设计的本质是人,而不是产品,设计是产品的灵魂。
用户界面(UI)设计可以制造或破坏任何数字产品。当用户与出色的UI交互时,他们通常甚至不会注意到。他们感受到了视觉吸引力,并完全相信它。相反,糟糕的UI设计可能会阻止用户直观地或根本上与产品交互,并导致缺乏信任。
作为一名设计师,你必须掌握某些原则,才能创建吸引人且用户友好的UI设计。这篇文章概述了将UI设计的质量和成功提升到一个新水平所需学习的基础知识。
为什么UI设计很重要?
研究估计,我们80-85%的感知、学习和认知是通过视觉介导的。因此,美学和视觉设计在我们的生活中扮演如此重要的角色也就不足为奇了。想象一下你要去看牙医。你走进牙科诊所,到处都是文件,杂乱无章的器械,相互碰撞的家具,你的牙医穿着运动服。这种情况可能会影响你的信任,尤其是当你第一次去看牙医的时候。我们都知道这种视觉场景与牙医的能力无关,但我们在潜意识就把它抛弃了。相反,如果当你进入诊所时,你看到一切都完美无缺、井井有条、井然有序,并且得到了妥善的照顾,会怎么样?这种环境会让你感到非常舒适!
同样的现象也适用于数字世界。当您第一次与软件产品交互时,如果它在视觉上具有吸引力和直观性,您更有可能给它一个机会。事实上,研究表明,当用户发现界面在视觉上有吸引力时,他们更能容忍较小的可用性问题。这被称为美学可用性效应。
我想告诉大家为什么这些视觉技能很重要,为什么它们与艺术无关。视觉技能非常重要的原因是,目前大多数人的注意力持续时间比金鱼短,这项研究是在2000年左右完成的;20年后,可能比现在更低。它可能从12秒下降到8秒,因为我们不断受到来自各个方向的刺激。
“美学可用性效应”,这意味着,如果某个东西看起来很好,人们自然会认为它更有用——即使它不是那没有用。所以,如果你在做任何视觉化的事情,其他人会看它,其他人也会看到它,他们会对它进行评估,并给予足够的关注——或者不够关注——这取决于视觉效果有多好。
UI设计有能力在与用户的互动中产生情感反应,无论是好的还是坏的。通过利用界面中不同元素的力量,如按钮、排版、颜色和布局,您可以设计满足用户需求并产生积极情绪的产品。
设计有效按钮
按钮是UI设计中最重要的元素之一。按钮是动作发生的地方。想象你为一个电子商务网站设计一个漂亮的界面。用户喜欢它的界面,他们浏览应用程序寻找新衣服,并在上面花费数小时。然而,当他们想购买一个特定的商品时,发起“购买”的动作——结果是按钮并不清楚,在花了一些时间尝试购买之后,他们离开网站时感到沮丧。最终,这家网上服装店会倒闭,因为销售额下降——不是因为商品,而是因为一个设计糟糕的纽扣。
就UI元素而言,按钮非常重要,按钮是玩家付费的来源。因为最终,如果有在线业务或其他东西,总会有一个按钮写着“把钱给我”或……“支付”或“结账”,这样才能让整个互联网业务保持运转。所以,按钮真的非常非常重要。
关于按钮有几件事:它有内部边距。同时它还有外部边缘。它可以具有标签的颜色、权重和字体、不同的角样式、颜色或渐变填充。一般来说,我们不会用照片填充按钮。它可以有一个影子。
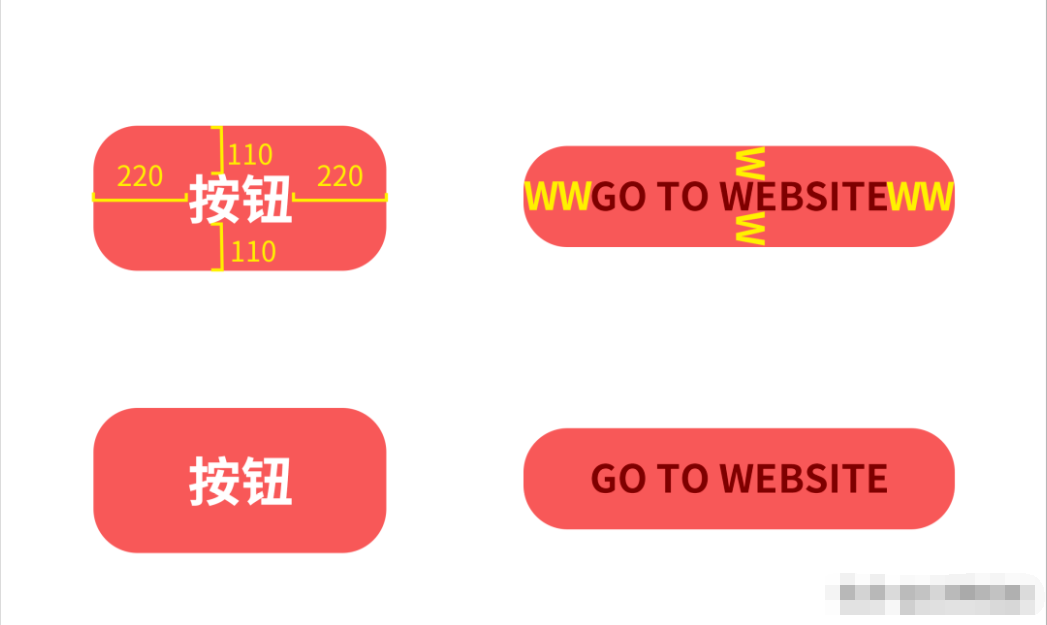
如果一个按钮的标签不在按钮的中心垂直位置。这是一个非常大的问题,因为它会使我们的大脑处理它的时间增加了几分之一毫秒,如果你在你的布局中有很多这样的元素,从长远来看,这只会使它变得更加困难。所以,如果你使用一个简单的规则“添加参考线”,比如穿过按钮的每一面的中间,然后将文本精确地定位在中间,这会让你的按钮效果跟实用性得到提升,请不要忽略这一微小的举措,因为这是大多数人都不会做的事情,仅仅这一件事就能让你的设计更上一层楼。当然,一旦你注意到这样的事情,你就可以用这种方式看待一切。如果卡片上的标题有点偏离中心,就把它放在中间。如果是不同的边距,就修改边距。
另一个常见的问题是按钮上没有足够的空间,或者只是整体对齐不好。这也是一个非常常见的问题,因为我们可能试图将较长的文本放在一个较小的按钮上。这会使按钮的边缘和文本的缘粘连到一起,实际上在我们的头脑中他们也融合在一起了,这使得处理它更加困难和更长时间,读起来比较困难。有一个很简单的解决方法:如果文字到底部的距离是X,那么文字到按钮边缘的距离就用2X。但还有一种更简单的方法:你可以使用相同字体的“W”字母——这是因为它是26个字母中最宽的字母一——你可以在在上面、下面使用一个“W”,在两边用两个“W”(“WW”),这样会让按钮处理起来更快,更容易阅读。

一旦我们开始使用对话按钮,还有一件事是大多数初级设计师经常做的。很明显,按钮所显示的内容非常重要。所以,不要让他们说“下一步”或“继续”,而是要清楚地说明他们点击按钮后会发生什么。所以,一个叫做“下一步”的文本标签是没有帮助的,因为他们不知道下一步是什么;他们不知道会发生什么。
另一件事,矩形形状或带下划线的链接作为按钮处理要快得多,当然,如果它们有阴影,它们甚至会更快一点。一个奇怪形状,如果你想把它作为一个按钮,大脑处理总是会比较慢一些,在某些情况下,人们甚至可能根本不会点击它。所以,保持你的按钮是矩形或者圆角矩形——是明智的的办法。
2. 限制字体的选择
字体设计是视觉设计的基石之一。有大量不同的字体可供选择,因此,为您的设计选择一种字体可能会非常困难。然而,对于UI设计,您可以将选择限制在您知道的最适合大多数显示的字体上。
如果你使用设计工具,你会注意到有数百或几十种不同的字体。但是它们中的大多数是无用的,而且它们中的大多数是你永远都不应该使用的字体。所以,如果你刚刚开始,如果你对设计还不是很熟悉,你应该完全避免装饰字体,手写字体,以及在大多数情况下衬线字体。我知道这听起来真的很疯狂和夸张,但大多数衬线字体并不是真的那么容易使用,你需要能够设置间距,行距,字距和一切以适当的方式为它们的数字界面工作良好。所以,在最初的设计阶段,你最好坚持使用无衬线。所以,不要用那些装饰性的字体,不要用那些花哨的字体,因为它们越简单,看起来越好。
关于字体的另一件事是,人们有这样的想法,如果一个字体是薄的或轻的,就会像瑞士风格的最小设计。超最小设计实际上是苹果在iOS 7中推动的,但他们很快又改回到了原来的字体,因为那些字体在大多数屏幕上显示不好。它们太薄了,基本上无法阅读。所以,不要在你的设计中使用轻薄的字体,在大多数情况下,常规体和粗体是不错的选择。
另外,如果你刚开始,不要创建大量不同的字体大小。你需要有一个标题,一个更小的标题,其他的都是一种字体。如果我们在一个小窗口上切换到四种不同的字体大小,它会让我们的大脑认为,“哦,我的天,我需要处理所有这些!”所以,只要让大脑更容易,把它切换到一个更简单的选项,因为它总是会更好地工作。
当然,与你们分享的很多规则也是可以打破的,需要具体情况具体分析,我们介绍的是通用的大部分情况。
3.简化你的配色
颜色在视觉设计中是一个强大的工具,因为它能产生情感反应。色彩心理学是一个深入研究的现象,很难掌握。因此,如果你开始你的职业生涯作为一个UI设计师,你必须仔细选择你的调色板。此外,颜色——尤其是颜色对比——是确保设计易读性的关键元素。初级设计师的一个常见错误是在用户界面中添加过多的颜色。
如果你是一名设计师,就像字体一样,你不需要太多的颜色。如果你在想,“好吧,我在那个小选择器中有6000万种颜色,所以让我们尝试使用所有的颜色!”事实并非如此。你真正需要的是一个背景色,一个前景色和一个强调色。还有一些规则你以后可以自己查阅,比如60-30-10规则,非常有用。但总的来说,你需要记住的是你需要一个“背景色”,它可以是白色。然后你需要设定文本颜色,即某种黑色或深灰色,以及用于重要动作的强调色。有一件事你可以在这里做些调整那就是用深一点的颜色代替纯黑色,加一点强调色。你只需要“三种颜色”才能完成大多数设计。
当你觉得更舒服的时候,你可以开始添加颜色。但是当你开始的时候,颜色越少越好,因为这样就很难把它搞砸。最糟糕的两种颜色组合是将红色与非常饱和的蓝色或非常饱和的绿色混合。如果你仔细观察它取决于你使用的屏幕类型,你会发现在它们混合在一起的地方,这条线变得有点模糊。如果你看的时间长一点,在某些情况下,它会伤害你的眼睛。某些屏幕上,因为这些颜色的对比在一起非常非常糟糕。所以,如果你想要制作一款圣诞应用,其实还有更好的方法,但通常要避免那些颜色组合,并经常测试你的颜色是否与之冲突。所以,你可以把一个放在另一个上面,看看模糊的线是否出现在它们上面。
这是测试它的一种方法——使用眼睛,只看它。如果看起来不错,那就是不错。
4. 设计一致的布局
在某种程度上,设计就是移动形状,并以一种视觉上有意义的方式排列它们。大多数元素可以被认为是简单的几何形状,在大多数情况下不是矩形就是圆形。你在空间中如何放置这些元素将是优秀和糟糕设计的主要区别之一。为了帮助您构建一个良好和一致的布局,您必须掌握网格的使用。网格对于优秀的设计是必不可少的,但许多设计师低估了它们的价值。
如果设计元素之间有空格,相似元素之间的空间一致性也很重要。所以,如果你有两列文字和一张照片,最好让它们始终保持相同的间距。
框架式是指在物体上添加形状。字体是一个矩形,一张照片就像一个圆,不同的照片或标题是另一个矩形。然后试着把这些形状对齐(不是字体,不是照片,不是小图标,只是矩形和圆),因为这会让你了解你真正面对的是什么。
正如你所看到的,我们又回到了设计就是移动形状的问题上。一旦你知道所有东西都是矩形,或者圆,或是其他的简单形状。你必须在空间中很好地定位它们彼此之间有适当的间距,适当的距离,适当的层次,然后就会很容易切换到实际的图像。这对于“层次结构”和“布局”来说非常重要。如果他们是排列是有序的,人们就会谅解你很多。
总结
UI设计对于构建良好的用户体验至关重要。任何好的用户体验都需要一个能产生信任和积极情绪的视觉界面。作为一名UI设计师,您可以通过掌握排版、颜色和网格的使用,并遵循设计按钮的最佳实践,来构建诱人友好的用户界面。
了解UI设计的基本原理可以帮助你提升设计的质量,有助于改善整体用户体验,并构建成功的数字产品。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计干货!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/PhotoShop/8534.html





