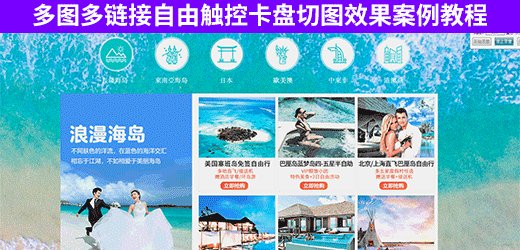
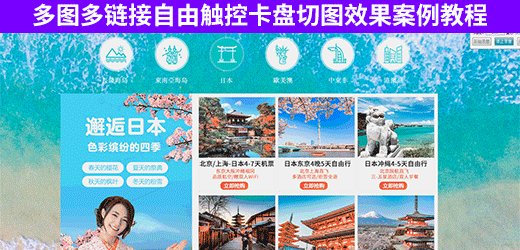
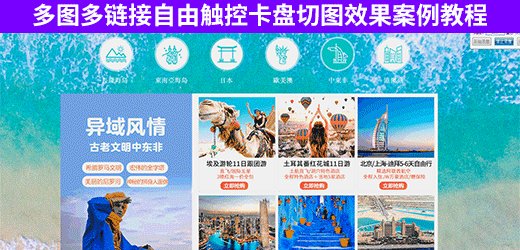
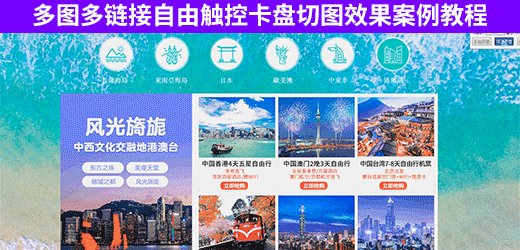
淘宝天猫店铺上要实现鼠标经过按钮图标自动切换多链接轮播图片怎么用代码实现?多链接卡盘切换实现方法,左右带箭头又带按钮的轮播切换效果怎么做?疯狂的美工小编给大家带来在线版多链接自由触控卡盘轮播切换特效功能的使用教程,快快来学习怎么用代码实现这样的装修哦~
(新版)淘宝天猫多链接自由触控代码版工具地址:https://www.fkdmg.com/gongju/2650.html
(旧版)淘宝天猫多链接自由触控代码版工具地址:http://gn.zx.mgzxzs.com/tools-36-1.html

教程大纲:
教程会演示如何在淘宝天猫店铺上实现鼠标经过按钮自动切图轮播图片并轮播图片上加上多链接,也可以搭配自由布局工具加入鼠标经过特效,比如图片变身等,具体自测。按钮的位置可以随意摆放,箭头位置可以随意移动,不想要也可以隐藏箭头,图片样式自由设计,同时可以加入模块背景哦~
具体操作请看我的操作
特别提示:最上面的操作画布台可以用鼠标拖动摆放布局的哦(如果不要背景图框框那写none)如果要搭配自由布局先设置好轮播区域尺寸再去布局内容哦~
操作完可以复制代码框的右边保存一下操作记录,下次要编辑可以再次读取记录哦
This is a modal window.
The media could not be loaded, either because the server or network failed or because the format is not supported.
Beginning of dialog window. Escape will cancel and close the window.
End of dialog window.







