
没做过这些,不过知道原理
通过点阵色块的疏密和颜色的深浅可以做到,因为成像渲染的方式不一样,而显示器的分辨率也有关系。
例如在800X800的分辨率,缩放一张1600X1600,在全图显示的状态下,图像算法就根据缩放率,决定某些像素不显示、丢弃、或者通过特殊处理让他们过滤等等手段,深入可以找懂硬件和图形处理的程序员解释。
-------------------------








 反过来,就这样咯
反过来,就这样咯
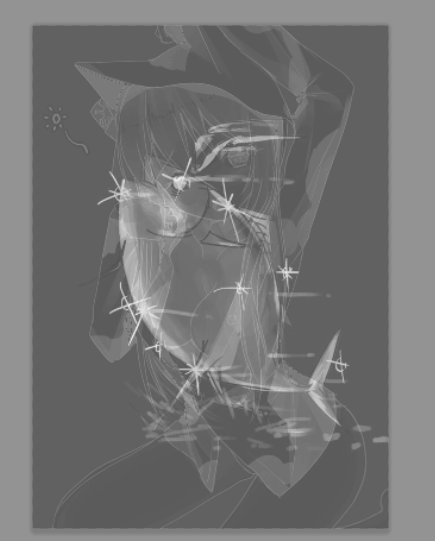
在QQ中可能会遇到一些比较“神奇”的图片,它们看似普通,但是当你点开看大图时,就会摇身一变,成了完全不一样的图。这种图一般都为灰色背景,图中图案为黑白。
今天我就来教你做出这样的“幻影图”
(老司机必备幻影坦克,不怕翻车)
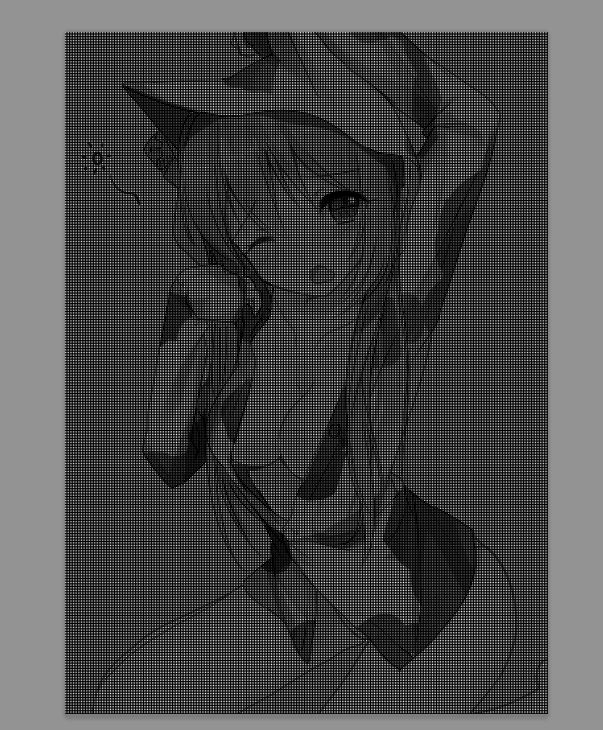
原理:以QQ为例,在点开图之前,QQ默认的图片背景色是白色,点开后默认背景色是黑色。我们需要做的是将一个图分成两部分,一部分仅在黑色背景上显示,白色背景上完全看不到(真图);另一部分仅在白色背景上显示,黑色背景上完全看不到(伪图)。
但是如何让一个图只能在黑色的背景显示但是在白色背景完全不显示,而且不能是只有黑色和白色呢?那就是将“灰度(这个颜色有多灰)”转换成不透明度,比如可以将灰色转化成50%的黑,在白色背景上看起来效果是一样的,但是在黑色背景上,纯灰依然是纯灰,但是50%的黑+100%黑=100%黑,就显示不出来了。白色同理。
1.Photoshop(演示中我会使用Photoshop CC 2015版本,Mac OS 所以可能看起来跟windows有些差距)
2.伪图(点开之前的图)
3.真图(点开之后的图)
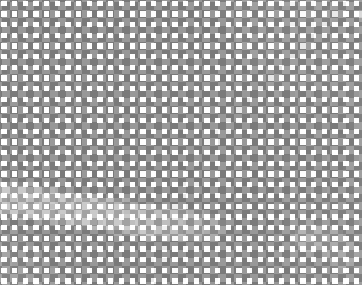
新建一个2x2像素的画板,并放大到3200%。


使用一个像素粗细的铅笔将左下,右上,右下的像素涂黑。

然后选择(编辑-自定义图案-确定)
这样这个画布就被当作图案储存了。
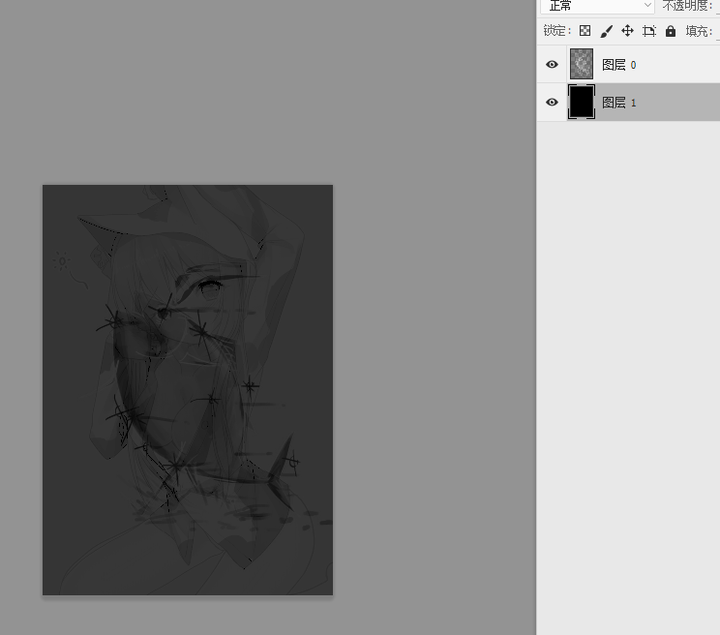
再新建一个画布,推荐(1000*800左右)太大了在Photoshop中显示会有问题。
新建图层-图层样式-图案叠加-(选中刚刚储存的图案)-缩放100%-叠加模式正常-100%不透明度-确定

然后右键栅格化图层样式
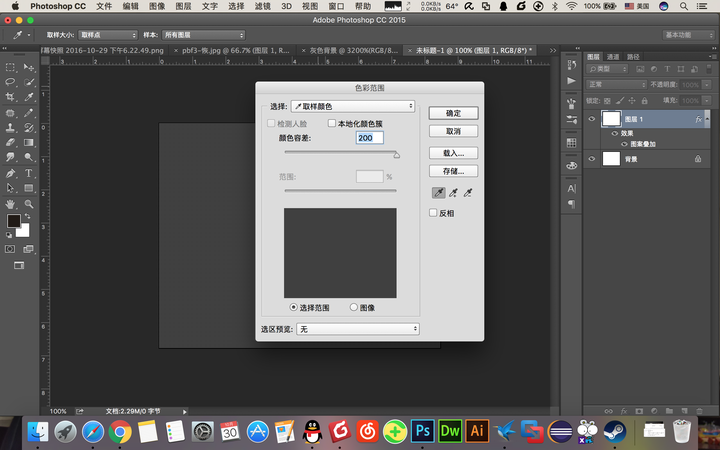
选择-色彩范围
选择-取样颜色-颜色容差200,用吸管取左边色板中的黑色,确定

然后直接ctrl+J得到图层2,重命名为“黑色部分”
选中图层1,重复上述步骤,在选颜色时用吸管取色板中白色部分。确定,Ctrl+J,得到图层2(again) ,重命名为“白色部分”
隐藏图层1.

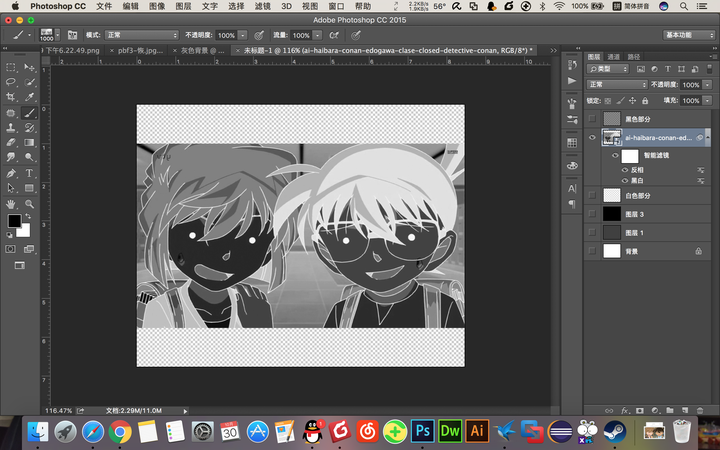
置入伪图,我就选了一张Conan 和 Haibara Ai的壁纸。
图像-调整-黑白-(不用改设置)-确定
图像-调整-反相
隐藏其它所有图层

编辑-定义画笔预设-(命名为“伪图”)-确定。
新建图层-(填充为黑色)-添加模版-选中模版-选中画笔工具-右键-找到刚刚设置的“伪图”图案-在画布中间点一下

在右侧图层上右键,转换为智能对象,重命名“伪图”
(不会的点这里)
第三步结束第四步,设置真图原理同上,照片以链接形式放出。
置入真图,我就选了一张Code Lyoko的壁纸。

图像-调整-黑白-(不用改设置)-确定
隐藏其它所有图层
编辑-定义画笔预设-(命名为“真图”)-确定。
新建图层-(填充为白色)-添加模版-选中模版-选中画笔工具-右键-找到刚刚设置
的“真图”图案-在画布中间点一下
转换为智能对象,重命名“真图”
第四步结束这里需要解释一下。因为在第二步填充背景时,我们将背景以3:1的方式分成了白色部分和黑色部分,即在一个2x2的方格内有1个白色部分和3个黑色部分。可以尝试将白色部分分给“真图”,如果效果不好再试试另一种方法。
(我这次选的图适合将白色部分分给伪图)
在“白色部分”图层缩略图按住ctrl——左键,再选中“伪图”图层,Ctrl+J.得到图层2,重命名为“伪图2”
在“黑色部分”图层缩略图按住ctrl——左键,再选中“真图”图层,Ctrl+J.得到图层2,重命名为“真图2”
将除了“伪图2”和“真图2”的其它图层隐藏,包括背景图层。
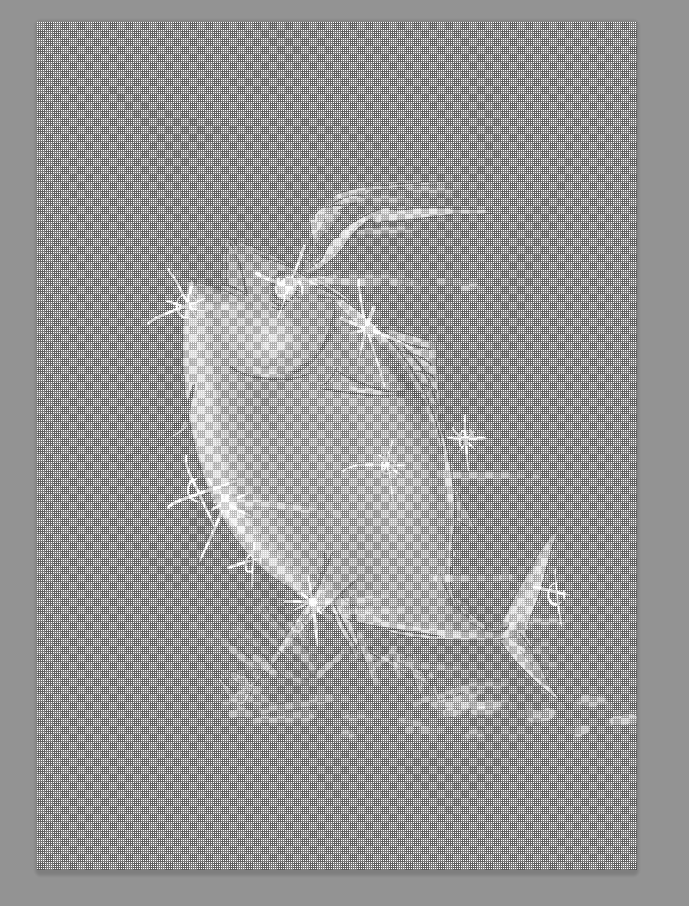
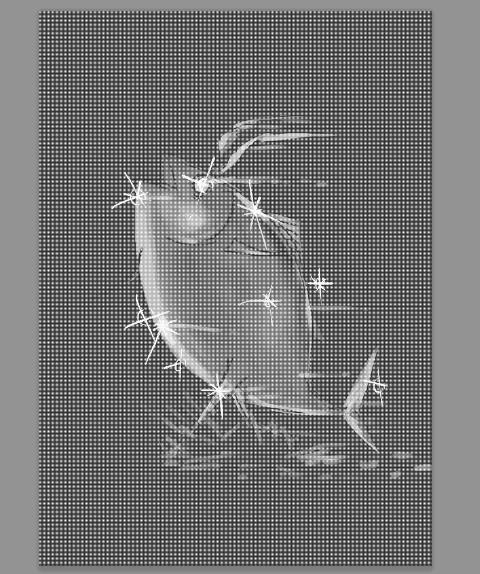
第五步结束,效果图如下。
第六步,导出。
这就不说了,关键是一定要导出到png图片。
如果哪一步不清楚,请给我发邮件,我会尽快回复!
min#http://redbelief.com(将#换成@)
原创不易,转载请注明出处!
(这里的顺序在知乎应该不会错位吧。。)
2、新建纯黑白两个图层,便于查看颜色。
3、打开两个图片文件,一般是RGB格式,不用管的,针对单一图片,点击通道CTRL+RGB颜色,获得选区,新建图层准备填充。
4、shift backspace填充选区,对上面的图层(缩略图显示图层)选区进行反选!!重要!!ctrl+shift+I 反选选区,填充图案三黑一空白的那个,填充透明度我设置75%,你们自己尝试着改。下面的图层(放大后显示图层)填充图案三空白一白色那个,透明度也为75%。(强烈建议自己尝试嘛)
5、保存文件名为:雨落直播女装误被毒心撞见,点击图片查看.PNG 否则会失败(滑稽)。
PS:
1、老司机请勿开车,新司机小心翻车。
2、感谢楼上各位提出的思路~转载请注明出处,有不明白的地方可以问我哈~



转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/PhotoShop/1350.html





