如果说镜头是当代数码摄影中的核心硬件,那么滤镜无疑是附加在这个核心硬件上最为重要的摄影器材了。
今天,我们给大家分享一个字体设计教程,教你用PS滤镜制作海浪文字的效果。
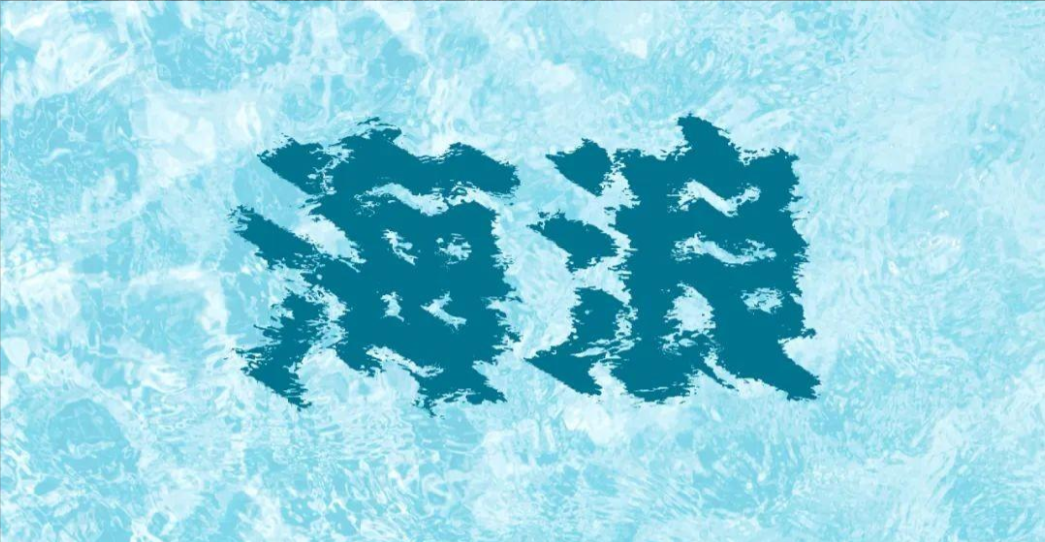
我们先来看一下最终的效果:

下面,我们来看一下具体的操作步骤。
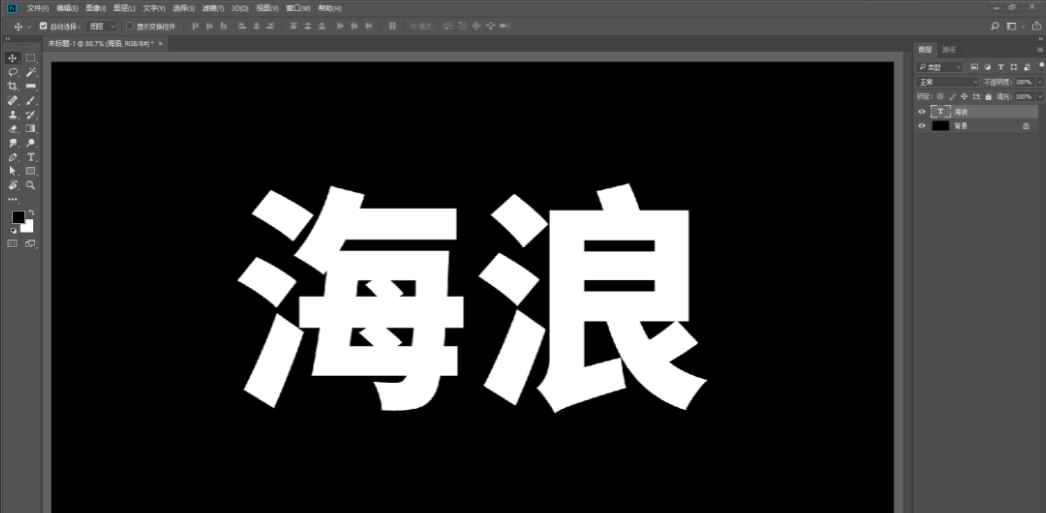
首先,我们在PS中输入文字,这里,我们选择的字体是思源黑体_Heavy字重。

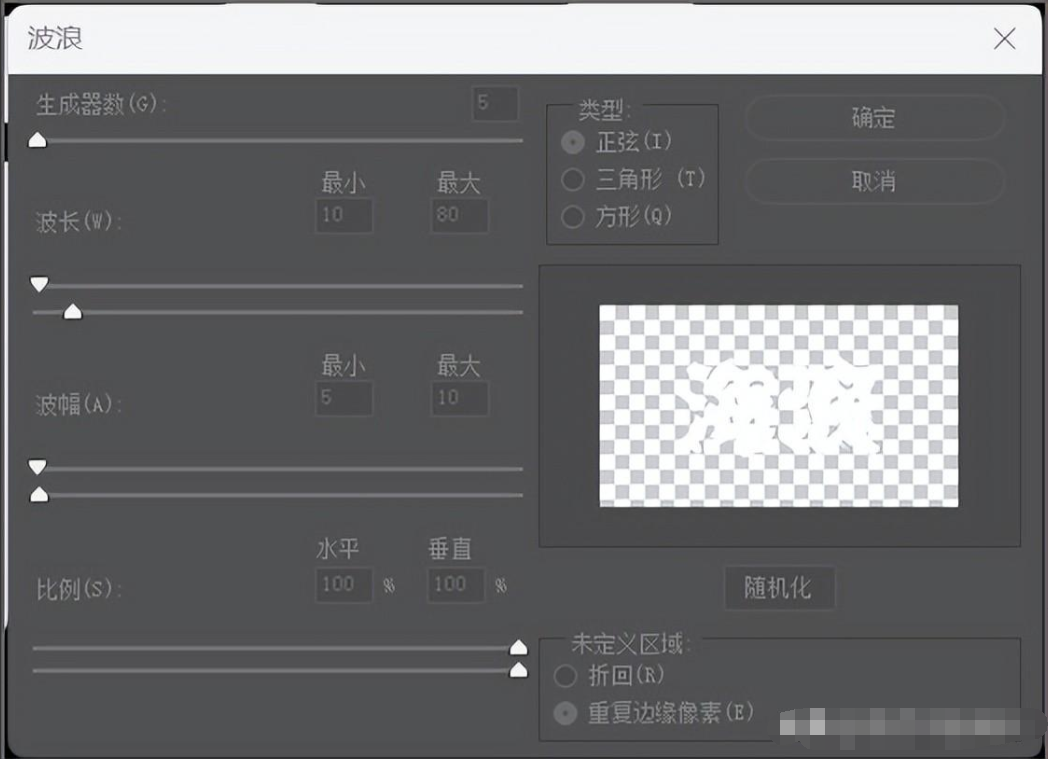
我们将文字转为智能对象,选择“滤镜”-“扭曲”-“波浪”,设置参数如下图:

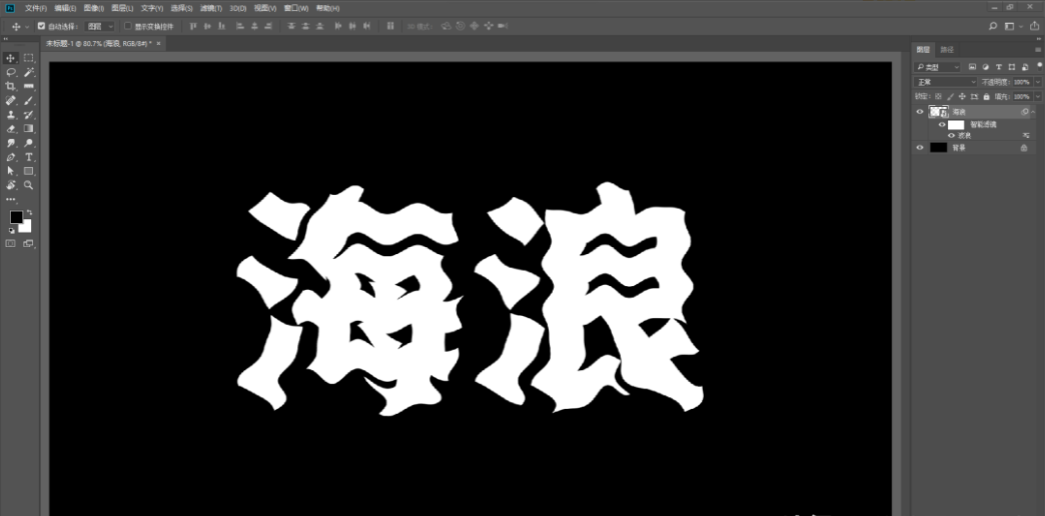
这样,我们得到的效果如下图:

接下来,我们需要找一张水波纹的图片,如下图:

我们将这个图片保存为psd格式,然后回到文字图层。
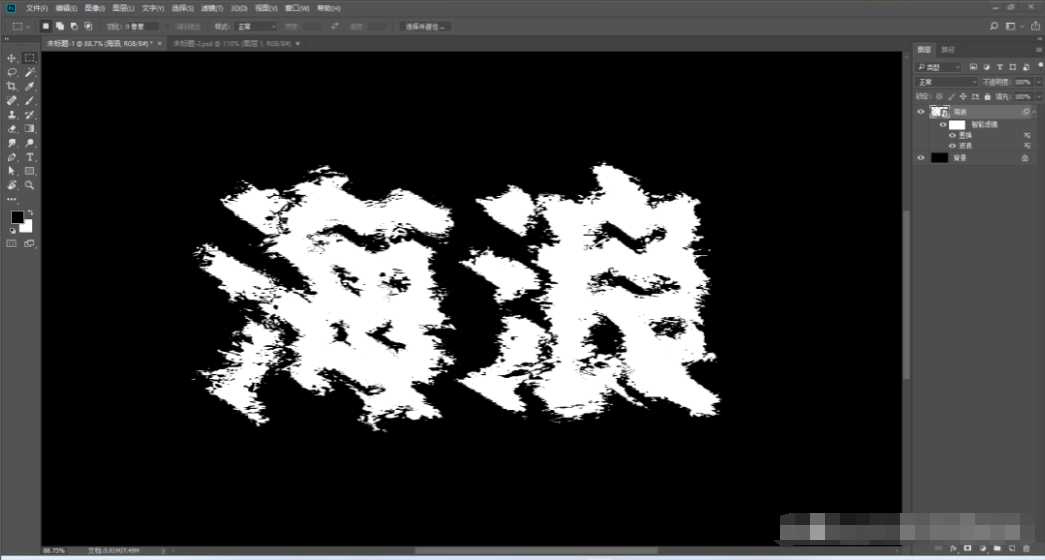
我们选择“滤镜”-“扭曲”-“置换”,设置水平比例和垂直比例为60,点击“确定”。

我们选择刚才保存的水波纹psd文件。通过置换滤镜,将水波纹的纹理效果叠加到文字上,就得到了海浪文字的效果。

当然,如果我们选择不同的水波纹纹理图片做置换,最终得到的效果也是不一样的。此外,置换滤镜中,水平和垂直比例的数值越大,效果也会越强烈。
置换滤镜是PS中一个比较有趣的滤镜,会把图片的纹理进行叠加,让两者之间更加融合。所以,在字体设计中,我们经常利用置换滤镜给文字添加一些纹理质感等。
大家可以用不同的图片去给文字添加置换滤镜,看看最终会得到什么样的效果,这将是一个非常有趣的实验。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!










