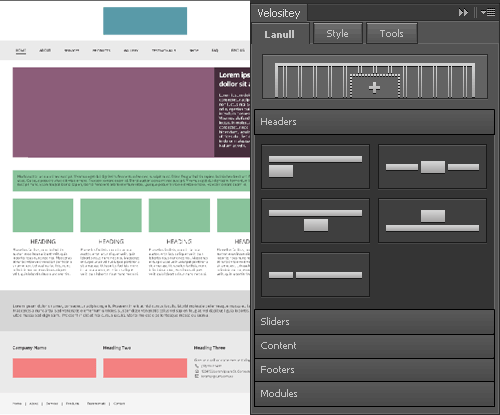
设计一个网页,最基本就是从画布局开始,然而这个也是比较耗时间的,不过没关系,今天PS教程为大家分享一个网页布局Photoshop扩展插件——Velositey,这个扩展可以快速在PS上实现多种流行布局,布局包含头部、幻灯片、内容布局、页脚排版等等。

还有喜欢Velositey的原因就是这个布局兼容Bootstrap前端框架,它生成的栅格线、Layout都能用Bootstrap来编写,十分方便。下面我们来简单介绍下这个扩展:
一分钟搭建网页布局
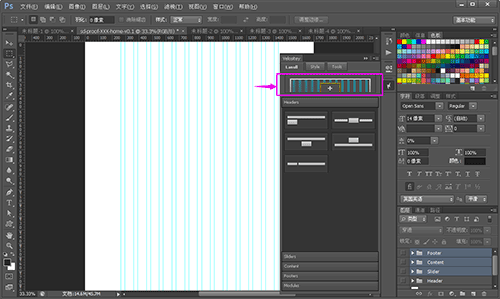
快速新建栅格线,栅格总宽度为1170PX,刚好和Bootstrap框架一样。

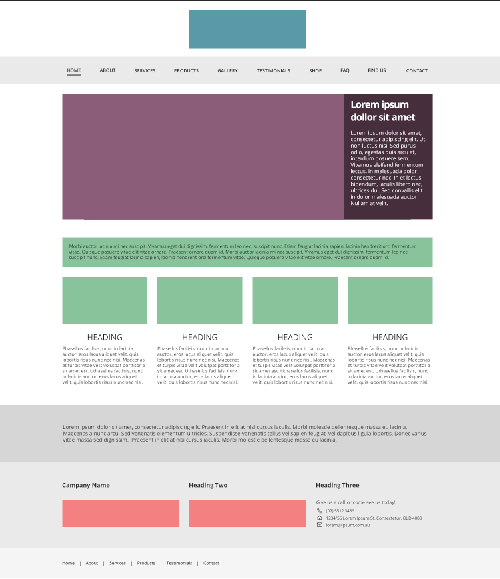
通过扩展的布局功能,我们只用1分钟时间就能实现下图这个网页排版,图层也帮你编组好,真的好人性化。

安装Velositey
Step 1:下载扩展
先从官网下载对应版本的Velositey Photoshop 扩展(下载链接),如下图,点击网页页脚的下载按钮,需要提供Twitter和Facebook帐号才能下载,不过我们也很贴心的上传到微盘上了。

Step 2:安装路径
这里小编下载的是CS6版本,解压后把文件夹Velositey整个复制到CS6安装目录的:Plug-ins–Panels目录下。
Step 3:打开扩展
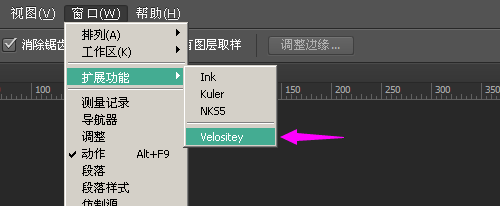
打开PS软件,然后点击菜单窗口>-扩展功能Velositey即可打开。


转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/PhotoShop/2016.html





