今天的教程我们来学习一下日常设计中及其常见的海报形式之一:伪立体字海报。
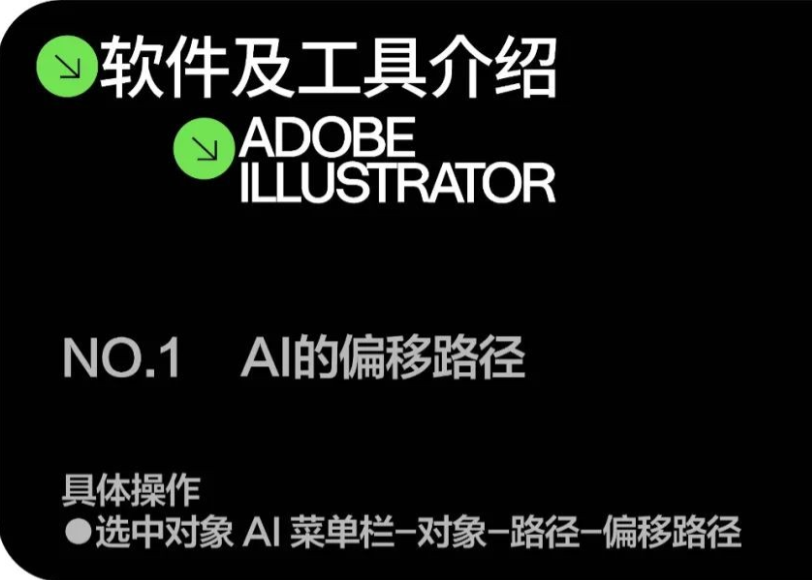
这个案例用到的是 AI 的 3D 工具,先简单的给伪立体字简单的上个色。

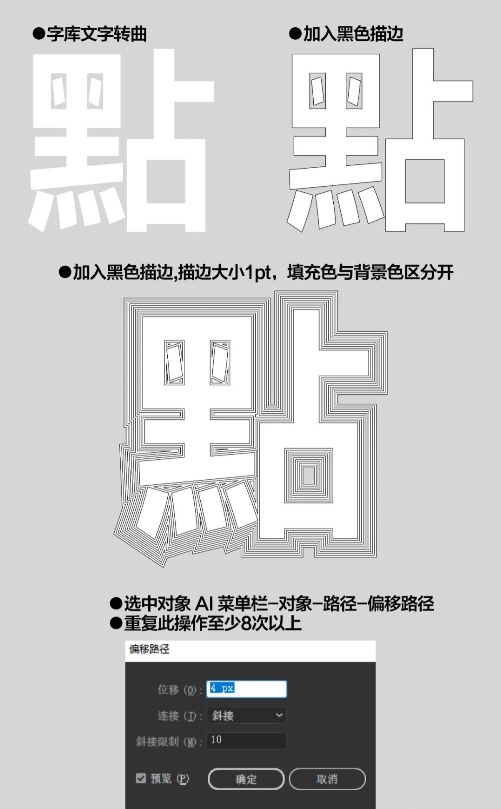
重点部分:伪立体字体效果步骤解析。
这是一个二维的平面效果,我们选出合适的英文字体转曲 (Ctrl+Shift+O),由于其他英文的制作方法一样,这里就单独举例 2022。


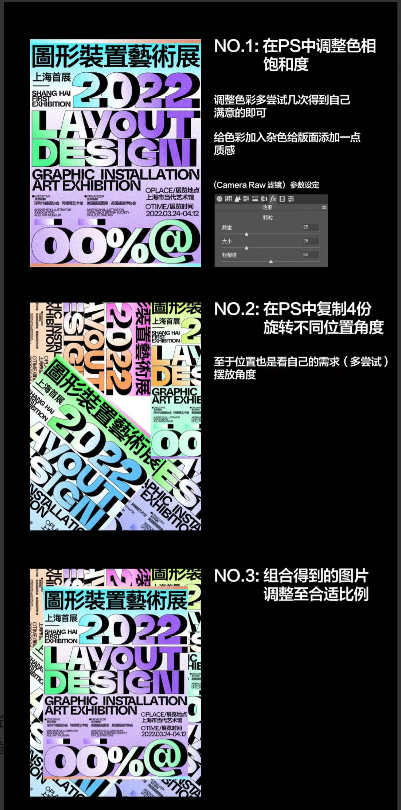
最后再到 PS 调色,以及杂色的添加,丰富画面。
具体步骤:菜单栏-图像-调整-色相/饱和度

到此这个伪立体字海报就完成了,是不是灰常的简单!

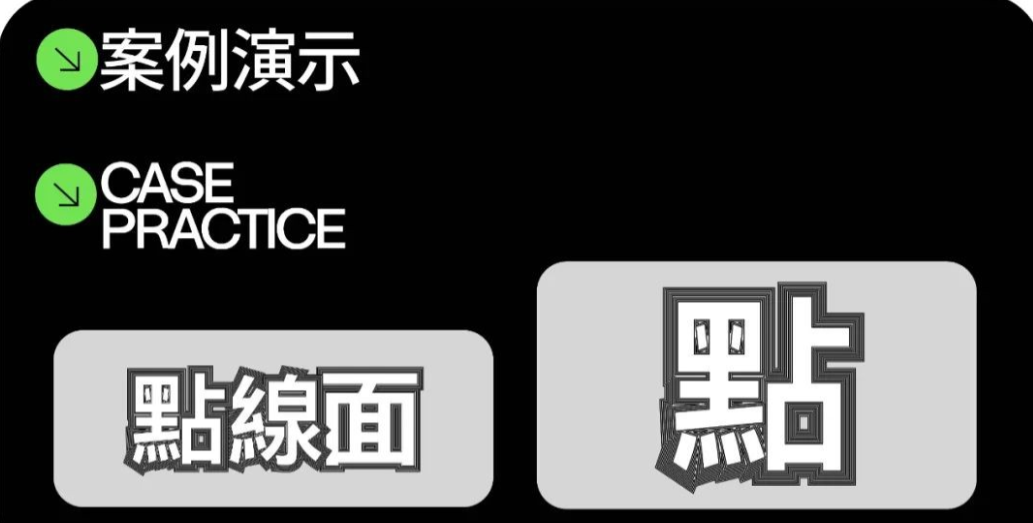
先看看大致的一个海报编排效果。




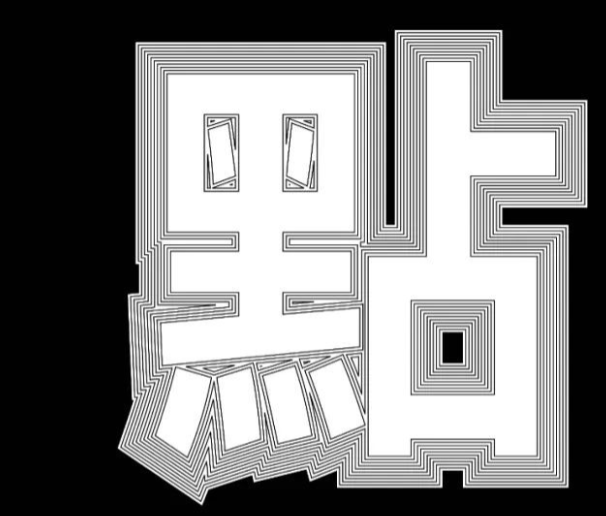
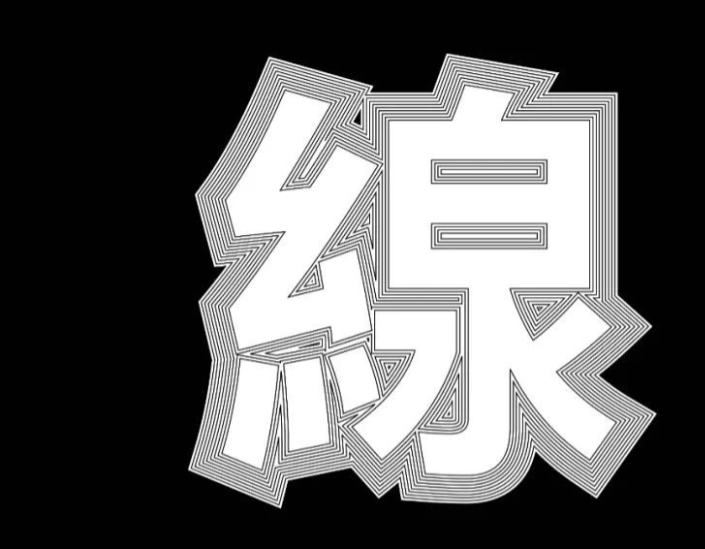
上面的缩略图可能看的不是很清楚,我们放大看一下并为其添加黑色背景。



我们看看给它们换换色是什么样的感觉?

可以看到我们不管是换填充色还是换描边的颜色给人的感觉都是不一样的,亦或者是增加描边的粗细程度。
下图是我把描边增加到 4pt 可以明显的看到缺失的细节比较严重,所以此处不建议大家把描边的粗细增大。

我们换个宋体和楷体试试。


不同气质的字体做出来的感觉各不相同,最终还是建议用黑体比较好,更加的干净简洁。
这样的尝试还有很多种,后面大家多去尝试吧,动动手操作起来。

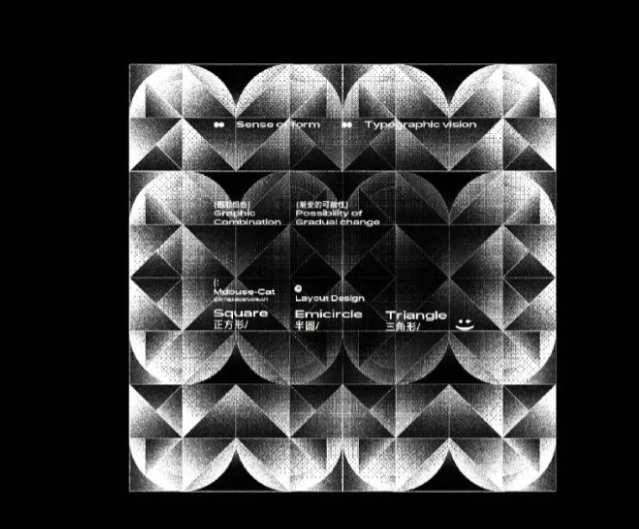
还是先看看大致的一个海报编排效果。


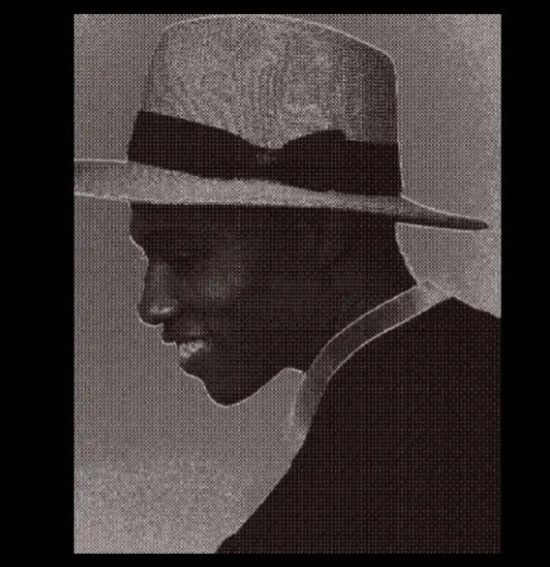
简单的看看这种效果的呈现方式,就是密集的波点有种类似像素化的赶脚,这里我拿人物做了个简单的示范。

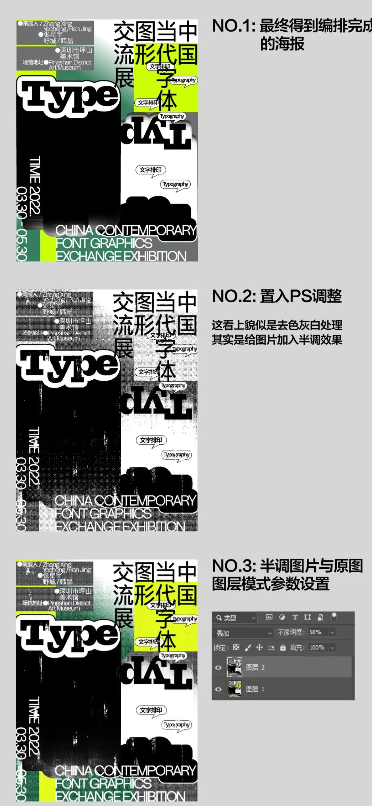
拿之前做的举个栗子,再看看图形加上这种效果是不是别有一番风趣,形式感足足。


这是未做半调效果处理的,我感觉一般,于是我打开了 PS。

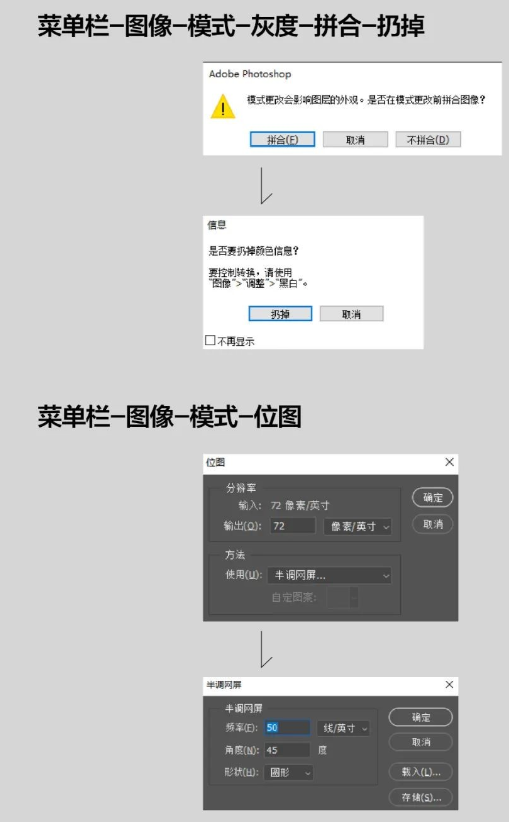
对图片进行后期处理。
● 半调效果步骤示范




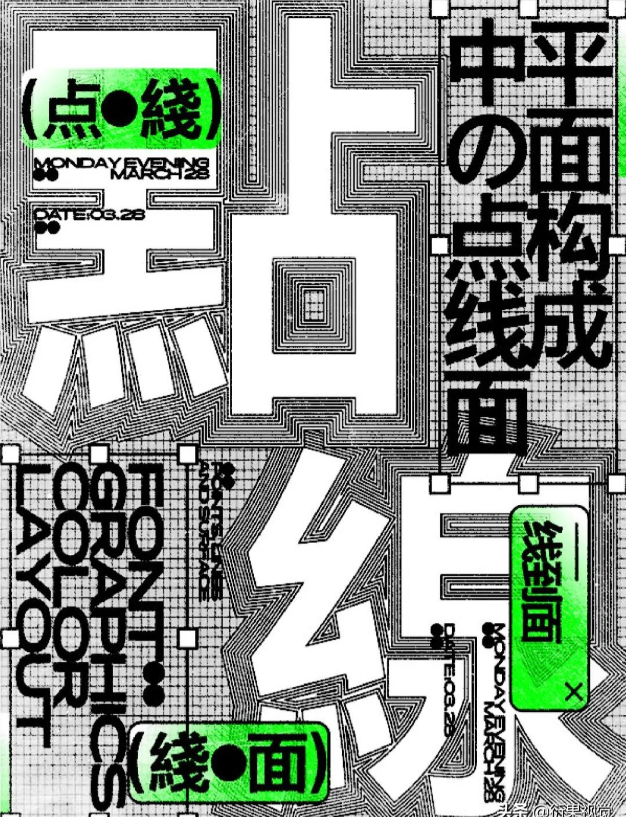
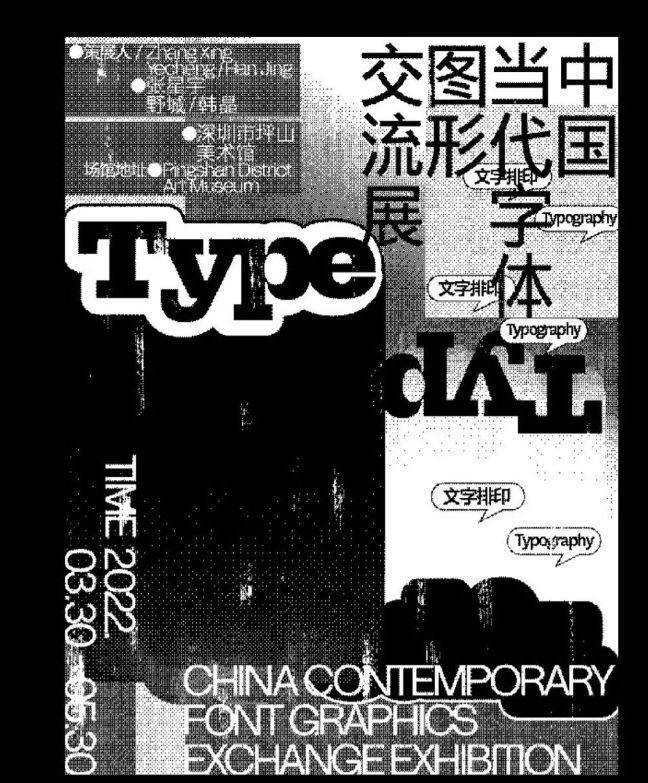
先看看大致的一个海报编排效果~


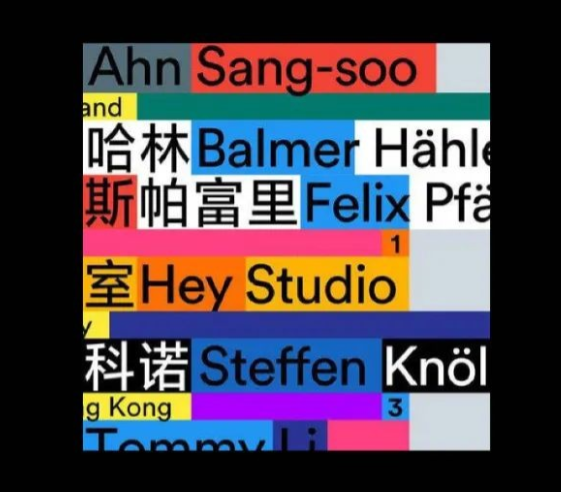
先看看几组网上的案例,是不是还不错,大多数是色块紧凑的相连或者相互叠压,以下我总结了几点做这类的思路。
TIPS:
● 配色一定要好看,看起来不能脏(冷暖对比居多)
● 好看的文字编排
● 与色块相结合要构成某一种构图




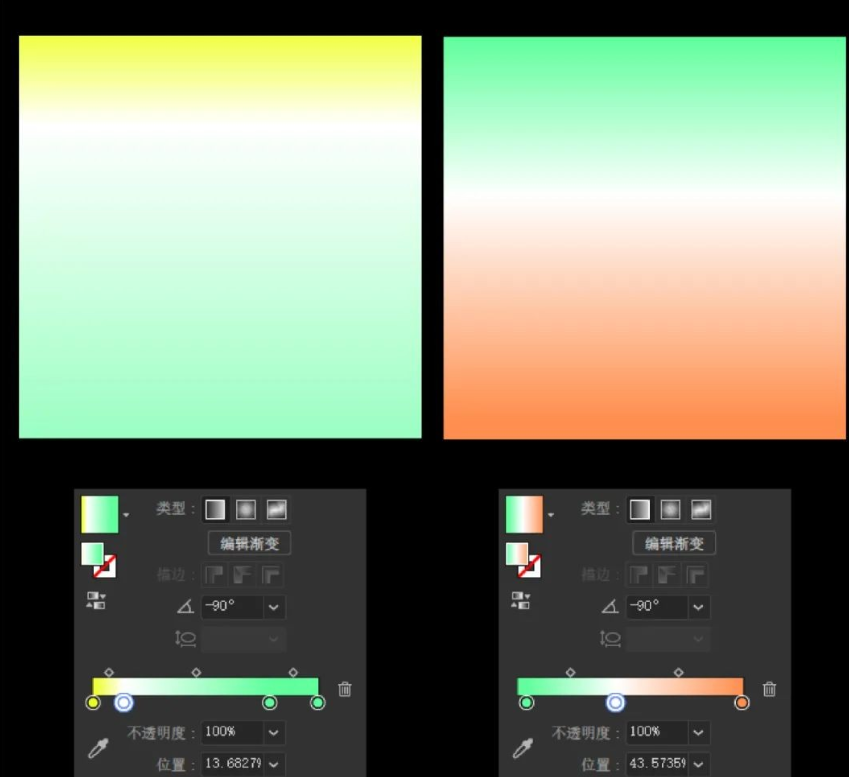
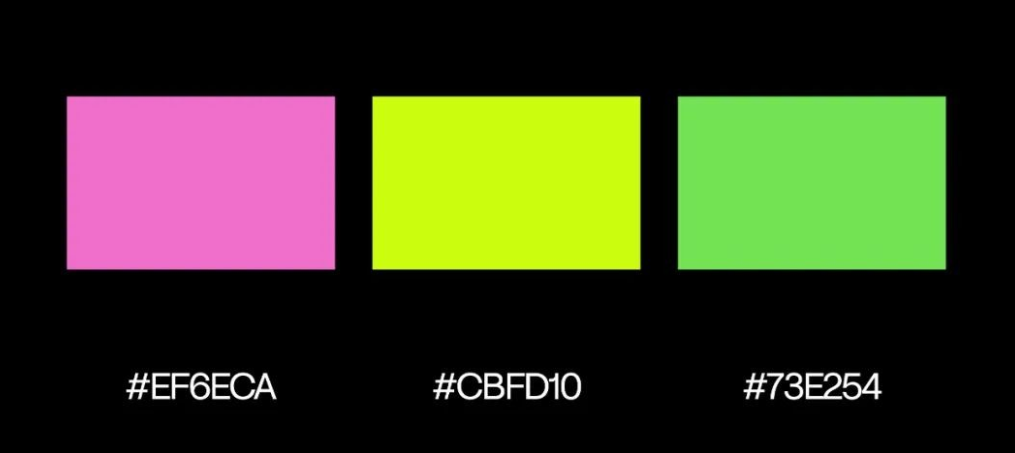
先从配色开始吧!首先是版面色彩的设定。
● 3 种颜色自由组合(根据个人喜好看整体的配色感觉)

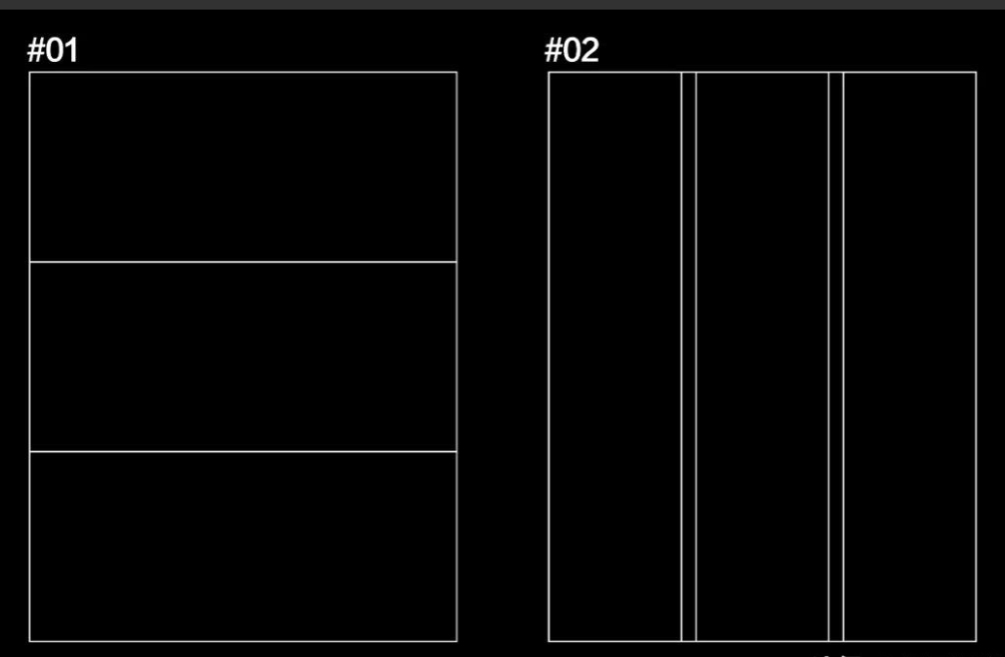
接着是构图部分,这个案例我们大致可以看做色块分割或者紧密的拼接形成的分栏式构图即下图的 #01。

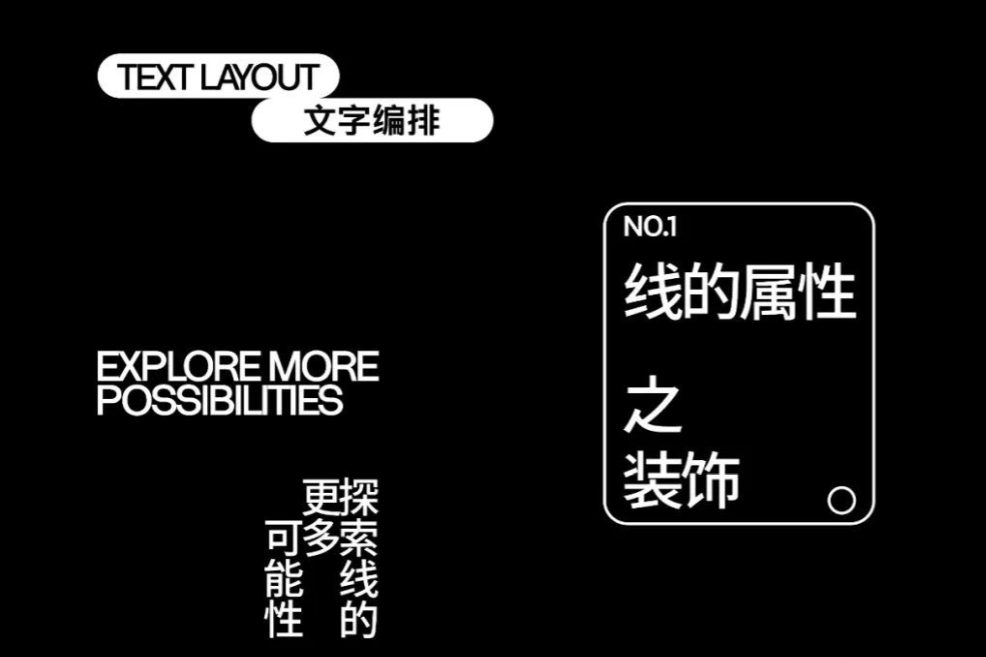
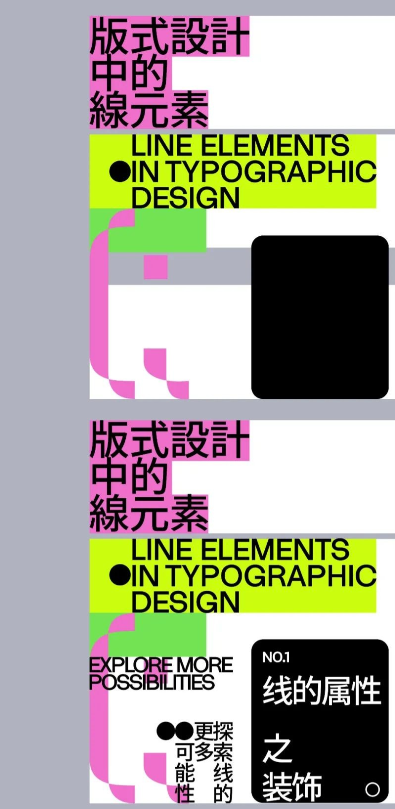
然后就是文字编排部分与装饰图形以及线条的置入,版面文字组组合与字体搭配。
● 中文思源黑体、英文 Acid Grotesk
● 文字组断行左对齐(常规)到简单的移位处理(灵活)
● 文字的粗细关系(主标题的中英文搭配,视觉上粗细一致即可)

● 文字组自由组合

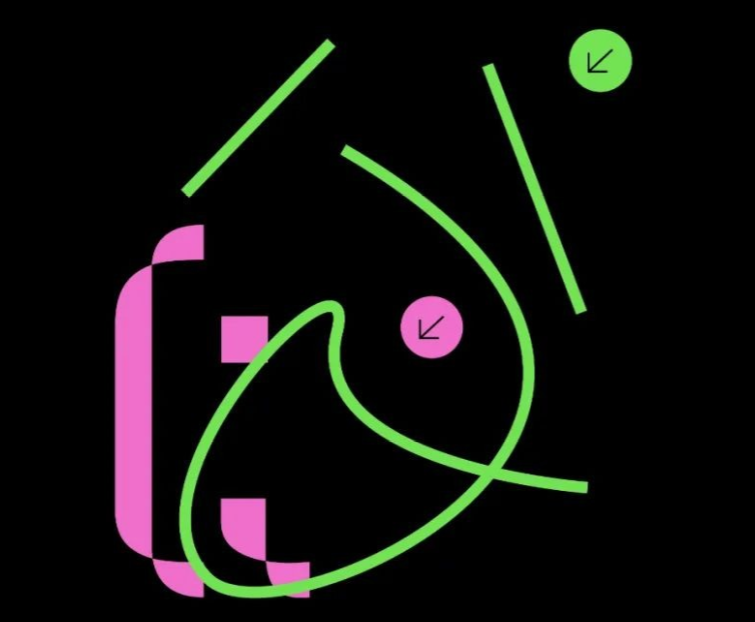
● 随意装饰的线条、点元素、装饰图形

色块分割版面。
● 拼接分割的同时也相对应的产生构图
● 置入处理过的文字组

到这我们的海报就编排完成了。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同电商技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/PhotoShop/8024.html





