和普通的圆形西瓜并没有什么差别,但是价钱却是普通西瓜的20倍,人们感到新奇竞相购买。
4、文化卖点
并不是外来的产品就好卖,很多国外的产品到中国反而没有市场,就在于他们没有考虑到亚洲的文化特点。所以在整理卖点时有的.
家就加入了情感归宿方面,让你心理上有个寄托。

5、创意品质图
创意图片吸引用户消费在近些年比较多,因为每个店都想自己的东西能够吸引人和同行拉开差异,除了质量之外对设计的要求也很
高。因为一张图决定着用户能不能发现你,能发现才能决定转化。你说你的图一打开全是低像素的手机拍摄图片,让人第一感觉就是
山寨,即使你的东西比同行都好,可能就吃亏在外在包装了。从而导致用户流失,销量下降。所以创意图创意文案相当重要。

四、详情页构成框架示例
初入电商行业,你可能会困惑一个详情页到底要多少东西,都有哪些模块?那么一个详情页里面所含的东西几乎每家都不一样,但是
有些模块都是每家店必备的,比如情景大图、店铺活动、优惠券、规格参数、细节图、包装运输方式等等。但是要注意不是说所有的
详情页都必须要把下面这些模块放完,要根据自己店铺实际情况选择。
1 | 情景海报大图 |
2 | 店铺活动 |
3 | 关联产品 |
4 | 产品卖点/特性 |
5 | 产品卖点/作用/功能 |
6 | 产品给消费者带来的好处 |
7 | 买家好评如潮 |
8 | 规格参数/信息 |
9 | 同行产品优势/劣势对比 |
10 | 产品全方位展示 |
11 | 产品细节展示 |
12 | 产品包装展示 |
13 | 店铺产品自理证书 |
14 | 品牌店面/生产车间展示 |
15 | 售后保障问题/物流 |
五、详情页设计要素
1、头部创意海报
我们都知道详情页都很长,用户没有多少耐心把他看完,为了防止跳失率。我们要做的就是抓住他的注意力,引导往下用户往下预
览,在这里头部的创意海报图就显得非常重要。

2、整体气质协调
每一个详情页其实对应的就是一款产品一个主题,主题活动或产品不同,其气质肯定就不一样了,所以这里的协调反应出来的首先其
实是气质上的协调,比如:
高冷的大牌的气质:画面要么很简洁有质感,要么很华丽有光泽,给人一种买不起感觉

文艺素雅的气质:这种页面色彩不会台艳丽也不会特别多彩,往往质感也比较柔和,给人宁静的感觉

年轻时尚气质:这种气质的页面往往棱角比较分明,色彩鲜明,亮色点缀。

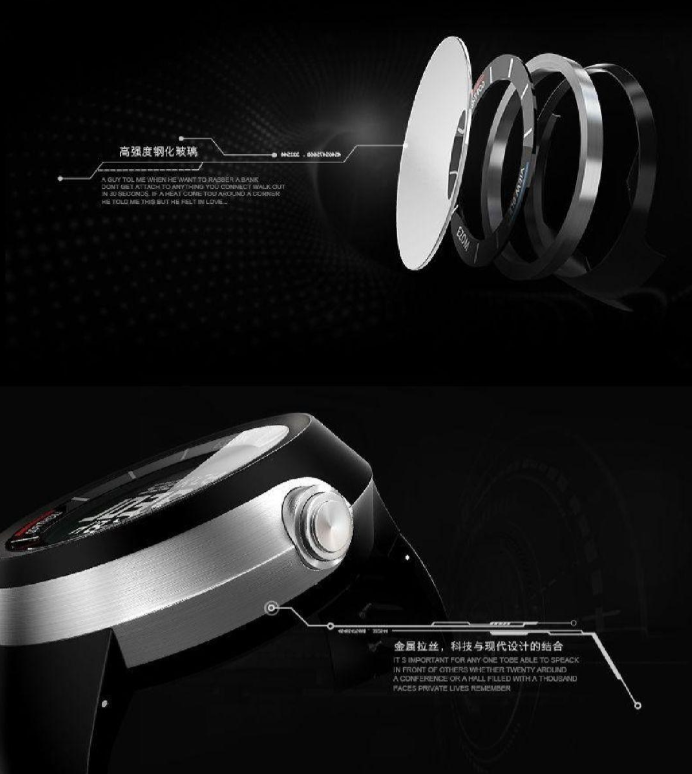
科技质感的气质:这类页面主要是会有一些比较男性化的元素/色彩,比如机械零件/暗色蓝色/菱角矩形之类的。

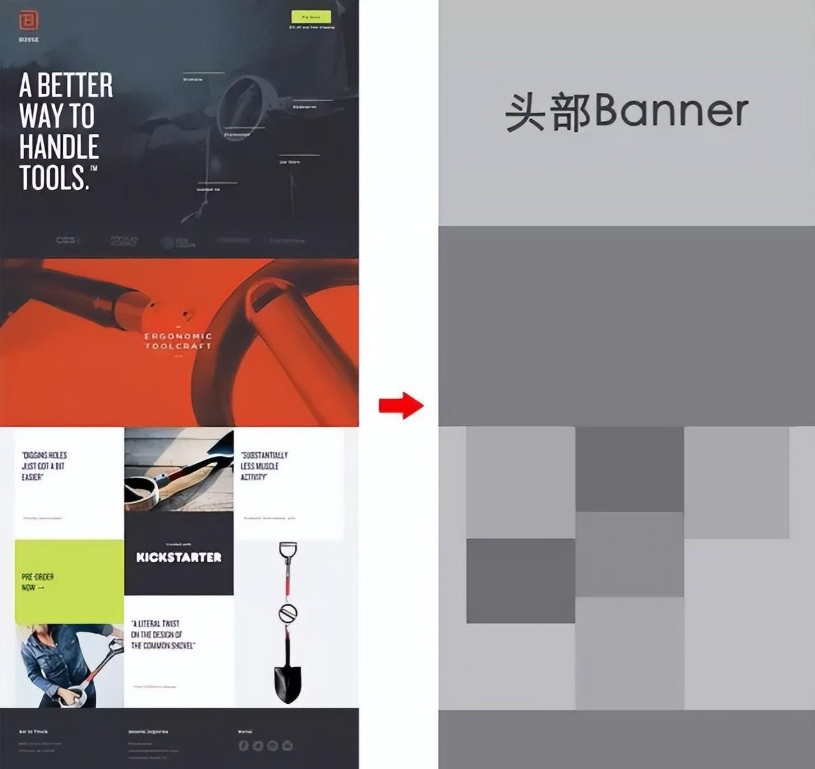
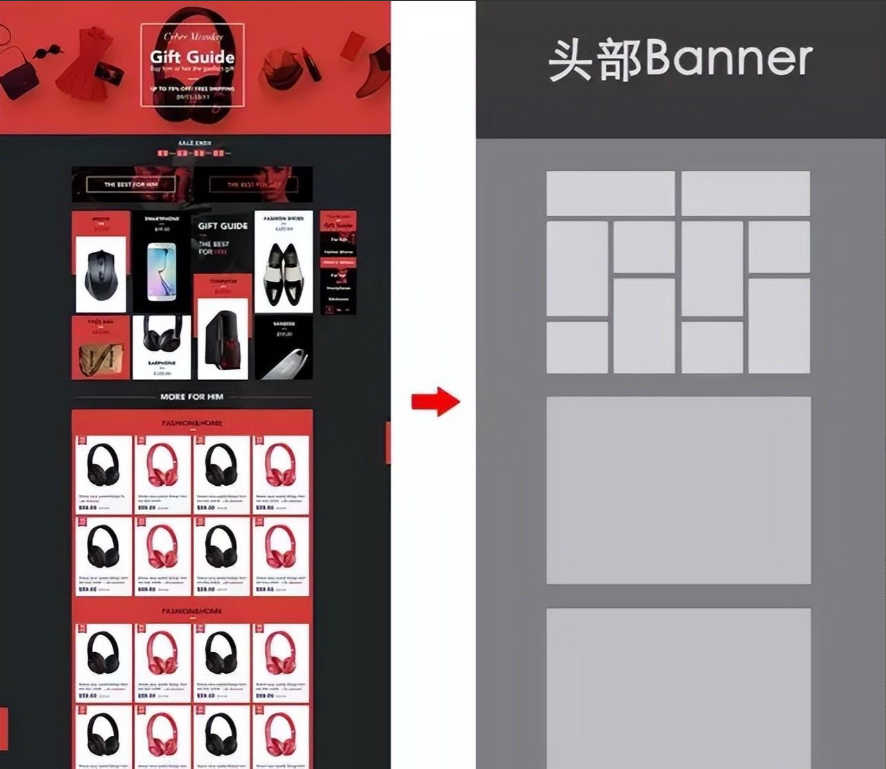
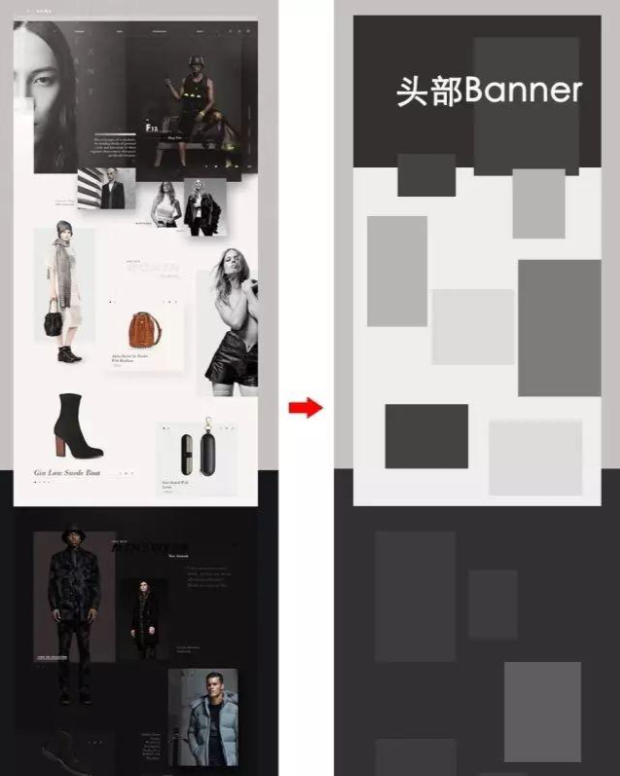
3、详情页排版布局
左右布局:此类型在之前PC端比较常见,因为屏幕比较大,现在流量主要来源于移动端,手机界面小此类型现在已不多见,但作为知
识点还是要说一下。

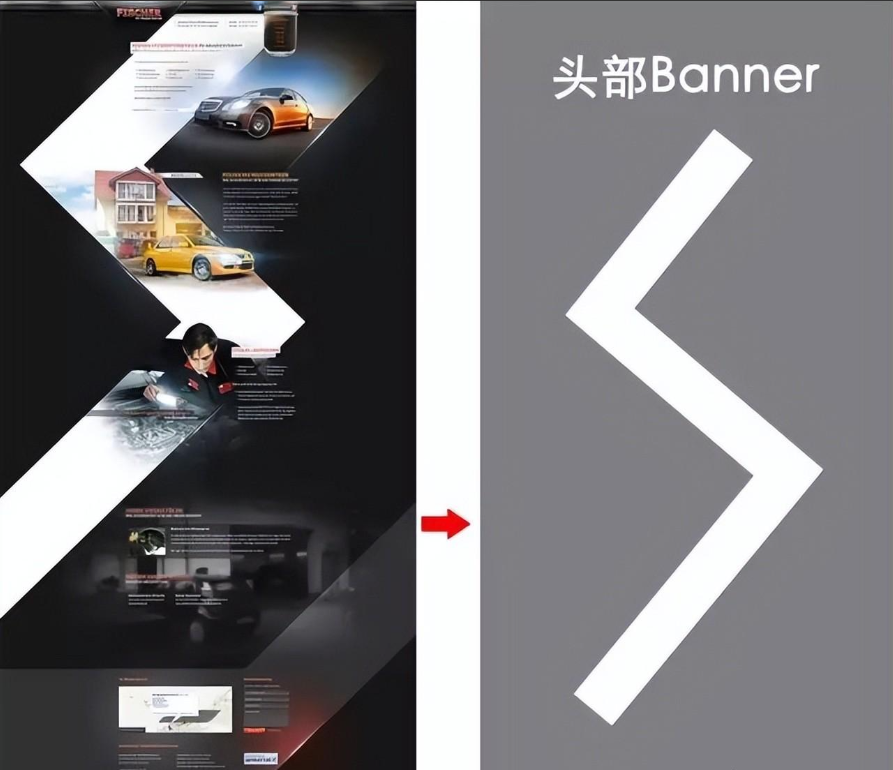
S布局:S形它相比于平铺直叙的形式既不会显得那么呆板,同时阅读起来也很流畅有趣味性。

Z字型布局:Z形跟S形的作用比较类似的,只不过Z字型符合男性产品或者科技类,而S型适合女性儿童品类

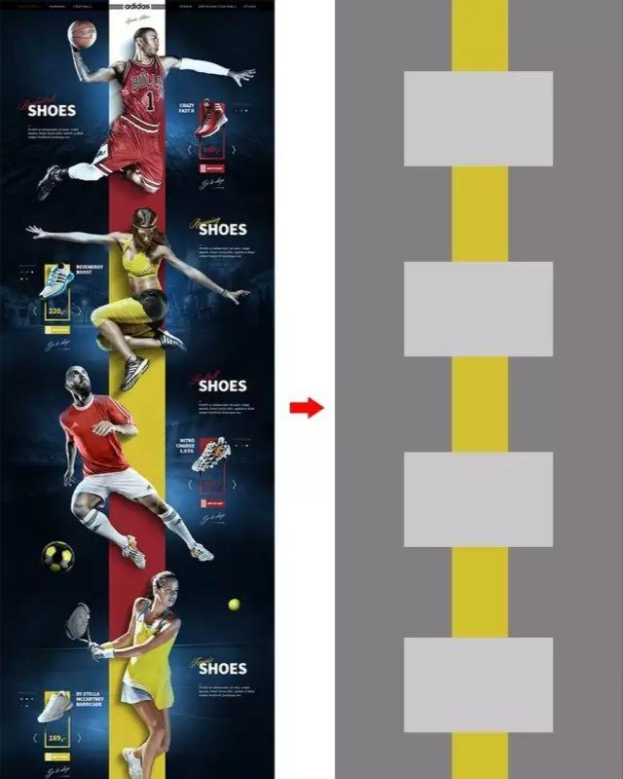
1字型布局:1字形布局,有一种硬朗和厚重的感觉,需要高质量模特大图或产品图镇楼,不然吼不住

楼层布局:此页面会显得比较简洁好把控,主要在于背景颜色要有深-浅-深-浅的节奏,同时每一个楼层都是单独的模块,有利于
信息阅读。

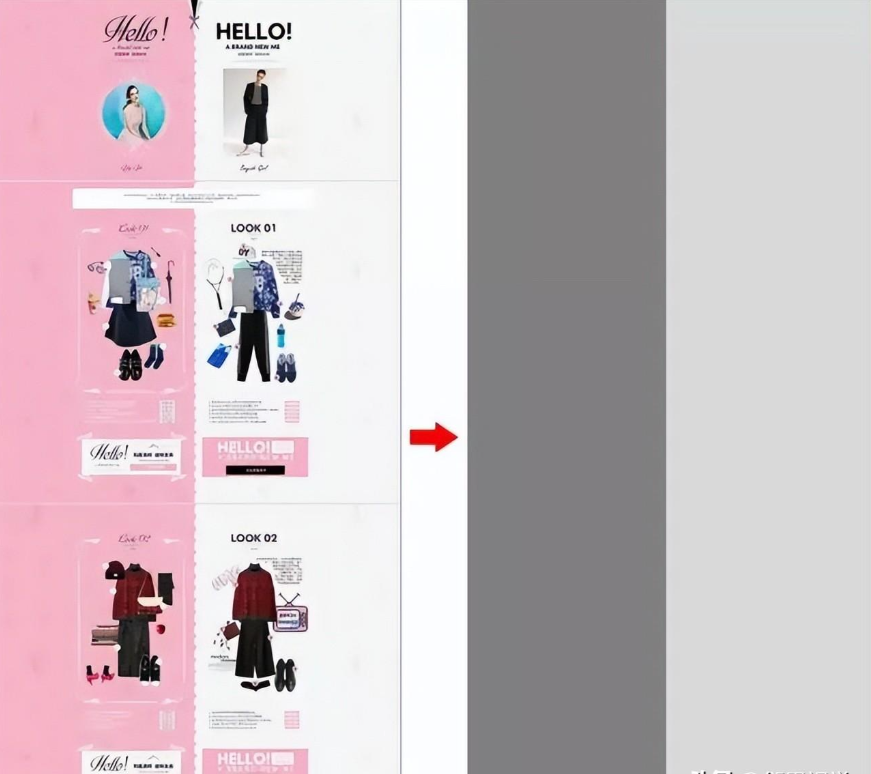
自由布局:在某一块楼层里做一些排版小变化,比如切分成一小块i一小块的自由排版:这种专题页设计比较适合那些想走高逼格路线
的时尚服饰类目,同时这种设计往往是看着简洁,但是对设计师的排版功力要求比较高,不建议新手或没什么功力的人尝试



六、详情页细节设计
1、装饰内容
统一规范详情页里面的装饰元素包含素材、字体、标题等。装饰性内容在产品详情页出现得比较多,也可以称为补位性内容,是为了
让页面内容更丰富更饱满而存在。有些小伙伴为增加详情页B格喜欢加入一些英文点缀。要留意我们针对是国内用户时,那这时英文
就是一个装饰元素,可视它为图形一般都是比较小或者颜色比较浅设计,切记不然会喧宾夺主。

2、注意用色
刚说了详情页一般都很长,在这么长的页面里不宜出现大面积高饱和色彩的背景,一般采用灰色、白色、黑色等低明度色彩作为背
景,高明度高饱和度可以用在一些标题或者卖点上面强调突出主体。

3、统一
统一色彩!标题!布局!风格气质!

七、总结
今天对详情页的一个简单概括,之前我们以为详情页就是简单摆放几张产品图片,然后加些参数表,最后放个五星好评截图
就完事了。如果你还这样想的话,那你肯定就是个不合格的电商设计师。详情页除了让消费者了解产品,更重要的是帮助商家提升销
量。打造一张优秀的详情页,要用60%的时间去调查构思,确定方向,40%的时间去设计。电商设计这条路需要太多的技巧和方法
了,此路任重道远,共勉~
以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的电商圈动态!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/PhotoShop/9410.html





